6. 在列表中添加更多信息
在本节中,您将使用Coil 图像加载库来显示关于 发射 的美好信息。您还将了解 GraphQL 和 参数。
向您的查询添加更多信息
返回到 LaunchList.graphql。您的 查询 已经获取了您想要显示的大部分信息,但显示任务的名称和补丁图像会更好。
查看Sandbox中的模式,您可以看到Launch 有一个 mission 属性,允许您获取任务的详细信息。任务具有 missionPatch 属性,该属性可以可选地接受参数以指定期望的图像大小。
由于使用大图像加载LazyList可能会影响性能,请求一个名SMALL 任务补丁。更新您的 query,使其看起来如下:
app/src/main/graphql/LaunchList.graphql
query LaunchList {launches {launches {idsitemission {namemissionPatch(size: SMALL)}}}}
当你重新编译时,如果你查看 LaunchListQuery.kt,你会看到一个新嵌套的类型,Mission,具有你请求的两个属性。
任何 GraphQL 字段都可以接受参数,如下面的 missionPatch,参数可以是标量或复合类型。在这种情况下,SMALL是GraphQL模式中的一个枚举。它可以接受有限值的列表。

绑定信息
在 LaunchList.kt,使用Coil的 AsyncImage将GraphQL数据绑定到任务名称、地点和任务徽章:
app/src/main/java/com/example/rocketreserver/LaunchList.kt
@Composableprivate fun LaunchItem(launch: LaunchListQuery.Launch, onClick: (launchId: String) -> Unit) {ListItem(modifier = Modifier.clickable { onClick(launch.id) },headlineText = {// Mission nameText(text = launch.mission?.name ?: "")},supportingText = {// SiteText(text = launch.site ?: "")},leadingContent = {// Mission patchAsyncImage(modifier = Modifier.size(68.dp, 68.dp),model = launch.mission?.missionPatch,placeholder = painterResource(R.drawable.ic_placeholder),error = painterResource(R.drawable.ic_placeholder),contentDescription = "Mission patch")})}
测试你的查询
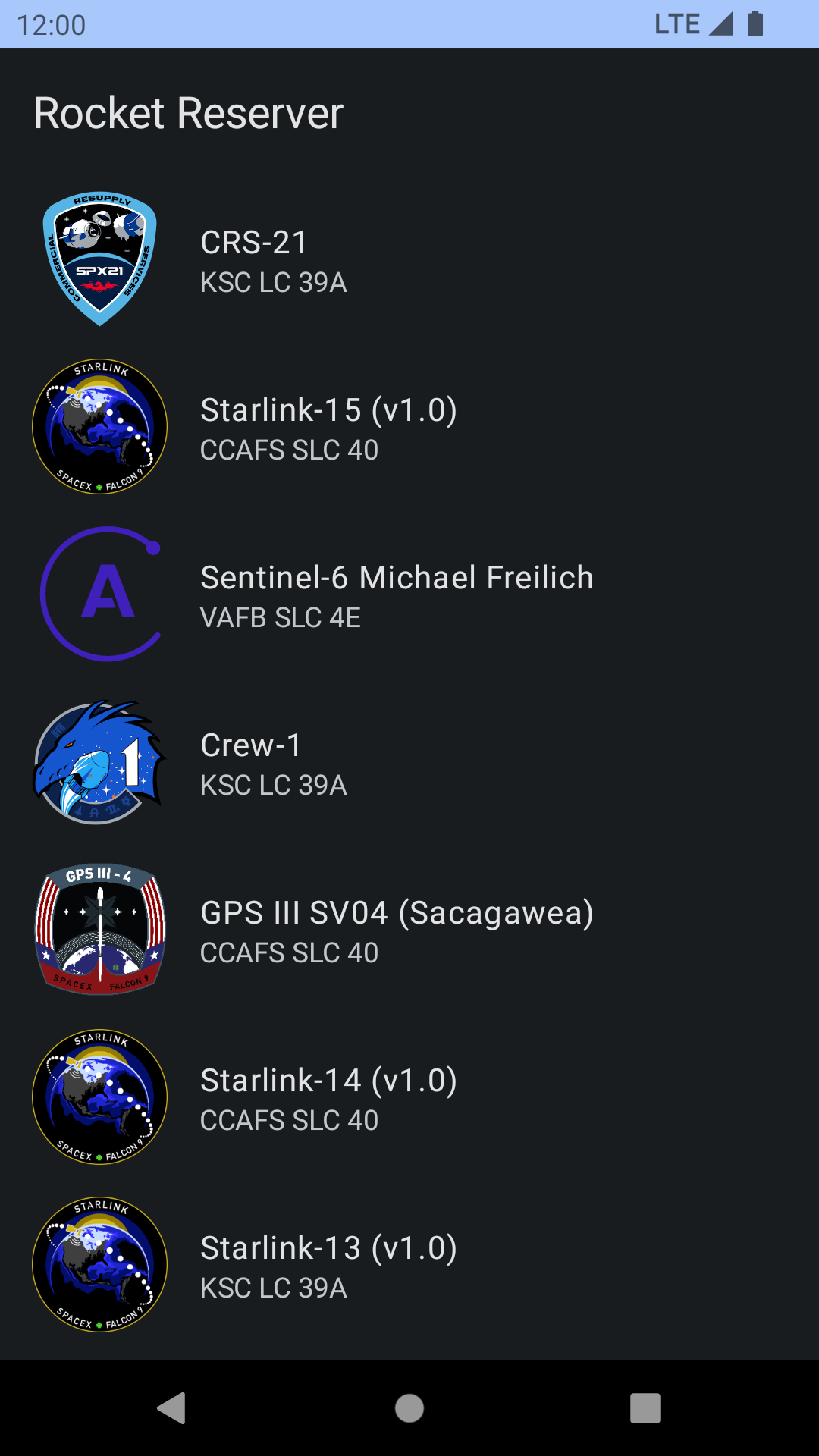
构建并运行应用程序,你将看到当前发射的所有信息。

如果你的滚动到页面底部,你会看到列表中只有大约20个发射。这是因为发射列表是分页的,而你只查看了第一页。
接下来,你将使用基于光标的加载系统来加载发射列表的完整列表。