👋 很高兴你在本系列教程的第三部分看到你!
到目前为止,我们已经为我们的 Catstronauts 应用程序构建了一个主页,其中包含供有抱负的猫太空探索者学习的轨道。我们紧密地遵循了一个GraphQL 查询从客户端到服务器再返回的旅程,我们设置了 解析器 来从 REST 数据源 拉取实时数据。
在本课程中,我们将为我们的 Catstronauts 应用程序添加第二个功能:我们希望用户能够单击主页上的轨道卡以导航到一个页面,该页面显示有关该特定轨道的更多详细信息。
为此,我们将学习如何使用 查询 获取单个轨道,使用 GraphQL 参数。我们将继续应用我们的模式优先方法,同时添加我们模式的类型和 字段。然后,我们将更新我们的 解析器 和 数据源 以此相应地。最后,我们将跳入前端,使用 GraphQL 变量 发送我们的查询,并将添加页面导航以将所有内容绑定在一起。
点火序列...
先决条件
我们的应用程序在后端使用 Node.js,在前端使用 React。我们推荐使用最新版本的 Node。
克隆仓库
注意:本课程提供 JavaScript 和 TypeScript 两种版本。在继续之前,请在课程开头确认您选择的语言。
在您选择的目录中使用您首选的终端,克隆应用程序的启动器仓库
git clone https://github.com/apollographql/odyssey-lift-off-part3
项目结构
这个仓库从发射 II 结束的地方开始。回顾一下,我们的项目是一个全栈应用程序,后端应用程序在server/ 目录中,前端应用程序在 client/ 目录中。
您还会找到一个 final/ 文件夹,其中包含完成本课程后项目的最终状态。随意使用它作为指南!
这是文件结构
📦 odyssey-lift-off-part3┣ 📂 client┃ ┣ 📂 public┃ ┣ 📂 src┃ ┣ 📄 index.html┃ ┣ 📄 package.json┃ ┣ 📄 README.md┃ ┣ 📄 vite.config.js┣ 📂 server┃ ┣ 📂 src┃ ┃ ┣ 📂 datasources┃ ┃ ┃┣ 📄 track-api.js┃ ┃ ┣ 📄 index.js┃ ┃ ┣ 📄 schema.js┃ ┃ ┣ 📄 resolvers.js┃ ┣ 📄 README.md┃ ┣ 📄 package.json┣ 📂 final┃ ┣ 📂 client┃ ┣ 📂 server┗ 📄 README.md
现在,在您喜欢的 IDE 中打开仓库。
让我们从服务器应用程序开始。
在终端窗口中,导航到仓库的 server 目录并运行以下命令以安装依赖项并运行应用程序:
npm install && npm start
注意:我们建议使用最新版本的 Node 的 LTS 版本。要检查您的 Node 版本,请运行 node -v。
如果一切顺利,您将看到安装完成,以及控制台中显示一条消息,表明服务器正在运行。
接下来,是客户端应用程序。
在新的终端窗口中,导航到仓库的 client 目录并运行以下命令以安装依赖项并启动应用程序:
npm install && npm start
控制台应显示大量输出以及运行应用程序的链接,位于 http://127.0.0.1:3000/ 或 localhost:3000。您可以导航到 https://:3000 在浏览器中查看我们的主页,其中显示了多个轨道卡。
设置资源管理器
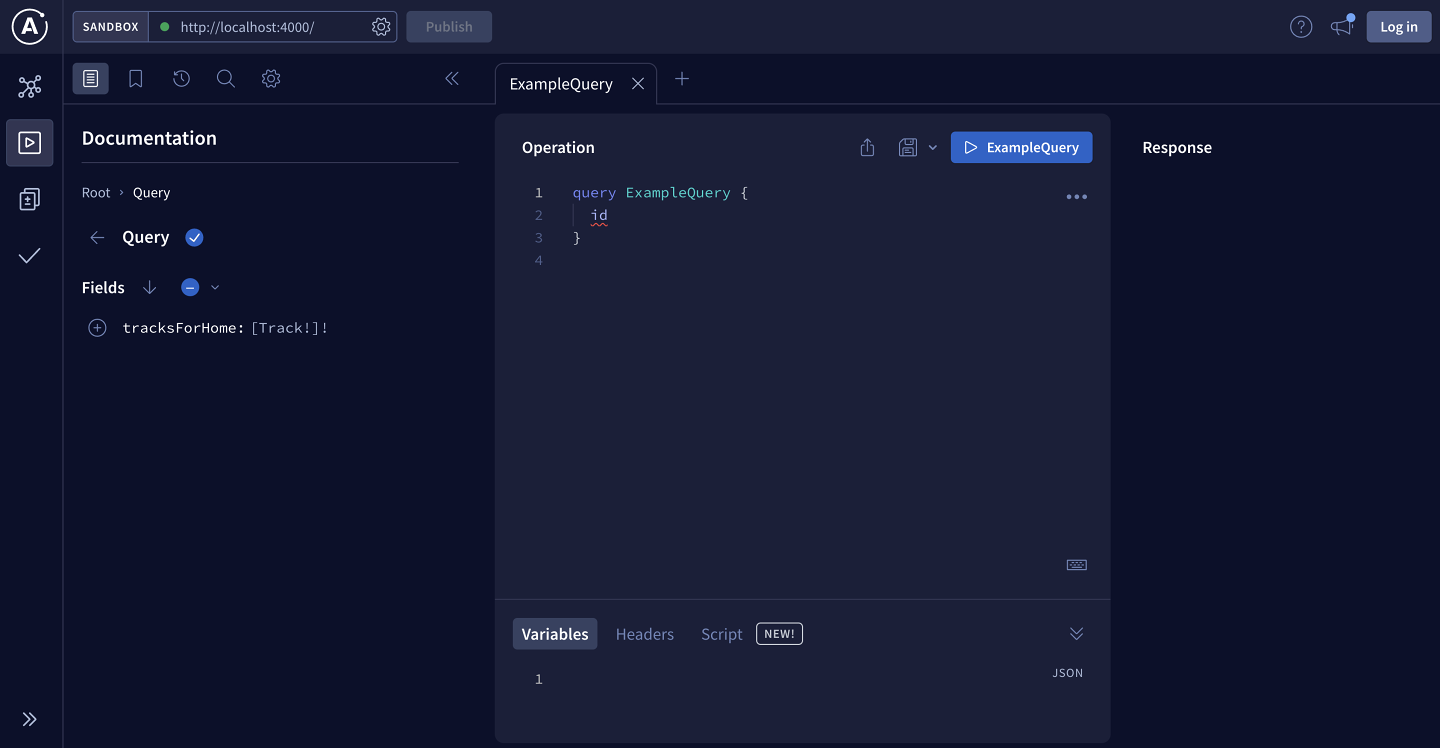
为了编写我们的查询,我们将使用 资源管理器 页面在 Apollo Sandbox 中。资源管理器是免费使用的,它提供了一些很棒的开发功能,例如交互式 查询 构建、查询历史记录和响应提示。这将使构建我们的查询变得快速而有趣。
要在 Apollo Sandbox 中打开资源管理器,您可以 cmd+click 终端中的 URL(从启动服务器开始)在浏览器中打开它,或者您也可以在这里打开它: https://:4000。

准备好享受乐趣了吗?让我们开始吧!
分享您关于本课的疑问和评论
您的反馈有助于我们改进!如果您遇到困难或困惑,请告诉我们,我们会帮助您。所有评论都是公开的,必须遵守 Apollo 行为准则。请注意,已解决或已解决的评论可能会被删除。
您需要一个 GitHub 帐户才能在下方发布。没有吗? 请改在我们的 Odyssey 论坛中发布。