🪝 设置useQuery 钩子
从我们的客户端调用GraphQL 服务器,正如你在 发射 I中了解到的,我们需要使用 Apollo Client 的 useQuery 钩子。
我们将在 Track 组件中使用这个钩子。打开 track.js 文件,它位于 client/src/pages 文件夹中。
在 return 行之前,我们可以声明我们通常从 useQuery 钩子接收到的 loading、error 和 data 对象。
const { loading, error, data } = useQuery();
我们将 GET_TRACK 查询 作为钩子的第一个 参数,现在与我们之前的查询相比,最大的区别是添加了第二个参数——一个 options 对象。
这个对象将包含一个 variables 键,注意 variables,带“S”,因为它可以包含多个 变量。这个 variables 键将一个对象作为其值,我们将在其中传递我们的 trackId。
const { loading, error, data } = useQuery(GET_TRACK, {variables: { trackId },});
使用 useQuery 钩子将 GET_SPACECAT 查询发送到服务器。它接受一个 spaceCatId 作为变量。从钩子的返回值对象中解构 loading、error 和 data 属性。
useQuery 钩子useQuery 钩子的参数中,在一个 options 对象内声明它们。将项目从这个框中拖动到上面的空白处
第一个
variables
error第二个
isCompleteargumentsresultsdataloading
📑 填充轨道页面
现在我们可以开始在空的 Track 页面中添加更多内容,方法是在 Layout 中添加更多组件。与主页类似,我们将使用预先构建的 QueryResult 组件来处理任何错误并正确显示加载状态。
在 return 行中添加以下内容: Layout 组件:
<QueryResult error={error} loading={loading} data={data}>{/* this is where our component displaying the data will go */}</QueryResult>
当 查询 完成加载且没有错误时,QueryResult 组件将呈现其子元素,并将它们需要的数据传递给它们。
我们已经提供了方便的 TrackDetail 组件,可以用来显示这些数据。它位于 client/src/components 文件夹中,所以如果你好奇,可以花点时间看看它,了解 UI 元素是如何组织的。
让我们在 track.js 文件的顶部导入 TrackDetail 组件。
import TrackDetail from "../components/track-detail";
现在,在 QueryResult 中,我们可以呈现 TrackDetail 组件并将 track 属性设置为 data?.track,这里使用可选链,因为在 查询 完成加载之前,数据将不可用。
<TrackDetail track={data?.track} />
轨道页面就绪了!以下是所有更改后的 track.js 文件应有的样子:
import React from "react";import { useQuery, gql } from "@apollo/client";import { useParams } from "react-router-dom";import { Layout, QueryResult } from "../components";import TrackDetail from "../components/track-detail";/** GET_TRACK gql query to retrieve a specific track by its ID */const GET_TRACK = gql`query GetTrack($trackId: ID!) {track(id: $trackId) {idtitleauthor {idnamephoto}thumbnaillengthmodulesCountnumberOfViewsmodules {idtitlelength}description}}`;/*** Track Page fetches a track's data from the gql query GET_TRACK* and provides it to the TrackDetail component to display*/const Track = () => {const { trackId } = useParams();const { loading, error, data } = useQuery(GET_TRACK, {variables: { trackId },});return (<Layout><QueryResult error={error} loading={loading} data={data}><TrackDetail track={data?.track} /></QueryResult></Layout>);};export default Track;
💻 浏览器检查!
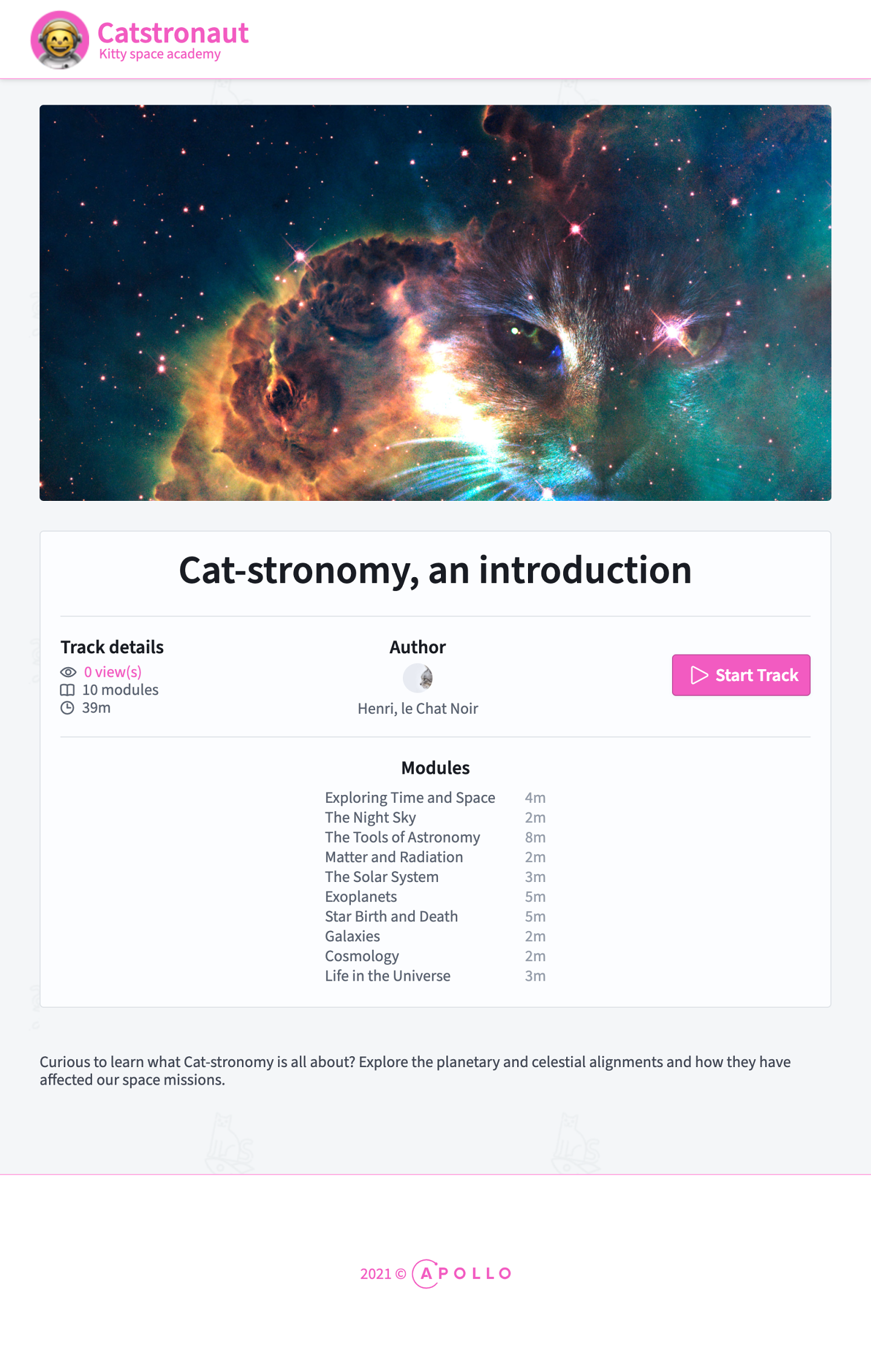
如果我们导航回浏览器,转到 localhost:3000/track/c_0,我们应该会看到轨道页面及其所有显示的详细信息!我们看到了太空小猫的漂亮的大缩略图、标题、轨道详细信息、作者、模块详细信息以及下面的描述!如果我们将 URL 更改为显示不同的轨道 ID,例如 c_1 或 c_2,页面将更新为正确的数据。
很好,我们走上了正确的 轨道! 🥁

要完成我们的功能,只剩下最后一步细节:我们需要设置从主页导航到带有正确轨道 ID 的轨道页面的操作。我们将在下一课中完成这些操作!
分享您对本课的疑问和评论
您的反馈将帮助我们改进!如果您遇到问题或感到困惑,请告诉我们,我们会为您提供帮助。所有评论都是公开的,必须遵守 Apollo 行为准则。请注意,已解决或已解决的评论可能会被删除。
您需要一个 GitHub 帐户才能在下方发布。没有帐户? 请改为在我们的 Odyssey 论坛中发布。