6. 向列表中添加更多信息
在本节中,您将使用Coil图片加载库来展示关于 启动 的美好信息。您还将了解关于 GraphQL 参数。
请为您的查询添加更多信息
返回到 LaunchList.graphql。您的 查询 已获取您想要显示的大部分信息,但是显示任务名称和徽标图片会更好。
查看Sandbox中的模式,您可以看到Launch 有一个 mission 属性,允许您获取任务细节。一个任务既有名字和一个 missionPatch 属性,而且 missionPatch 可以可选地接受一个参数来指定期望的图像大小。
由于加载带有大图像的LazyList可能会影响性能,请请求一个 SMALL 任务徽标。更新您的 query 以类似于以下:
app/src/main/graphql/LaunchList.graphql
query LaunchList {launches {launches {idsitemission {namemissionPatch(size: SMALL)}}}}
当您重新编译时,如果在 LaunchListQuery.kt 中查看,您将看到一个新的嵌套类型 Mission,它包含了您请求的两个属性。
任何 GraphQL 字段 都可以接受像上面的 arguments 这样的参数,并且参数可以是 scalar 或复杂类型。在这种情况下,SMALL 是GraphQL模式中的一个枚举。它可以接受有限的值列表。如果您查看Sandbox中的模式部分,您可以看到枚举的列表。然后您可以点击进去看到 PatchSize 只能接受两个值:SMALL 和 LARGE

显示字段
在LaunchList.kt中,使用Coil的AsyncImage将GraphQL数据绑定到任务名称、站点和任务徽标:
app/src/main/java/com/example/rocketreserver/LaunchList.kt
@Composableprivate fun LaunchItem(launch: LaunchListQuery.Launch, onClick: (launchId: String) -> Unit) {ListItem(modifier = Modifier.clickable { onClick(launch.id) },headlineText = {// Mission nameText(text = launch.mission?.name ?: "")},supportingText = {// SiteText(text = launch.site ?: "")},leadingContent = {// Mission patchAsyncImage(modifier = Modifier.size(68.dp, 68.dp),model = launch.mission?.missionPatch,placeholder = painterResource(R.drawable.ic_placeholder),error = painterResource(R.drawable.ic_placeholder),contentDescription = "Mission patch")})}
测试你的查询
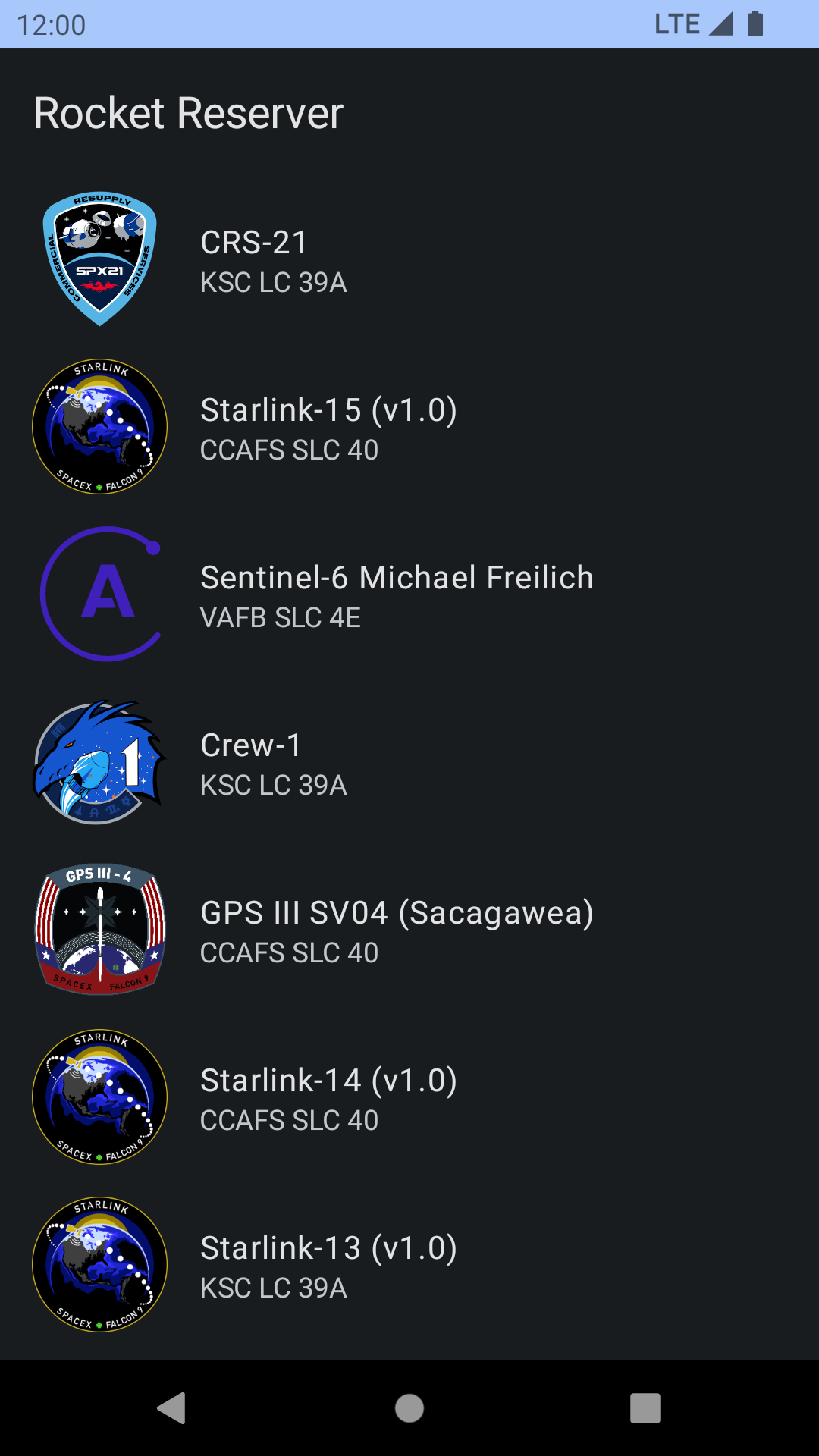
构建并运行应用程序,您将看到当前发射的信息。

如果您向下滚动,您会看到列表中只包含大约20次发射。这是因为发射列表是分页的,您只获取了第一页。
接下来,您将使用基于游标的加载数据系统加载整个发射列表。