👋 欢迎来到我们的起飞系列的第一部分!
在这里,我们开始构建一个完整的 GraphQL 示例应用程序,名为 Catstronauts,一个面向想要探索宇宙的冒险猫的学习平台! 😺 🚀
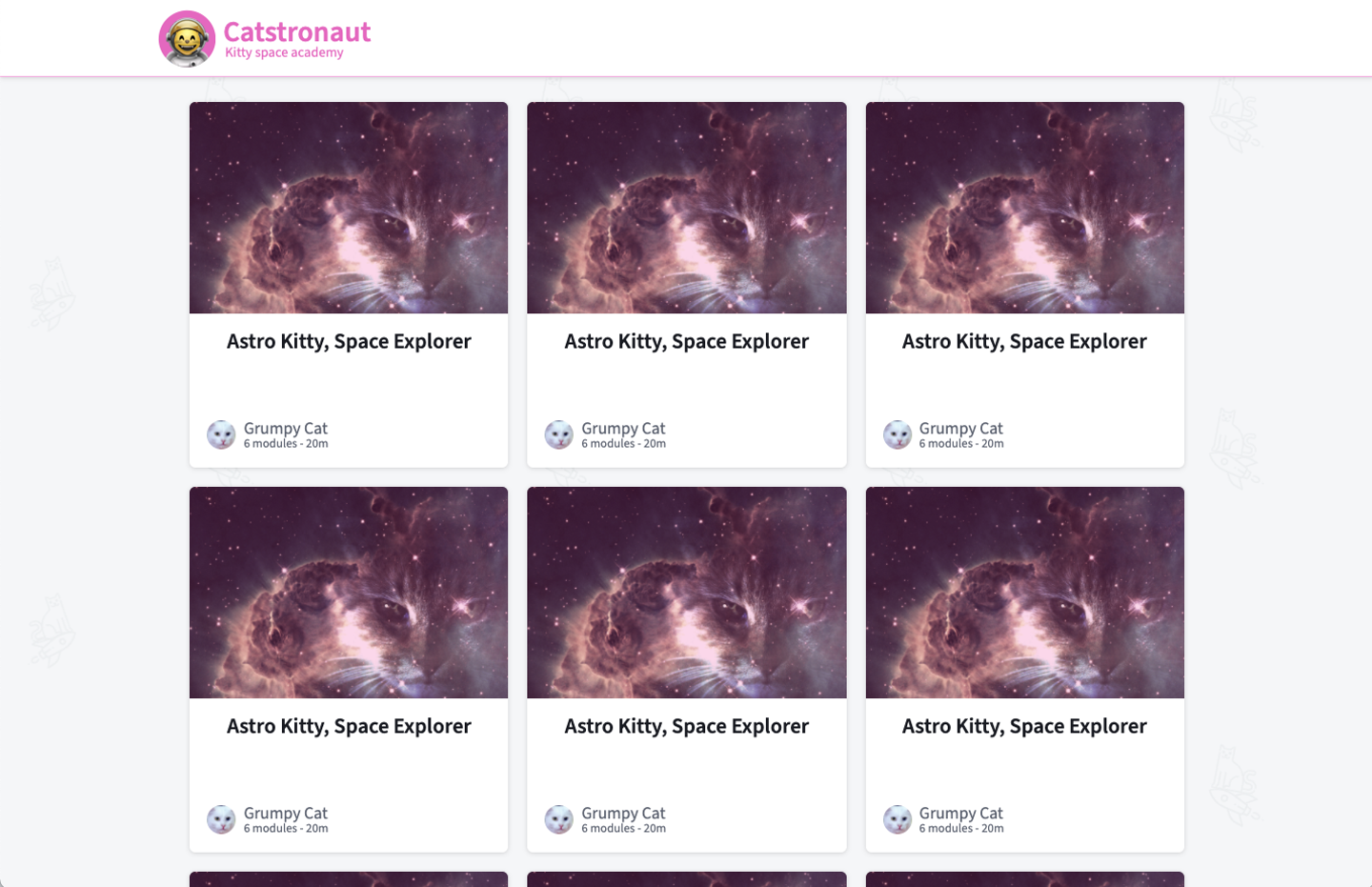
我们将为应用程序构建的第一个功能将从 GraphQL API 获取(模拟)的学习轨迹列表,并在我们的主页上以卡片网格形式显示它们。
以下是我们完成后它的外观

要构建此功能,我们将使用“模式优先”设计。这意味着我们将根据客户端应用程序所需的确切数据来实现此功能。模式优先设计通常包含三个主要步骤
- 定义模式:我们确定我们的功能需要哪些数据,然后我们构建模式以尽可能直观地提供这些数据。
- 后端实现:我们使用 GraphQL API 构建我们的 Apollo Server 并从包含数据的任何 数据源 中获取所需数据。在第一门课程中,我们将使用模拟数据。在接下来的课程中,我们将把我们的应用程序连接到实时 REST 数据源。
- 前端实现:我们的客户端从我们的 GraphQL API 获取数据以呈现其视图。
模式优先设计的好处之一是,它允许前端和后端团队并行工作,从而减少了总的开发时间。前端团队可以在定义模式后立即开始使用模拟数据,而后端团队则根据相同的模式开发 API。这不是设计 GraphQL API 的唯一方法,但我们认为它是一种有效的方法,因此我们将在本课程中始终使用它。
点火序列...
先决条件
我们的应用程序将在后端使用 Node.js,在前端使用 React。
像这样的概念和关键字import, map, async, jsx 以及 React Hooks 在您开始之前都应该是熟悉的概念。
克隆存储库
在您选择的目录中使用您喜欢的终端,克隆应用程序的入门存储库
git clone -b v1 https://github.com/apollographql/odyssey-lift-off-part1
注意: 上面的 git clone 命令可能与您习惯的命令略有不同。本课程使用入门代码库的 v1 版本。单击此处访问本课程的最新版本。
项目结构
我们将构建一个由两部分组成的完整堆栈应用程序
- 位于
server/目录中的后端应用程序 - 位于
client/目录中的前端应用程序
您还会找到一个 final/ 文件夹,其中包含完成本课程后项目的最终状态。您可以将其用作指南!
这两个应用程序都具有最少的包依赖项。以下是文件结构
📦 odyssey-lift-off-part1┣ 📂 client┃ ┣ 📂 public┃ ┣ 📂 src┃ ┣ 📄 README.md┃ ┣ 📄 package.json┣ 📂 server┃ ┣ 📂 src┃ ┃ ┣ 📄 index.js┃ ┣ 📄 README.md┃ ┣ 📄 package.json┣ 📂 final┃ ┣ 📂 client┃ ┣ 📂 server┗ 📄 README.md
现在,在您喜欢的 IDE 中打开存储库。在我们的示例中,我们使用的是 Visual Studio Code。
注意: 本课程中的示例使用 npm,但如果您愿意,也可以使用 yarn。
让我们从服务器应用程序开始。
在终端窗口中,导航到存储库的 server/ 目录并运行以下命令以安装依赖项并运行应用程序:
npm install && npm start
如果一切顺利,您将看到安装完成,并显示一条消息,表明 nodemon 正在等待对 src/index.js 文件的更改。这里没有其他需要做的事情,因为我们还没有任何要运行的 nodemon 代码。
接下来是客户端应用程序。
在终端窗口中,导航到存储库的 client/ 目录并运行以下命令以安装依赖项并启动应用程序:
npm install && npm start
控制台应显示大量输出,以及指向 localhost:3000 上正在运行的应用程序的链接。您可以导航到那里,看到现在还没有渲染太多内容。
一切准备就绪。让我们开始构建我们的完整堆栈 Catstronauts 应用程序!
分享您关于本课的疑问和评论
您的反馈有助于我们改进!如果您遇到困难或感到困惑,请告诉我们,我们会帮助您。所有评论都是公开的,必须遵守 Apollo 行为准则。请注意,已解决或已处理的评论可能会被删除。
您需要一个 GitHub 帐户才能在下面发布。没有吗? 请改在我们的 Odyssey 论坛上发布。