1. 配置你的项目
在这一步,您将导入启动项目并将Apollo Kotlin SDK 添加到其中。
克隆启动项目
git clone https://github.com/apollographql/apollo-kotlin-tutorialcd apollo-kotlin-tutorial/compose
启动项目位于start 文件夹中。
任何时间,如果您想查看项目的完成版本,请打开 final 文件夹中的项目。
在 Android Studio 中打开 'start' 项目
Android Studio 需要一些时间来索引项目内容。花点时间去看看。您应该看到 3 个文件
LaunchList.kt是第一个屏幕。您将在这里显示 launches 列表。LaunchDetails.kt将显示有关 launch 的详细信息,并给您预订座位的机会。Login.kt允许您在预订座位之前登录。
现在构建并运行项目。
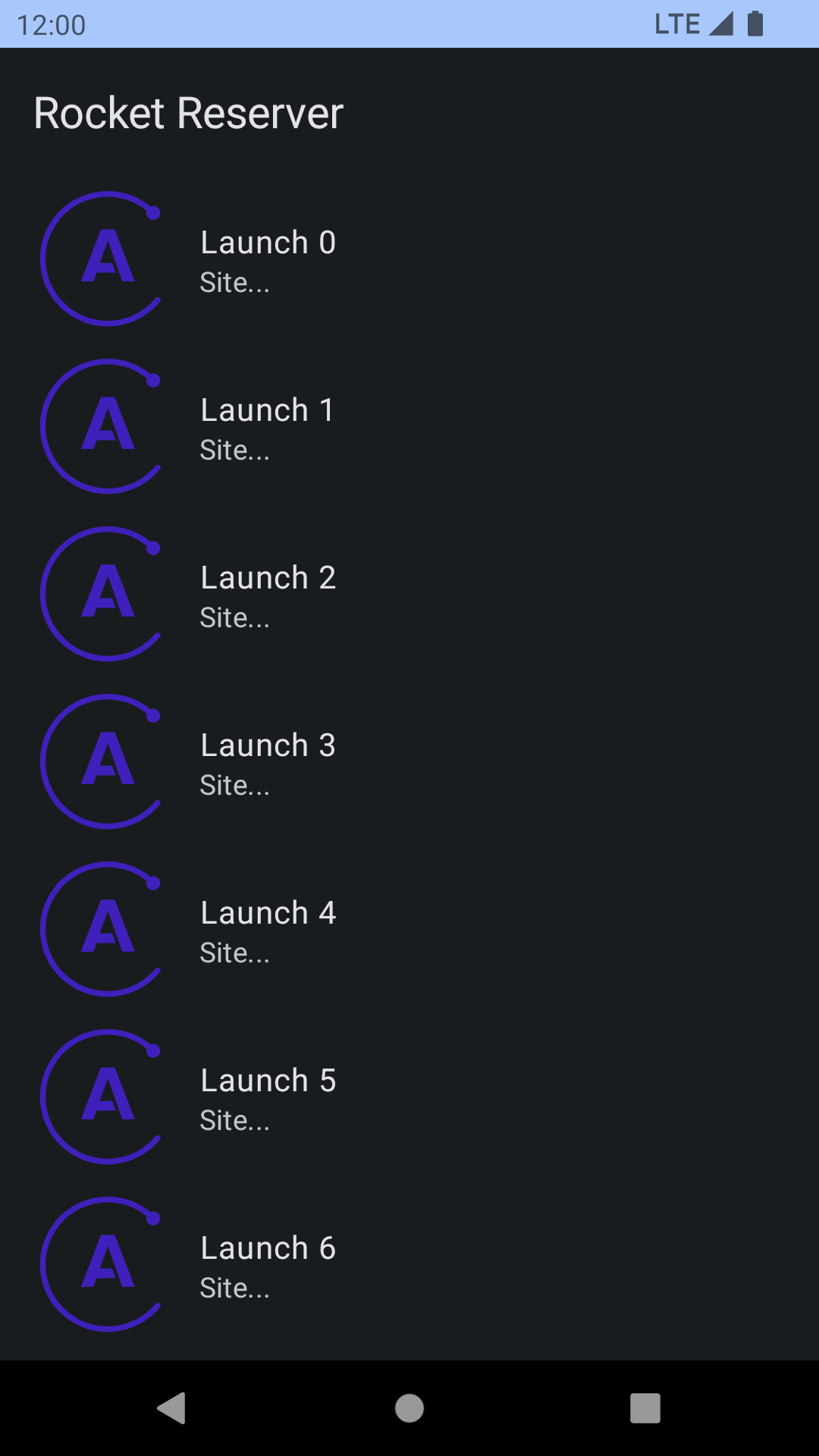
您应该能看到一个包含静态占位符数据的列表

现在让我们将 Apollo Kotlin 添加到项目中。
获取 Apollo Kotlin 的最新版本
您可以从 GitHub 发布页面 上找到 Apollo Kotlin 的最新版本。它也显示在 apollo-kotlin 仓库 的顶部。
本教程使用 3.8.5,因为这是写作时的最新版本。如果您可以找到更近的版本,请随意使用。
应用插件
在 app/build.gradle.kts 应用 Apollo 插件。项目中有两个 build.gradle.kts。请确保这次使用位于 app 目录中的那个。Apollo 插件 ID 是 com.apollographql.apollo3。
plugins {id("com.android.application")// ...id("com.apollographql.apollo3").version("3.8.3")}
本插件包含编译器,当您构建项目时,它将从您的查询中生成模型。
配置 ApolloGradle 插件
配置 Apollo 插件以指定 Kotlin 文件将被生成的包。把这一行放在 app/build.gradle.kts 的末尾:
apollo {service("service") {packageName.set("com.example.rocketreserver")}}
请注意 service 块:Apollo Kotlin 支持配置多个服务,这在您有多个 GraphQL 端点时非常有用。在本教程中只有一个,因此您可以随意命名(这里我们称之为 "service")。
添加依赖项
现在将 apollo-runtime 添加到依赖项列表中。这是执行查询和解析响应的代码。
dependencies {// ...implementation("com.apollographql.apollo3:apollo-runtime:3.8.5")}
Android Studio 将显示一个黄色的横幅,"项目同步可能对于 IDE 正常运行是必要的。 不要立即点击它,因为 Apollo Kotlin 需要一个 schema 才能正确同步。
在下一步中,您将 将 GraphQL schema 添加到项目中。