1m
您当前所用的课程版本较旧。 查看课程变更记录.
💾 数据!
在动手之前,我们需要回答一个重要问题: 构建我们的功能需要哪些数据?
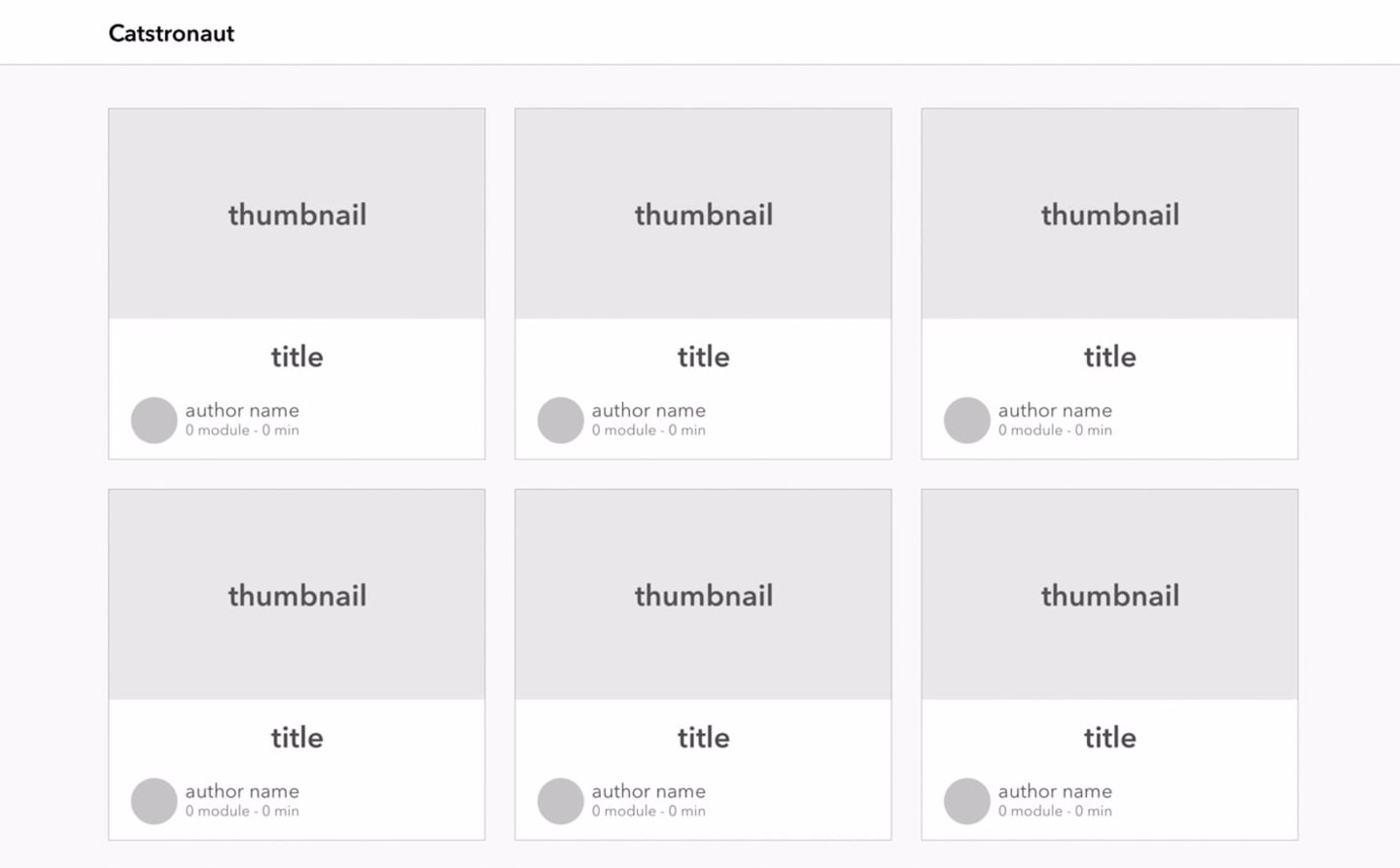
让我们看看设计团队为我们绘制的模型图。以下是主页应有的样子:一个简洁清晰的卡片网格。

在继续之前,请花时间查看模型图并确定我们可能需要哪些信息来填充单个卡片。
任务!
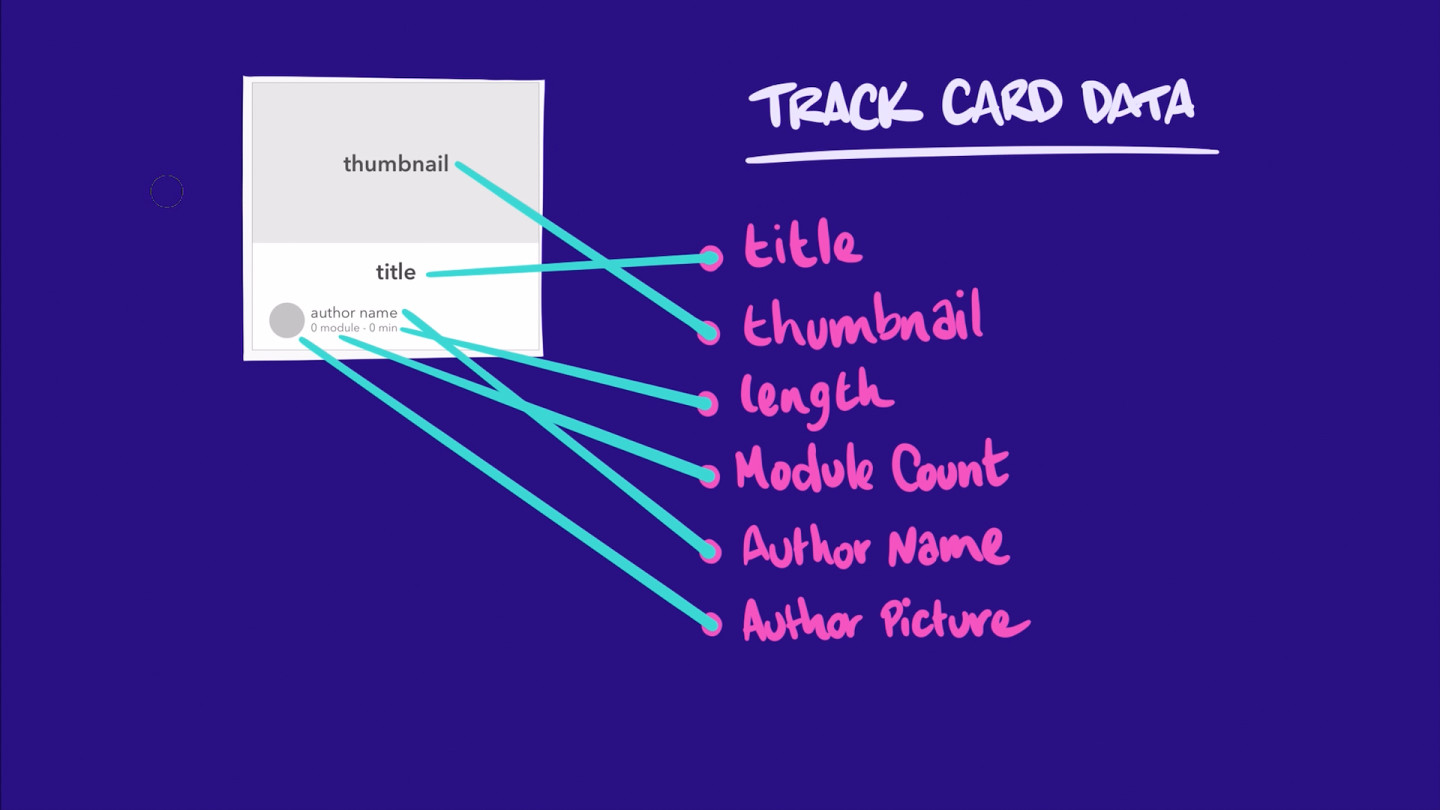
根据模型图,对于每条学习途径,我们似乎需要以下信息
- 标题
- 缩略图
- 长度(估计时长)
- 模块数量
- 作者姓名
- 作者照片

图形
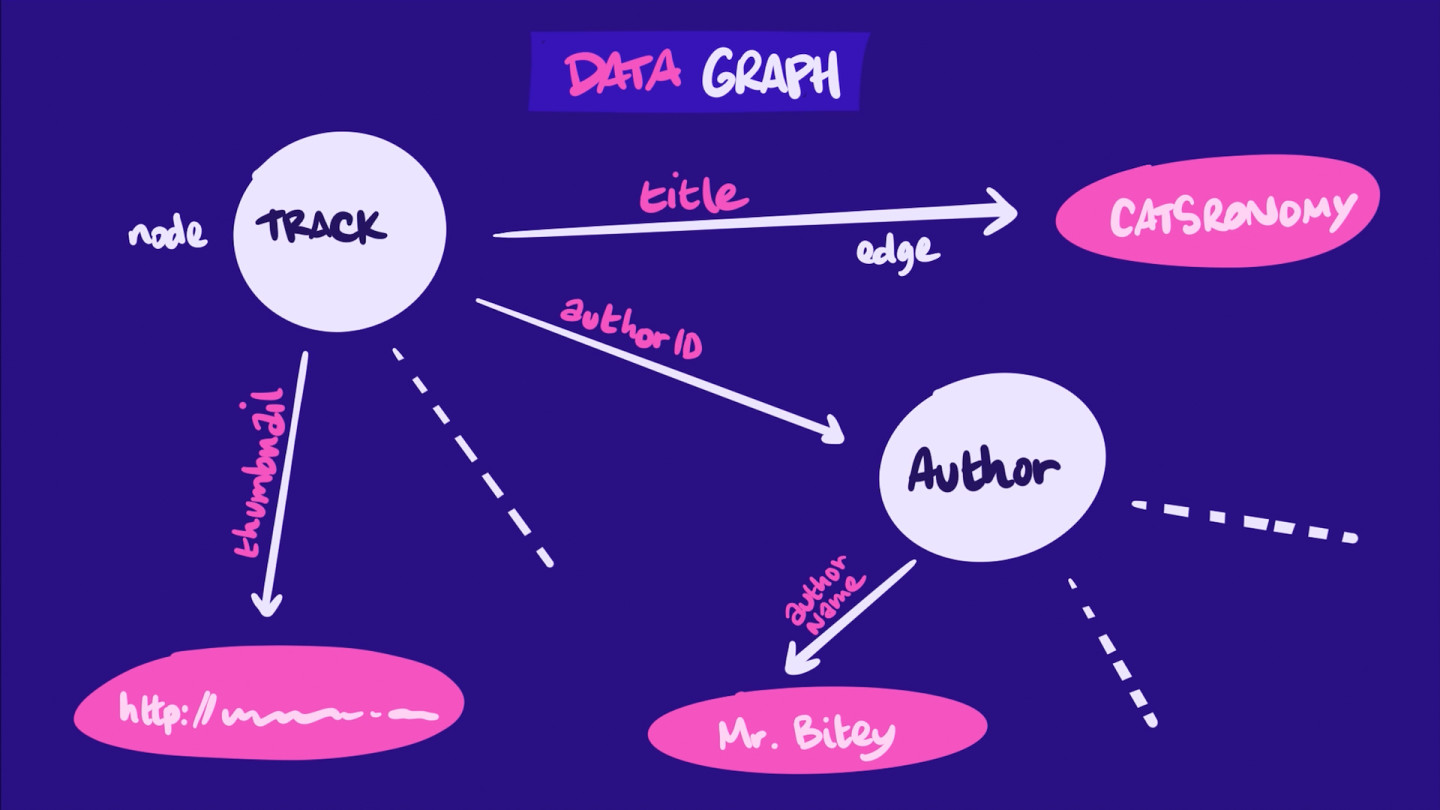
根据上面的列表,我们可以开始将应用数据看作 对象(如学习途径和作者)及其 关系(如每个学习途径都由一个作者创建)。
现在,如果我们将每个对象视为一个节点,而将每个关系视为两个节点之间的边,那么便可以将我们的整个数据模型视为一个图形(包含节点和边)。这称为我们应用程序中的图形。
下文仅基于模型数据要求,对应用程序的图形进行了不完全表示:

下列哪些选项准确描述了 GraphQL 中的图形?
接下来,我们的工作是使用模式定义该图形结构。
分享你对本课程的提问和评论
你的反馈可以帮助我们提升!如果你有疑惑或感到迷惑,请告知我们,我们会为你提供帮助。所有评论均为公开且必须遵守 Apollo 行为准则。请注意,已经解决或得到回复的评论可能会被删除。
你在下方进行发布内容,需要拥有一个 GitHub 帐户。还没有帐户? 改到我们的 Odyssey 论坛中发布内容。