🚀 探索 Apollo Sandbox
到目前为止,我们一直在使用Apollo Sandbox 的 Explorer 页面来构建和测试 GraphQL 查询。但 Sandbox 还可以做更多!让我们快速绕道,探索 Sandbox 中的其他工具。
首先,我们需要启动我们的服务器。打开一个终端窗口,导航到server 文件夹,使用 cd server,然后运行 npm start。
服务器运行后,我们可以通过访问浏览器中的 Sandbox,地址为https://:4000。
Schema 页面
让我们看看模式页面(左侧边栏上的第一个选项卡)。

此页面提供了有关我们模式的当前状态的有用信息。因为我们正在使用 Sandbox,GraphOS Studio 会自动轮询我们本地运行的服务器以获取模式更改。
Schema 页面有两个主要选项卡:Reference 和 SDL。
SDL 选项卡显示以 模式定义语言 表示的模式。它应该看起来与您自己的 schema.js 文件相似!
Reference 选项卡显示模式的高级概述,包括其定义的类型和 字段。注意 Play 按钮位于 字段 的右侧?单击它并查看会发生什么。它会将我们直接带到 Explorer,并且 Documentation 侧边栏方便地打开到相应的 字段!
🛠️ 构建我们的查询
现在我们回到了 Explorer 页面,让我们回到构建我们的 查询。单击 ⊕) 按钮位于 track 字段 上,我们开始看到我们的 查询 在 Operation 面板中逐步成型。

首先,让我们重命名我们的 查询,以便更好地解释它的用途,因此我们将 Query 替换为 GetTrack。
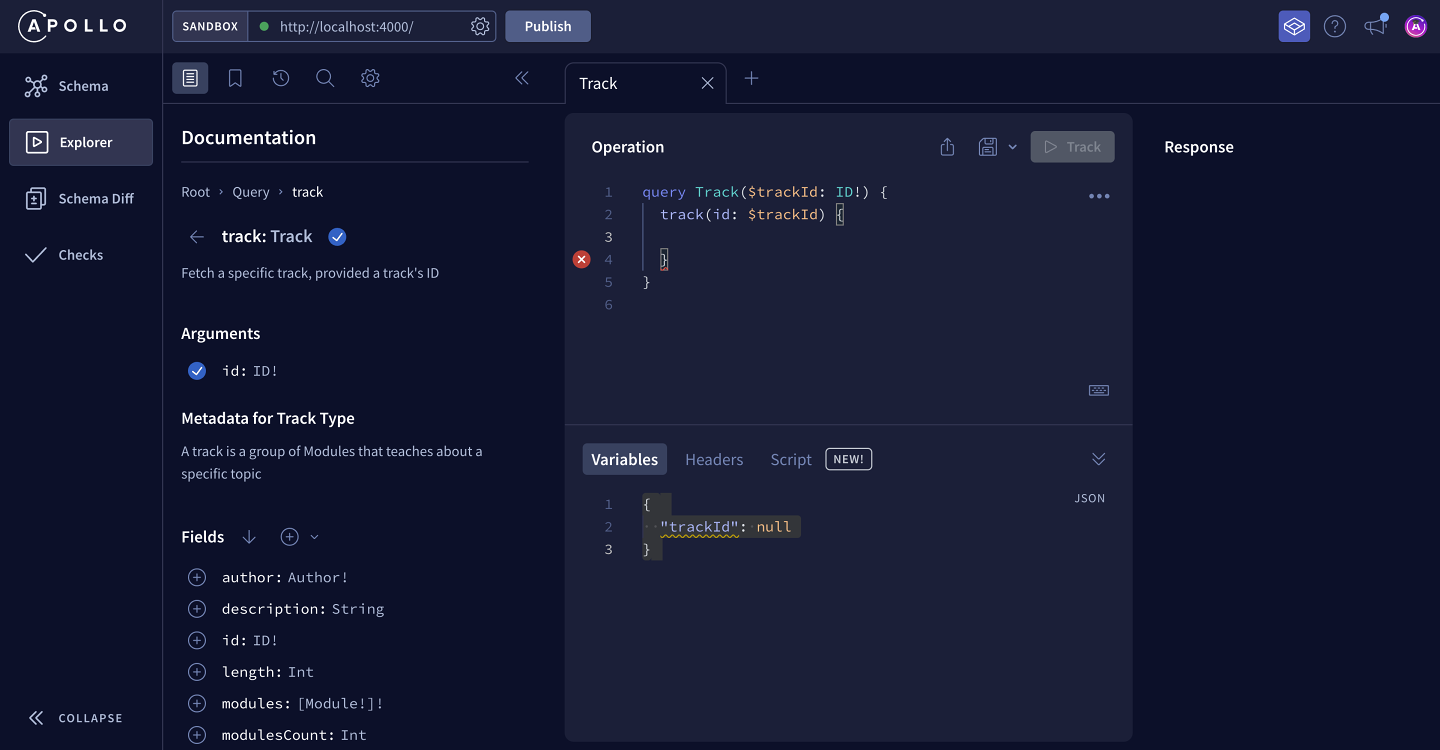
到目前为止,Explorer 的 Operation 面板应该包含以下内容:
query GetTrack($trackId: ID!) {track(id: $trackId) {}}
您会注意到这里出现了一些新内容:一个美元符号 ($) 后面跟着名称 trackId。
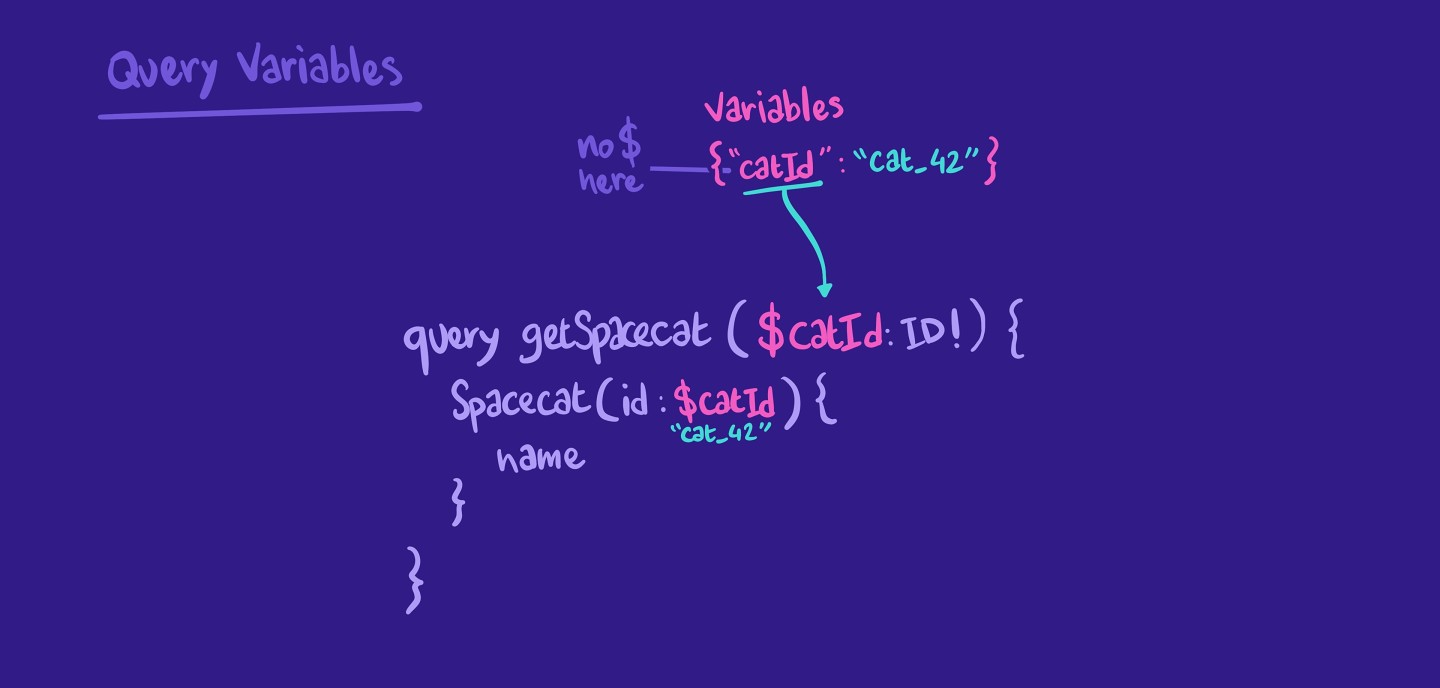
💰 变量
在 $ 符号表示 变量 在 GraphQL 中。紧跟在 $ 符号后面的名称是我们的 变量 的名称,我们可以在整个 查询 中使用它。冒号后面的则是变量的类型,它必须与我们将用于它的 参数 的类型匹配。

变量 很棒,它们使我们能够从客户端动态传递 参数 值,因此我们不必在 查询 中硬编码值。每次我们使用参数创建查询时,我们都会使用它们。
中指定的类型匹配。将此框中的项目拖放到上面的空白处
模式
硬编码
!
图
参数
解析器
空
名称
@
$
在我们的例子中,我们有一个名为 trackId 的 变量,Explorer 在 Variables 部分为我们设置了它。现在,它被设置为 null,但让我们用我们一直在测试的曲目 ID 替换它:c_0。

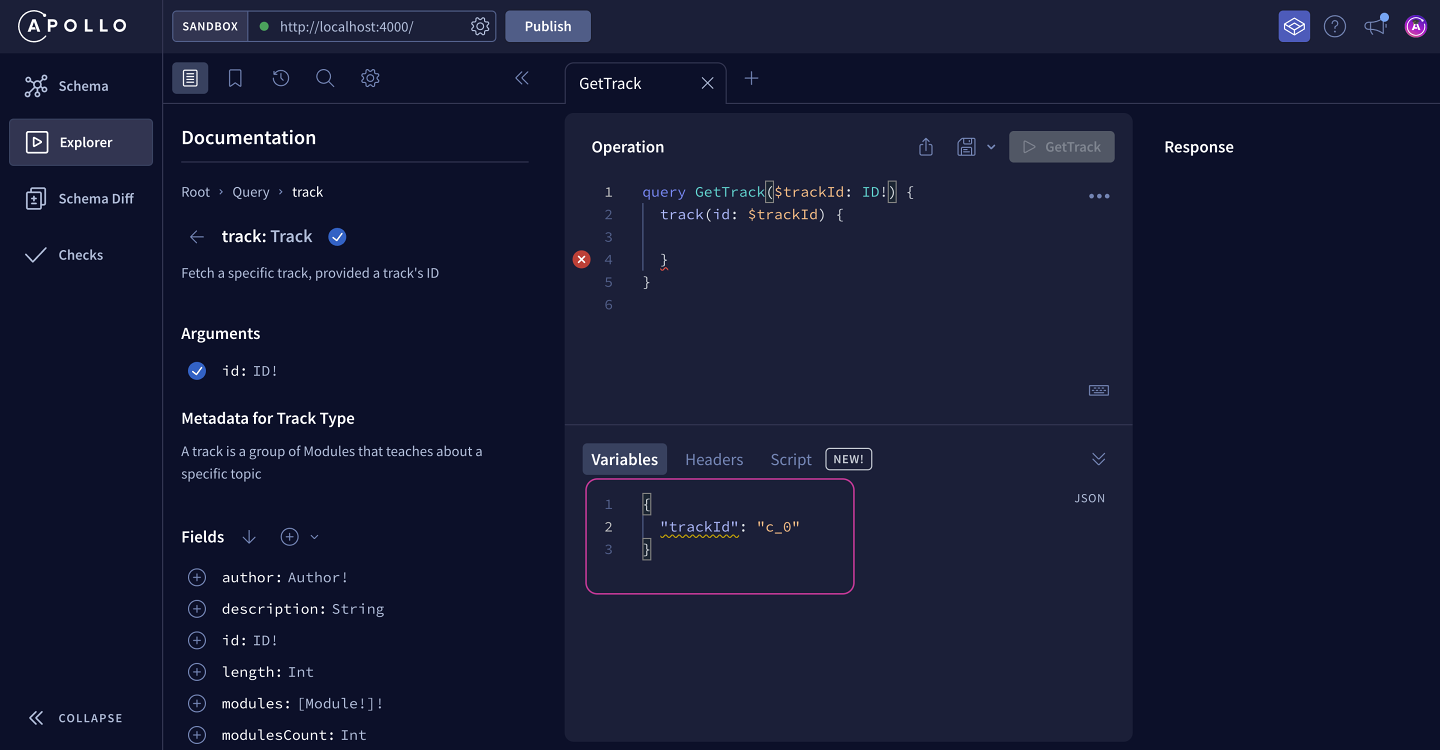
在 Explorer 的 Variables 部分添加以下内容:
{ "trackId": "c_0" }
在我们开始添加从初始模型中需要的所有 字段 之前,让我们先从仅返回 id 和 title 开始。
Explorer 的 Operation 面板现在应该看起来像这样:
query GetTrack($trackId: ID!) {track(id: $trackId) {idtitle}}
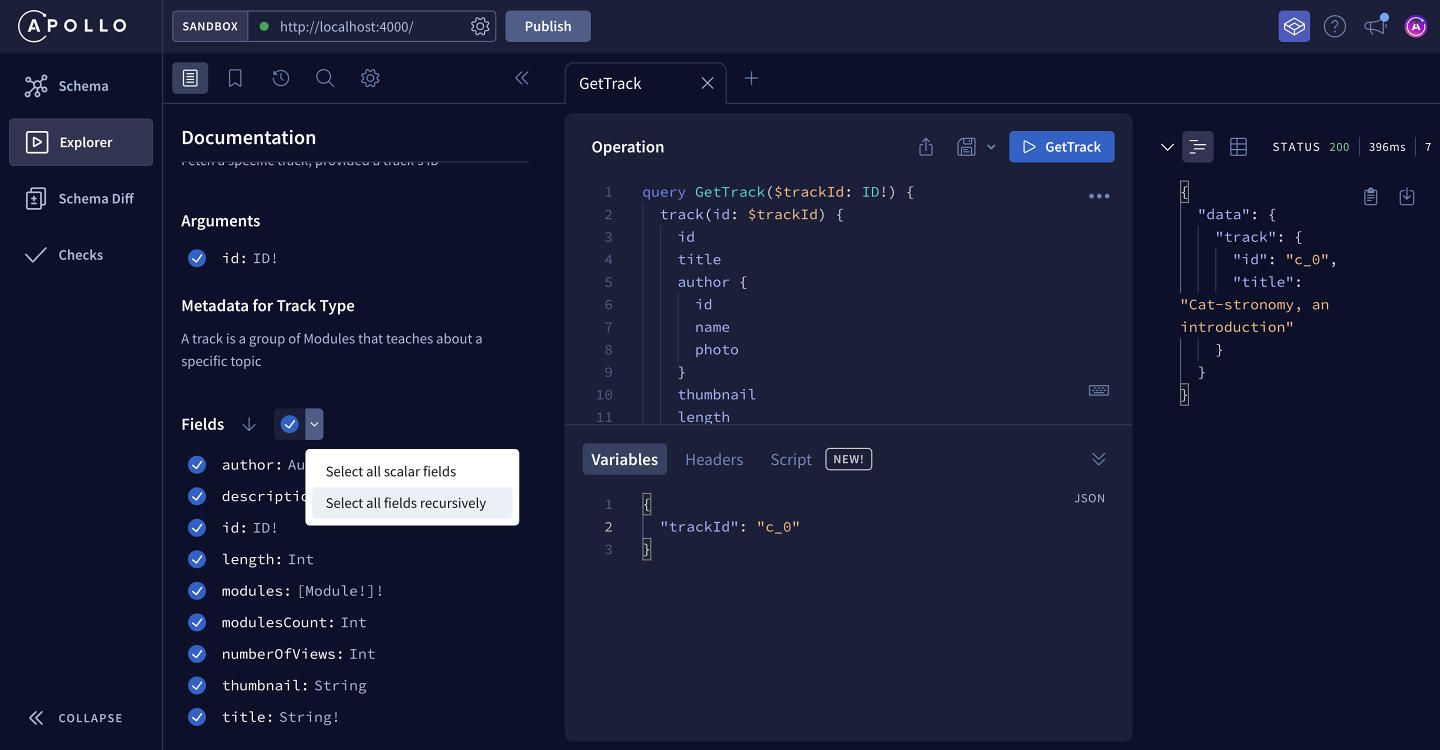
当我们单击运行 查询 按钮时,我们看到了我们期望的数据!太棒了,让我们通过单击 Fields 子标题旁边的下拉菜单来添加我们剩余的 字段。当我们从下拉菜单中单击 Select all fields recursively 时,我们将看到所有 字段 和子字段都已添加到 查询 中。

完整的 查询 应该看起来像这样:
query GetTrack($trackId: ID!) {track(id: $trackId) {idtitleauthor {idnamephoto}thumbnaillengthmodulesCountnumberOfViewsmodules {idtitlelength}description}}
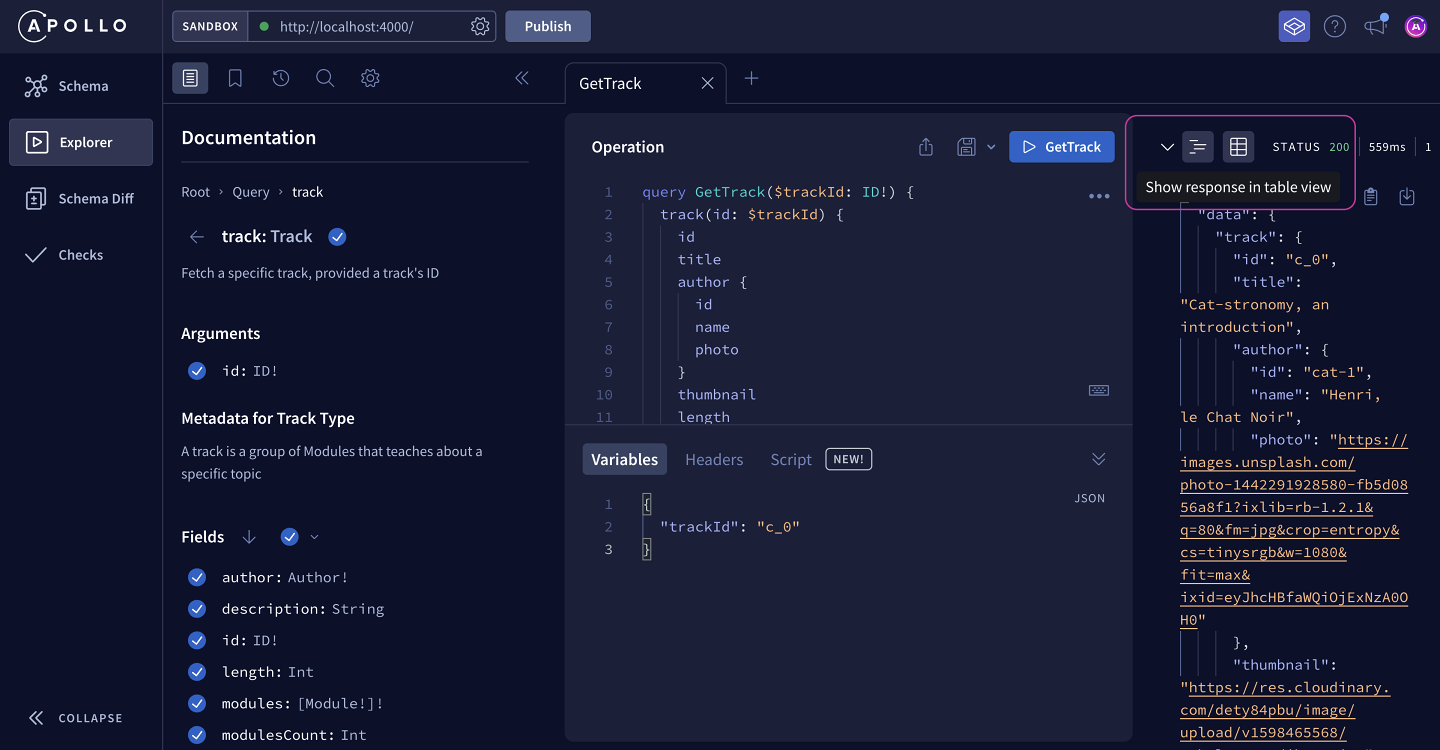
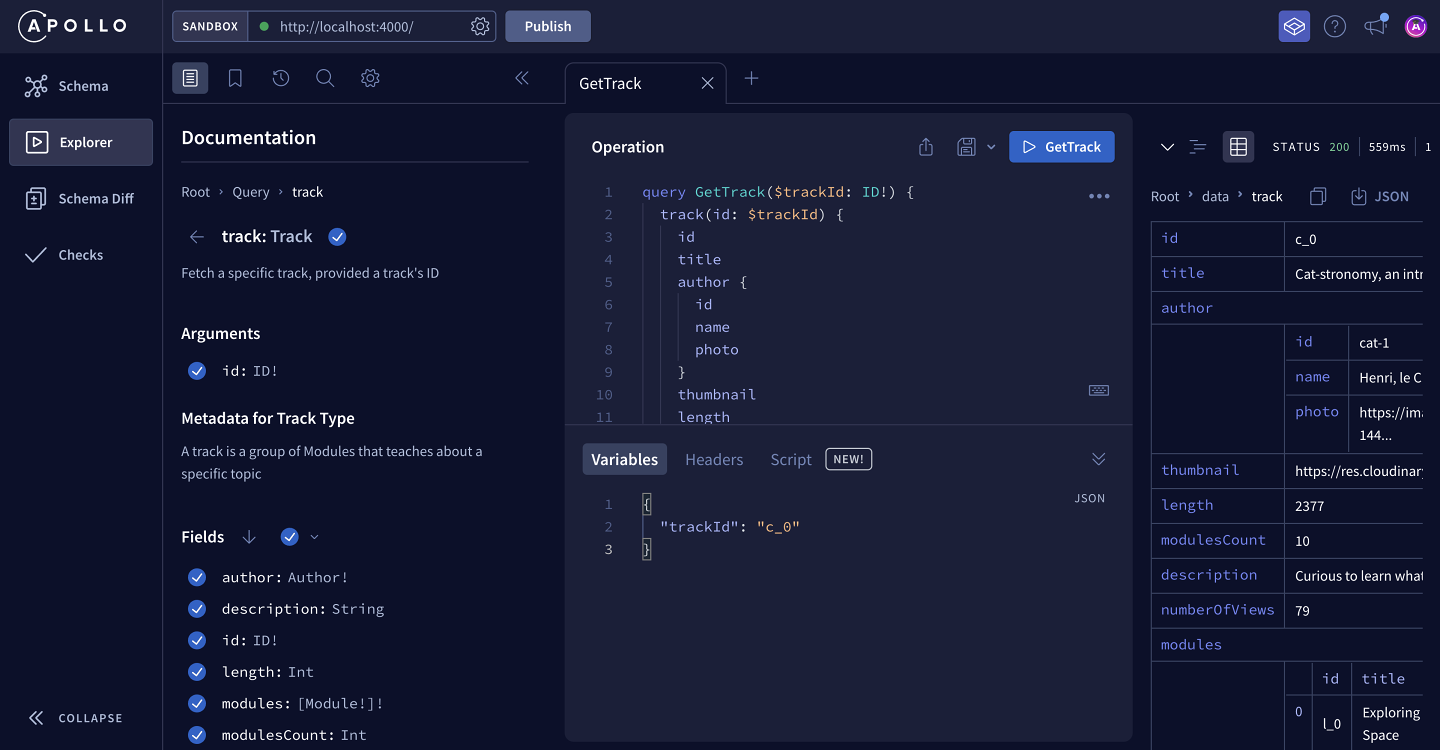
让我们再次单击 Run Query 按钮… 看起来我们获得了完整的曲目,但它作为 JSON 对象有点难以阅读。Explorer 提供了一个很好的选项,可以将响应格式化为表格。

现在我们可以清楚地看到我们需要的曲目,以及每个模块的所有详细信息!不错!

构建一个名为 GetMission 的查询。此查询使用名为 isScheduled 的变量,类型为可空 Boolean。它使用设置为 isScheduled 变量的 scheduled 参数检索 mission。它检索任务的 id 和 codename。
我们的服务器已准备好接收客户端的查询,因此让我们跳转到客户端领域,并处理 UI。
分享您有关本课程的问题和评论
您的反馈有助于我们改进!如果您遇到问题或困惑,请告知我们,我们将竭诚帮助您。所有评论都是公开的,必须遵守 Apollo 行为准则。请注意,已解决或处理的评论可能会被删除。
您需要一个 GitHub 帐户才能在下方发布。还没有? 请在我们的奥德赛论坛中发布。