1. 配置您的项目
在此步骤中,您将导入启动项目并将Apollo Kotlin SDK 添加到其中。
克隆启动项目
git clone https://github.com/apollographql/apollo-kotlin-tutorialcd apollo-kotlin-tutorial
启动项目位于start 文件夹中。
在任意时刻,如果您想查看项目的完成版本,请在 final 文件夹中打开项目。
在 Android Studio 中打开 'start' 项目
Android Studio 需要一段时间来索引项目的所有内容。花一点时间四处看看。你应该能看到3个文件
LaunchList.kt是第一个屏幕。你将在这里显示一个启动列表。LaunchDetails.kt将显示关于一个启动的详细信息,并为你提供预订座位的可能。Login.kt将允许你预订座位之前登录。
现在构建并运行项目。
你应该看到静态占位符数据组成的列表

现在让我们将
安装 Android Studio 插件(可选)
我们建议安装Android Studio 插件来使用在.graphql中的自动完成、实时代码生成等。
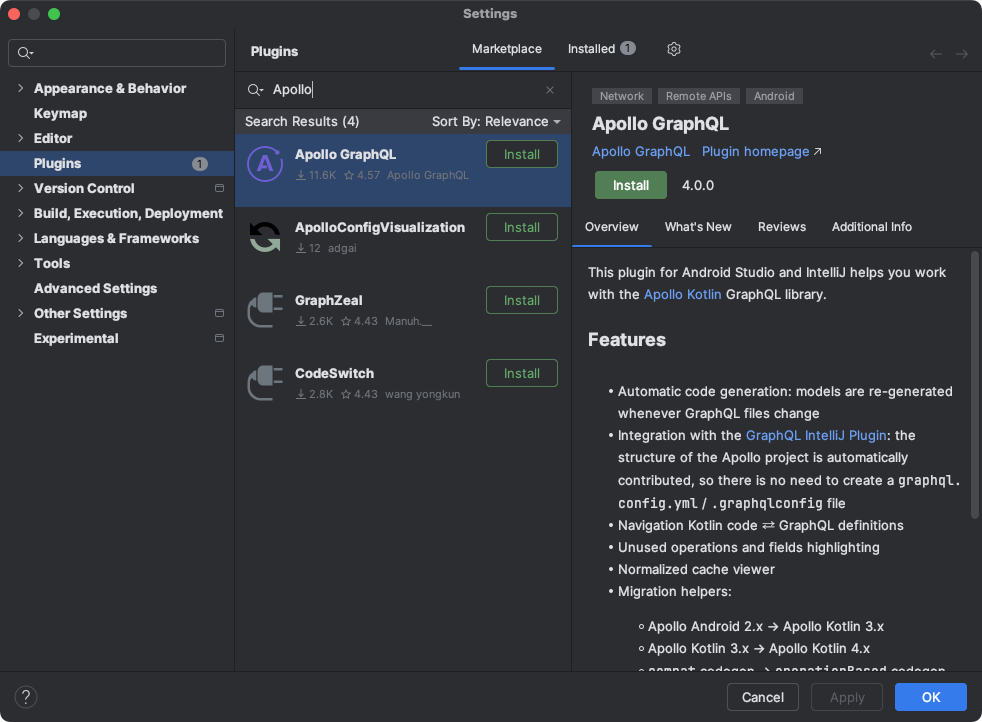
转到Android Studio -> 设置... -> 插件。在“市场”选项卡中,搜索“Apollo”并安装 Apollo Android Studio 插件

获取 Apollo Kotlin 的最新版本
您可以从GitHub 发布页面找到Apollo Kotlin的最新版本。它也显示在apollo-kotlin 仓库顶部。
本教程使用4.0.0,因为这是写作时的最新版本。如果您有更近的版本,请自由使用。
应用插件
将 Apollo 插件添加到gradle/libs.versions.toml的版本目录中。Apollo 插件 ID 是com.apollographql.apollo:
[versions]# ...apollo = "4.0.0"[plugins]# ...apollo = { id = "com.apollographql.apollo", version.ref = "apollo" }
然后,在app/build.gradle.kts中应用 Apollo 插件。项目中有两个build.gradle.kts文件——请确保使用app目录中的那个。
plugins {alias(libs.plugins.android.application)// ...alias(libs.plugins.apollo)}
该插件包含一个编译器,当您构建项目时,编译器将从您的查询中生成模型。
配置 Apollo Gradle 插件
配置 Apollo 插件以指定 Kotlin 文件生成的包。请将以下内容放置在 app/build.gradle.kts 文件的末尾:
apollo {service("service") {packageName.set("com.example.rocketreserver")}}
注意 service 模块:Apollo Kotlin 支持配置多个服务,如果您有多个 GraphQL 接口则非常有用。在本教程中只有一个,因此您可以随意命名(这里我们命名为 "service")。
添加依赖项
现在将 apollo-runtime 添加到依赖项列表中。这是 SDK 中执行查询和解析响应的部分。
首先将依赖项添加到版本目录
[libraries]# ...apollo-runtime = { module = "com.apollographql.apollo:apollo-runtime", version.ref = "apollo"}
然后将依赖项添加到 app/build.gradle.kts 文件中:
dependencies {// ...implementation(libs.apollo.runtime)}
Android Studio 将显示一条黄色横幅,A project sync may be necessary for the IDE to work properly. 点击 Sync Now。
如果一切顺利,Apollo Kotlin 已被添加到您的项目中。接下来,您需要 将 GraphQL 模式添加到项目中。