4. 编写你的第一个查询
最常用的 GraphQL 操作是 查询,它从你的 图 中请求数据,结构符合你的服务器架构。如果你回到 沙箱,你可以看到你的服务器上可用的 查询 字段,在您之前打开的架构参考选项卡中。
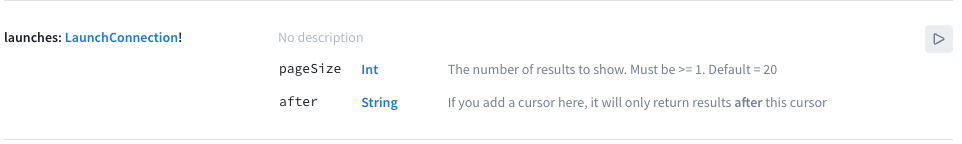
向下滚动到launches 字段,以获取详细信息:

在这里,你看到字段本身的名称,它的返回类型,以及可以传递给它的一些参数的信息。您可以使用这些信息编写您最终将添加到应用程序中的查询。
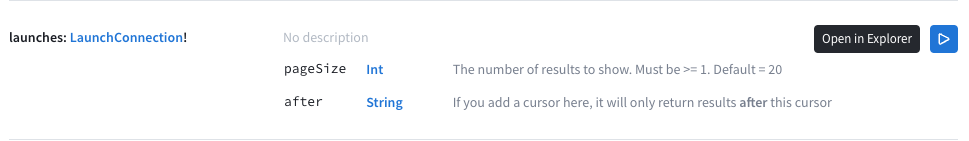
在沙盒探索器中开始使用此 字段,请选择信息右侧的“播放”按钮:

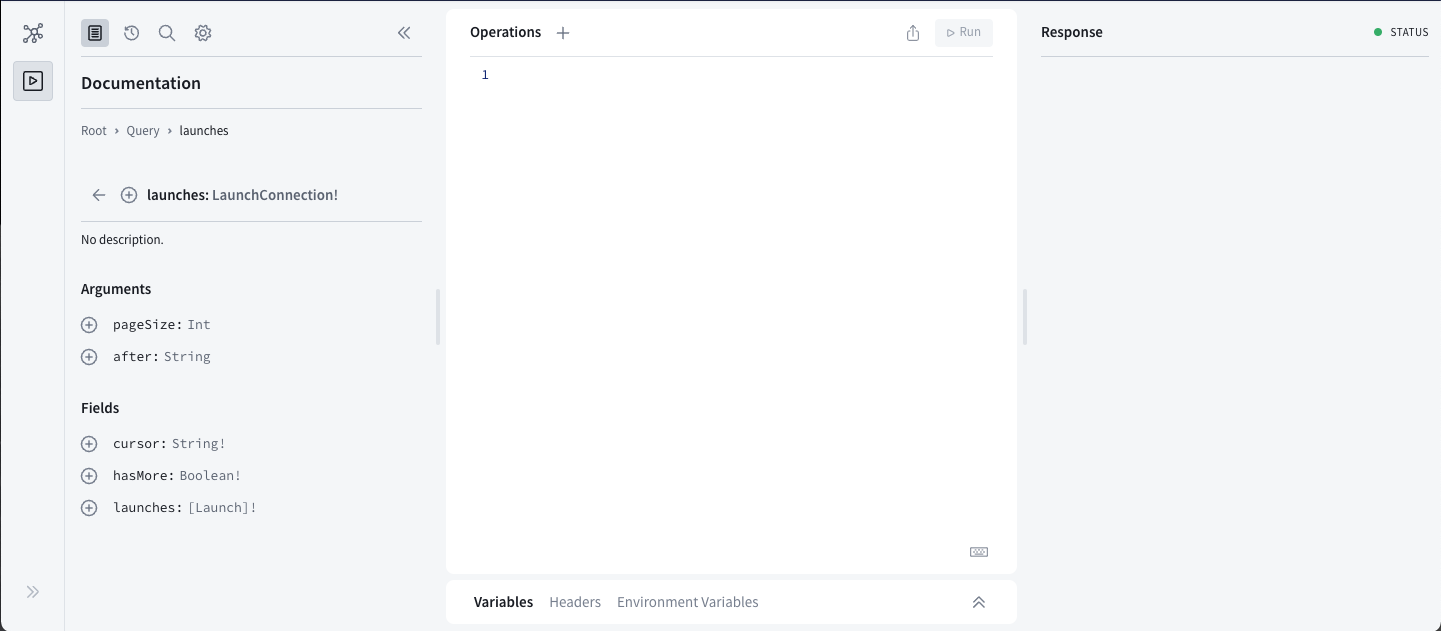
这将带您回到沙盒的探索器选项卡,左侧侧边栏显示所选 字段的文档:

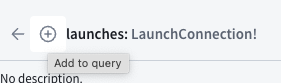
注意旁边紧邻 launches 字段的加号按钮。点击此按钮将字段添加到中间的 "操作" 选项卡:

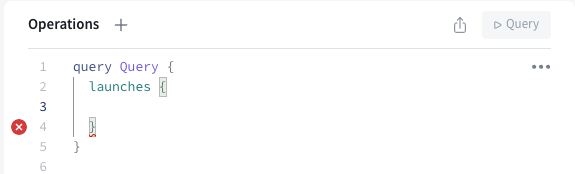
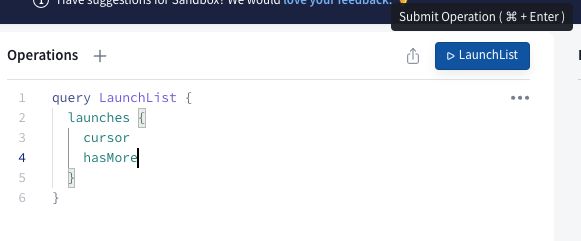
字段添加后,将看起来像这样:

让我们分析一下您在这里看到的内容
- 操作的 类型,
query,然后是操作的名称,目前为Query(我们将在稍后使其更具体),是最外层括号集合。 - 选择的具体 字段是下一个括号集合。由于此 参数 都有默认值,它们不会被自动添加给您。
- 括号之间的空格中有错误,这是您放置想要从每个 launch 返回的信息列表的位置:
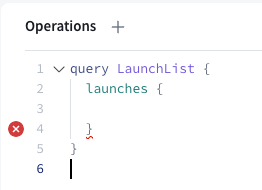
由于 Apollo Kotlin SDK 需要每个 查询都有一个名称(尽管这不是 GraphQL 规范的强制要求),因此您将创建多个查询。给此 操作 取一个除 Query 之外的具体名称也是个好主意。将操作的名称更改为 LaunchList:

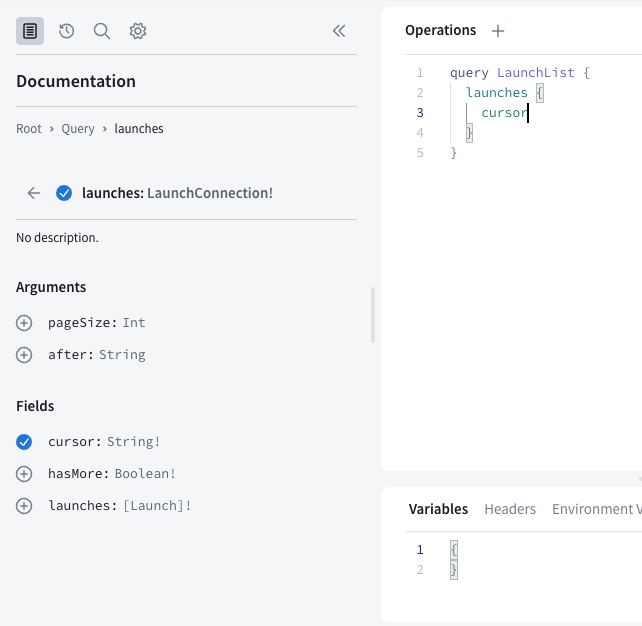
接下来,在左侧,您可以选择想要返回的对象中的哪些 字段。首先,点击 cursor 字段旁边的加号按钮。它会将该字段标记为选中,并将它插入到您的 操作 中:

这可能是在对象中添加 字段 的最简单方法之一,因为它知道所有东西的拼写和类型。
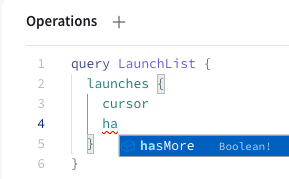
但是,您也可以使用自动完成来帮助您完成这个任务。在 操作 选项卡下 cursor 下方添加新行并开始输入 ha。一个自动完成框弹出,并显示与模式相关的选项:

沙盒探索器是构建和验证查询的优秀工具,这样您就不必在 Android Studio 中反复重建项目,以便尝试更改。
正如模式所示,launches 字段返回一个 LaunchConnection 对象。此对象包括一系列 launch 以及与分页相关的字段(cursor 和 hasMore)。您迄今为止写下的查询明确指示您希望从 LaunchConnection 对象中返回哪些 字段。
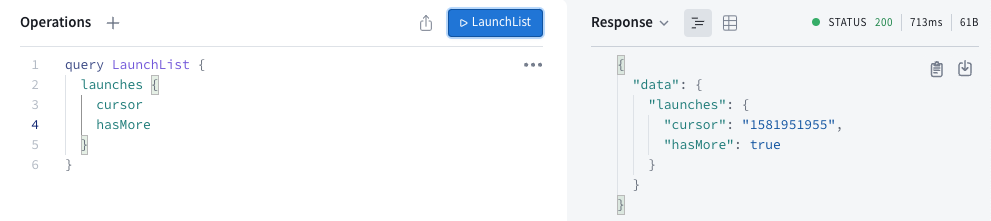
通过按“提交 操作”按钮来执行此 查询,现在该按钮应该显示为您的查询名称, LaunchList:

您会立即在页面右侧看到该 查询返回的结果是一个 JSON 对象:

此 查询执行成功,但它不包含任何关于 launches 的信息!这是因为我们未在 查询 中包含必要的 字段。
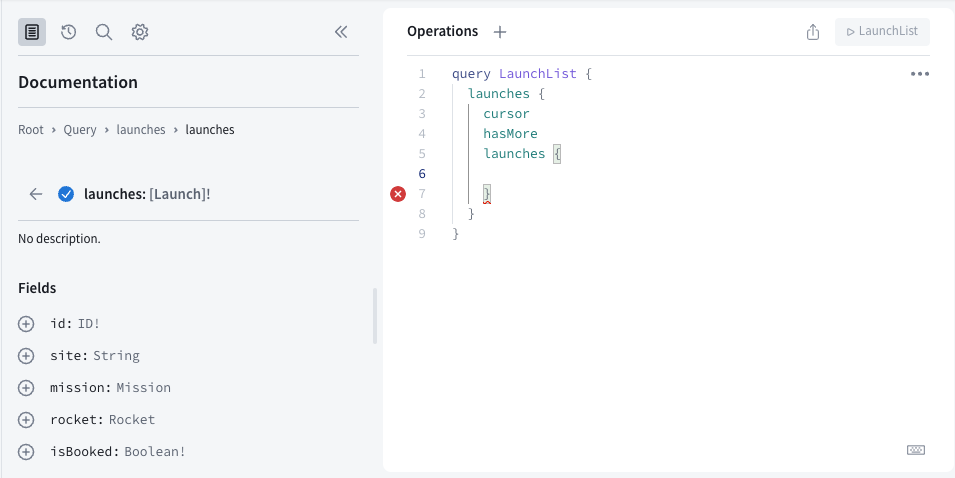
单击左侧列底部 launches 字段旁边的按钮。这将在 操作 部分添加一组用于 launches 的花括号,并将文档移动以显示 Launch 类型的信息:

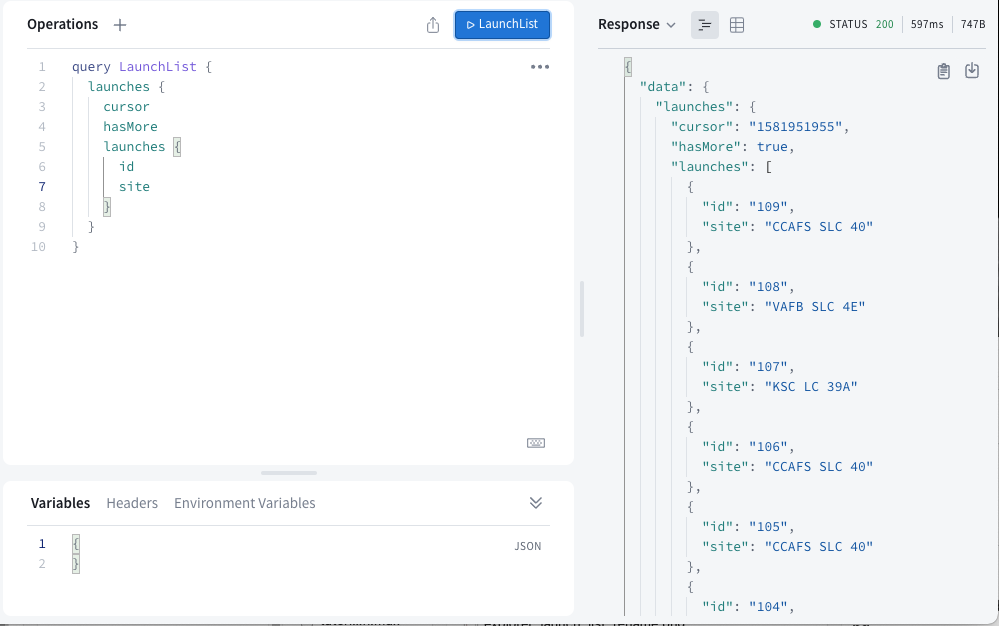
您在这组花括号中添加的字段将被用于获取列表中每项 launch 的信息。单击 id 和 site 属性旁边的按钮以添加这两个字段。完成后,您的 操作 应该看起来像这样:
query LaunchList {launches {cursorhasMorelaunches {idsite}}}
再次运行操作,现在除了之前获取的信息外,您还看到了一个包含 ID 和站点信息的 launches 列表:

将查询添加到您的项目中
现在您的 查询 已获取正确的数据,请返回 Android Studio。
- 在
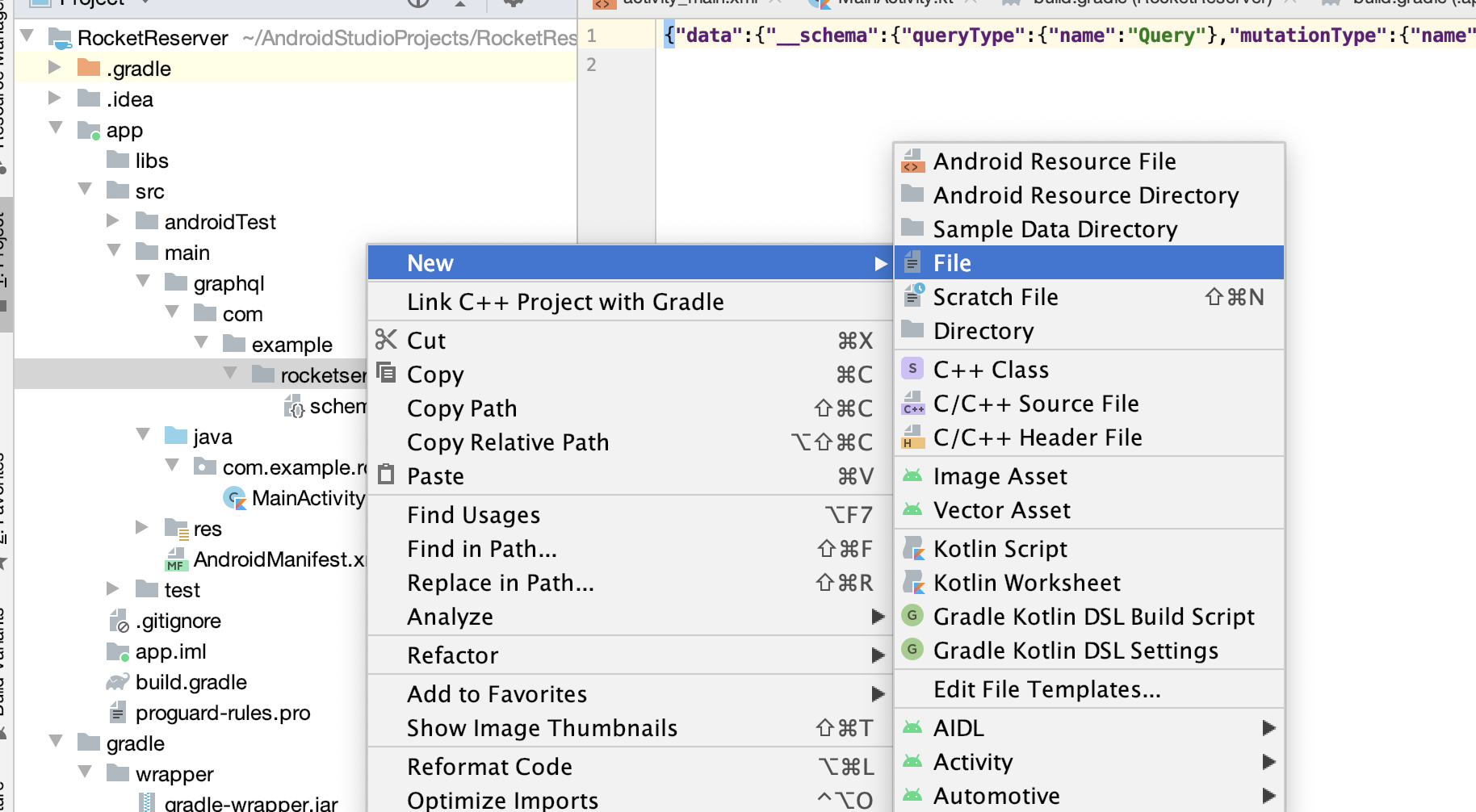
src/main/graphql/文件夹上右击。此文件夹应包含您的schema.graphqls。选择 新建 > 文件:

将文件命名为
LaunchList.graphql。确保它与schema.graphqls文件在同一级别。从沙盒浏览器复制您的最终 查询并将其粘贴到
LaunchList.graphql。
query LaunchList {launches {launches {idsite}}}
生成模型
构建项目以让 Apollo Kotlin 插件生成您的第一个模型。该插件定义了一个名为 generateApolloSources 的工作任务以生成模型。您无需运行它。构建项目时将自动执行。
注意:在构建项目之前,自动补全功能无法使用。这是因为自动补全需要生成的代码来工作。每当您更改查询时,您应该重新构建项目,以便 Android Studio 能够拾取更改。
检查生成的代码
从菜单中,选择 导航 > 类 并开始输入 LaunchList,Android Studio 应该建议打开 LaunchListQuery.kt。该文件应在 app/build/generated/source/apollo/service/com/example/rocketreserver/LaunchListQuery.kt。
文件LaunchListQuery.kt定义了一个根类,LaunchListQuery,其中包含许多嵌套类。如果您将类与沙盒浏览器返回的 JSON 数据进行比较,您会发现结构匹配。这些类仅包括您查询中请求的字段属性。
尝试在 LaunchList.graphql 中取消注释 id 属性,保存,然后重新构建。当构建完成后,Launch 类现在仅包含请求的 site 属性。
取消注释 id 并重新构建以恢复该属性。
现在您已经生成了代码并有机会查看其中内容,是时候 执行查询!