2m
您目前正在使用本课程的旧版本。 查看课程变更日志.
📦 成分中的查询
现在我们已经初始化了Apollo Client,我们可以设计客户端将执行的第一个查询。具体来说,我们将设计用于显示其卡片网格的页面所使用的查询。
我们的跟踪页面的代码位于src/pages/tracks.js。目前,该页面仅显示以前看到的裸布局。让我们向其中添加一个查询定义。
就像定义我们的模式一样,我们需要将所有的GraphQL字符串放在gql模板字面量中。让我们导入gql:
import { gql } from "@apollo/client";
接下来,我们将声明一个名为TRACKS的常量,它包含一个空的GraphQL字符串(按照惯例,查询常数大写):
const TRACKS = gql`# Query goes here`;
现在,记得在 Apollo Explorer 中构建的用于检索跟踪数据的查询吗?方便的是,这正好是我们需要的查询!
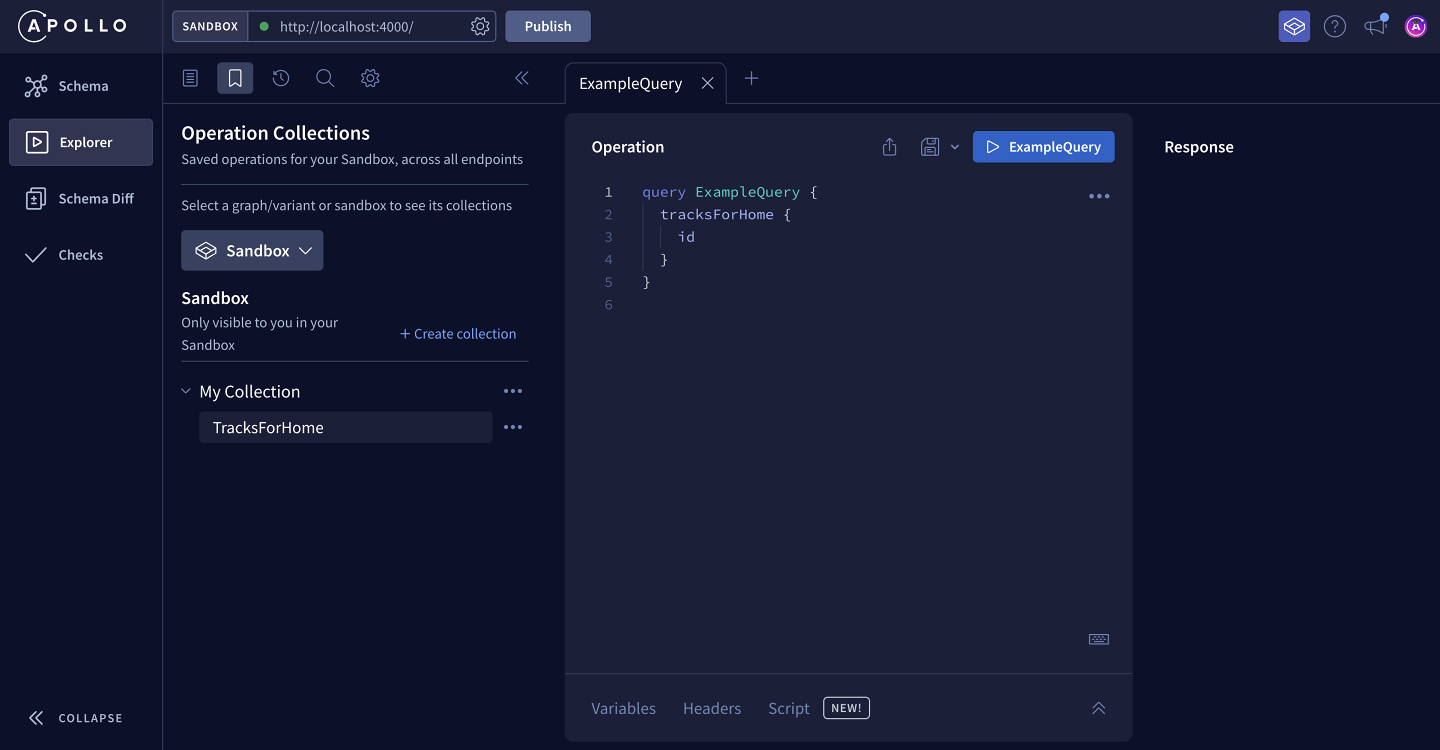
返回到探险者窗口,我们将从我们的沙盒操作集查询中访问操作。
https://:4000

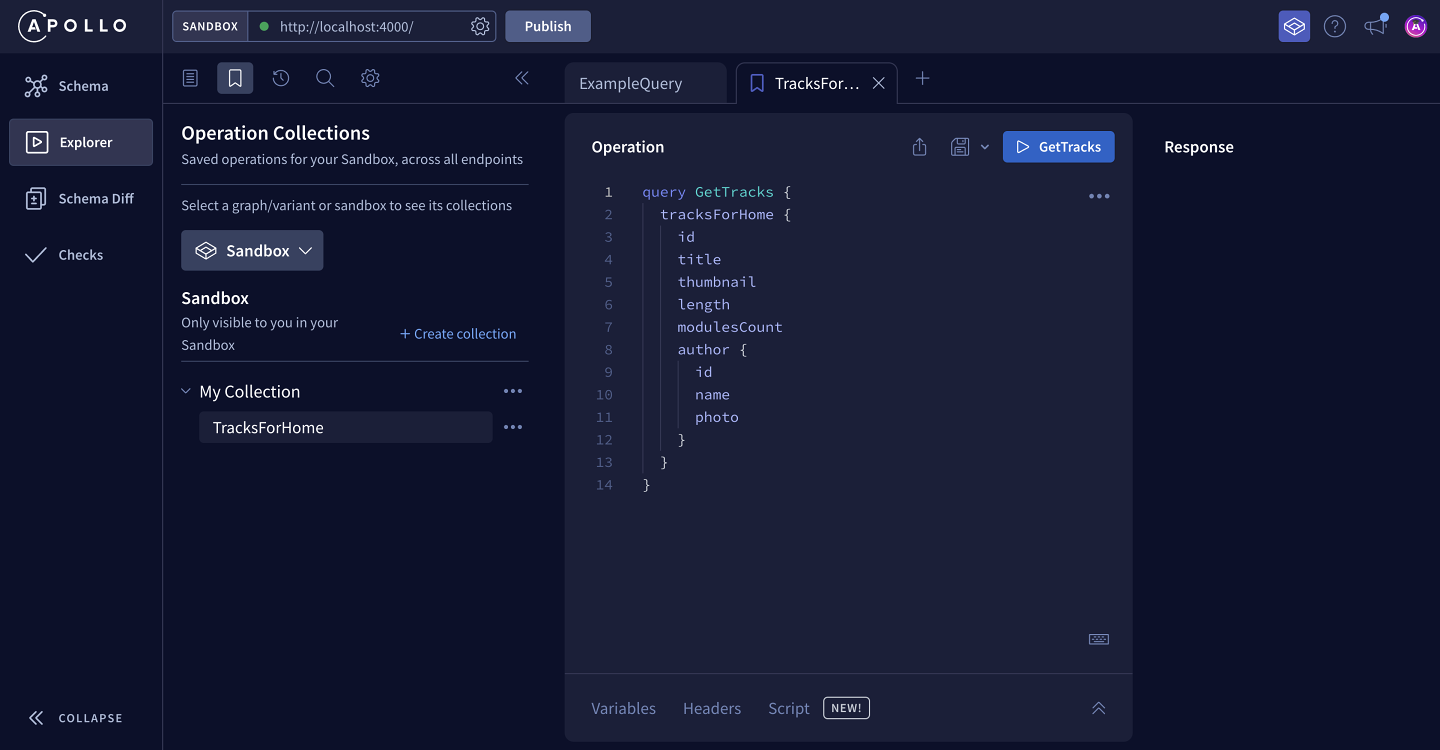
当点击我们的集合中的TracksForHome时,保存的查询将自动插入到操作面板的新标签页中。
https://:4000

让我们复制查询,并返回到我们的代码。
现在我们可以直接将查询粘贴到我们空的gql字符串中。
/** TRACKS query to retrieve all tracks */const TRACKS = gql`query GetTracks {tracksForHome {idtitlethumbnaillengthmodulesCountauthor {namephoto}}}`;
代码挑战!
创建一个具有spaceCats查询字段及其按顺序排列的name,age和missions选择集的ListSpaceCats查询。对于missions字段,选择name和description
以下哪些是创建客户端查询时的最佳实践?
我们的查询已经准备好执行。最后,让我们在我们主页上展示一些猫宇航员吧!
分享您对这门课程的问题和评论
您的反馈有助于我们改进!如果您遇到困难或感到困惑,请告诉我们,我们会尽力帮助您。所有评论都是公开的,必须遵循 Apollo行为准则。请注意,已解决或处理过的评论可能会被删除。
您需要一个GitHub账号才能发布以下评论。还没有吗? 在我们的Odyssey论坛发布。