7. 分页显示结果
你可能已经注意到了,由LaunchListQuery 返回的对象是 LaunchConnection。此对象包含一个 发射 列表,一个分页 光标,以及一个布尔值,用来指示是否存在更多发射。
当使用基于光标的分页系统时,请记住,光标为您提供了一个位置,您可以在该位置之后获取所有结果,无论在此期间是否添加了更多项目。
在上一个部分,您直接在 SMALL 大小 参数 中硬编码直接在 GraphQL 查询中,但您也可以使用 变量 来程序化定义参数。您将在这里使用它们来实现分页。
添加一个 cursor 变量,以及 cursor 和 hasMore 字段
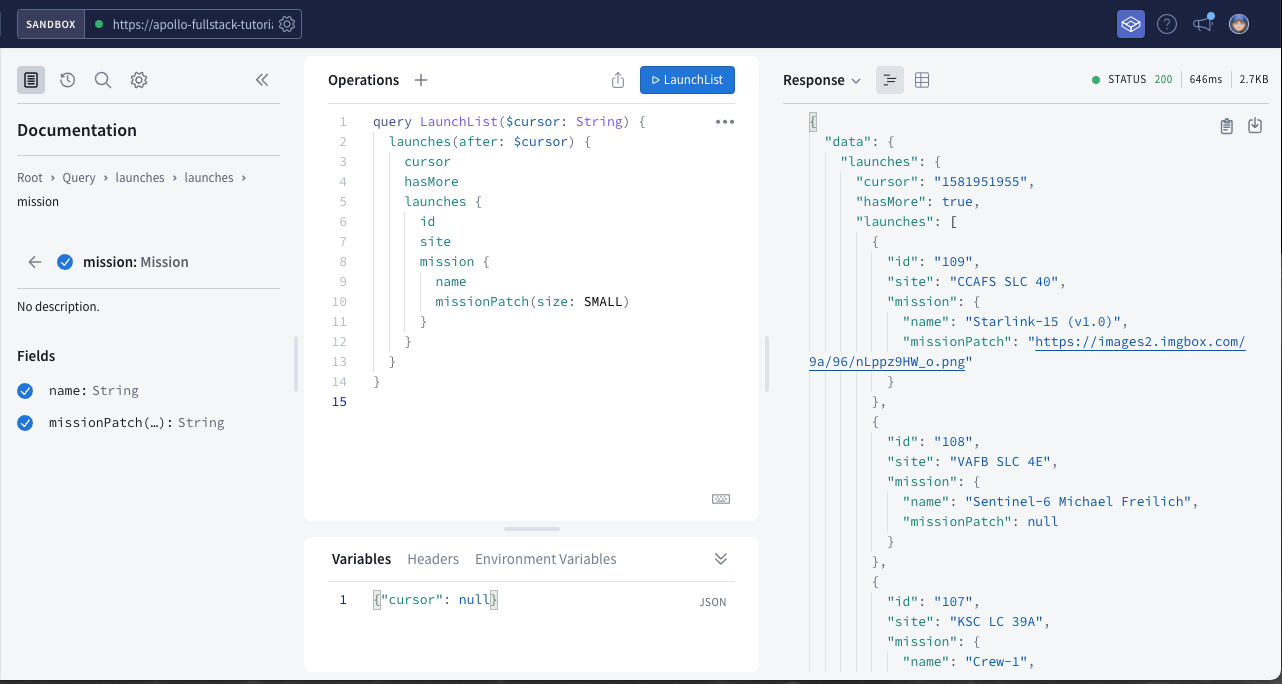
在 LaunchList.graphql 中添加一个 cursor 变量。在 GraphQL 中,变量以美元符号为前缀。
还将在查询中添加 cursor 和 hasMore 字段,因为我们将使用它们来进行分页:
query LaunchList($cursor: String) {launches(after: $cursor) {cursorlaunches {idsitemission {namemissionPatch(size: SMALL)}}hasMore}}
您可以在沙盒探索器中使用主体下方的面板来GraphQL变量进行实验。名为变量。如果省略$cursor变量,则服务器从开始返回数据:

当达到列表底部时获取下一页
请声明并记住一个cursor变量,初始化为null,并使LauchedEffect依赖于它。这样,当cursor改变时,查询将被重新执行。
还要保留对response的引用,以便我们可以访问下面的hasMore和cursor字段。
@Composablefun LaunchList(onLaunchClick: (launchId: String) -> Unit) {var cursor: String? by remember { mutableStateOf(null) }var response: ApolloResponse<LaunchListQuery.Data>? by remember { mutableStateOf(null) }var launchList by remember { mutableStateOf(emptyList<LaunchListQuery.Launch>()) }LaunchedEffect(cursor) {
将cursor传递给LaunchListQuery,并在列表末尾添加一个特殊的项目来更新cursor(如果hasNext为真)。这样,每当用户滚动到列表底部时,都会触发一个新查询,带有新的cursor,并将launchList与新的结果相连。
注意:这是Compose中分页的基本实现。在实际项目中,您可能使用更先进的方案,例如Jetpack Paging库。
整个函数应该看起来像这样:
@Composablefun LaunchList(onLaunchClick: (launchId: String) -> Unit) {var cursor: String? by remember { mutableStateOf(null) }var response: ApolloResponse<LaunchListQuery.Data>? by remember { mutableStateOf(null) }var launchList by remember { mutableStateOf(emptyList<LaunchListQuery.Launch>()) }LaunchedEffect(cursor) {response = apolloClient.query(LaunchListQuery(Optional.present(cursor))).execute()launchList = launchList + response?.data?.launches?.launches?.filterNotNull().orEmpty()}LazyColumn {items(launchList) { launch ->LaunchItem(launch = launch, onClick = onLaunchClick)}item {if (response?.data?.launches?.hasMore == true) {LoadingItem()cursor = response?.data?.launches?.cursor}}}}
请注意,我们将cursor封装在一个Optional中:这是因为这个参数在query中可以省略。
测试滚动
点击运行。您现在可以看到SpaceX从夸贾林环礁的第一颗猎鹰卫星以来的所有发射!
接下来,您将添加一个详情视图,这将允许您预订一次发射的座位。