探索器中的自定义脚本
使用前飞行和后飞行脚本来管理身份验证流程并测试响应
图数据库GraphOS 探索器在执行每个GraphQL 操作时可以运行自定义脚本,类似于 Postman 等工具。这些基于 JavaScript 的脚本可以获取和设置值环境变量,探索器可以将这些变量注入到HTTP头部值或GraphQL变量。
预启动脚本对于管理认证流程非常有用,例如通过刷新过期的访问令牌。后置脚本对于验证依赖于响应数据的流程非常有用。
脚本类型
探索器允许您定义两种不同类型的脚本
- 预启动脚本:您可以为每个图变体定义一个预启动脚本。此脚本在每个针对相关变体的探索器操作执行前运行。
- 预启动脚本有助于启用组织范围内的探索器对图进行身份验证。
- 操作脚本:如果您使用操作集合,则可以为一个集合中的每个已保存操作定义一个预操作脚本和一个后操作脚本。
- 预操作脚本在操作执行之前运行。它们作为每个操作的附加预启动脚本。
- 后操作脚本在操作执行之后运行。它们作为每个操作的后置脚本。
- 操作脚本有助于测试或调试单个操作或操作链的行为。
脚本执行顺序
如果您定义并使用了一个操作中所有可能的脚本,则顺序如下:
探索器脚本的重要注意事项
脚本以纯文本形式存储在Apollo云中。
⚠️ 注意
不要在脚本中包含秘密凭证。相反,团队成员可以通过环境变量将各自的凭证提供给探索器。
如果团队成员有对特定图变体或操作集合的查看访问权限,则该团队成员还可以查看与此变体或操作集合关联的任何脚本。
默认情况下,预启动脚本处于开启状态。个别团队成员可以禁用它们以供自己的探索器使用。
操作脚本默认处于关闭状态。个别团队成员可以开启它们以供自己的探索器使用。
预启动脚本
添加预启动脚本
创建预运行脚本
打开GraphOS Studio,然后打开您要为其创建脚本的图形和变体的浏览器。
打开浏览器的设置标签,滚动到预运行脚本。
单击+ 添加脚本。将弹出一个脚本编辑器对话框。
在编辑器左下角单击显示缩略图以显示您可以从预运行脚本执行的一些常见有用操作列表。例如,发送HTTP请求和与浏览器环境变量交互。
在脚本编辑器面板中开发您的脚本。在开发过程中,您可以单击测试脚本
来测试其执行。控制台消息将在控制台输出面板中打印。 当您的脚本准备好时,单击保存。工作室将存储您的脚本。
就这样!保存您的脚本后,它将自动为所有使用相关变体的文件浏览器成员加载。
关闭预运行脚本
默认情况下,变体的预运行脚实在文件浏览器中每次执行GraphQL操作之前都会自动运行。成员可以在文件浏览器设置标签的“个人设置>脚本”部分关闭脚本的单独使用。个人设置 > 脚本。要执行此操作,请将预运行脚本
操作脚本
添加操作脚本
从文件浏览器中,选择操作集合菜单下的一个操作:
从文件浏览器底部面板中选择预操作脚本或后操作脚本标签,然后单击+ 添加脚本。将弹出一个脚本创建对话框。
创建、测试并保存您的脚本。
- 有关脚本创建的详细信息,请参阅添加预运行脚本的第4和第5步。
- 在保存之前,单击测试脚本以测试您的脚本。
保存操作脚本后,请务必启用它,以便在资源管理器中指定操作执行前后运行。
操作脚本模拟响应
操作脚本模态中有一个模拟操作响应区域,您可以在保存之前测试操作脚本。脚本可以通过explorer.response.body变量访问您在模拟操作响应中添加的任何JSON GraphQL响应。
启用操作脚本
默认情况下,操作脚本对每个团队成员都是关闭的。团队成员可以从资源管理器设置标签页的个人设置 > 脚本部分开启操作脚本。要做到这一点,只需将操作脚本开关切换到开即可。
操作链
脚本可以使用explorer.runOperation函数执行保存于集合中的另一个操作。该操作可能有自己的脚本,该脚本也可以调用explorer.runOperation。
您可以使用此机制链接一系列操作以实现更复杂的流程。
脚本API参考
这些符号在预航班脚本和操作脚本的作用域内都可用。通过脚本模态中的显示片段链接可以获得这些符号的片段。
| 名称 / 类型 | 描述 |
|---|---|
| 返回指定 |
| 将指定 |
| 从脚本内部向外部服务发起HTTP请求的函数。 网络请求从 |
| 执行其他已保存操作的函数。
|
| 一个提示用户输入并返回其值的函数。 提示支持Markdown渲染 |
| 提示用户使用指定的OAuth 2.0提供者的URL(由 此函数返回一个包含由OAuth提供者响应的查询参数的promise。 为了使OAuth 2.0认证与Explorer一起工作,您的OAuth 2.0提供者必须将 |
| 发送到当前操作配置的GraphQL端点的 |
| GraphQL操作响应的JSON表示。 |
| 这是将 |
示例
获取环境变量
脚本可以这样访问在Explorer设置中设置的环境变量:
const secretToken = explorer.environment.get("token");
设置环境变量
以下示例执行一个操作,并为未来操作设置环境变量:
const response = await explorer.runOperation({scope: "shared",graphRef: "SpaceX-pxxbxen@current",collectionName: "Mission Control",operationName: "Ships",});const firstShipID = response.result.data.ships[0].id;explorer.environment.set("shipID", firstShipID);
使用授权提供者URL进行身份验证
以下示例使用explorer.oauth2Request函数来使用OAuth 2.0提供者的URL进行身份验证。查看该函数的引用以获取更多详细信息。
const responseQueryParams = await explorer.oauth2Request('http://yourauthprovider.com/authorize',{client_id: "",state: "",scope: "openid",response_type: "code",code_challenge_method: "S256",code_challenge: "",code_verifier: "",})
以下示例说明了如何使用explorer.oauth2Request请求的响应设置授权环境变量。
设置授权环境变量
以下示例使用explorer.environment.set函数来设置基于日期的授权令牌,该令牌依赖于Okta授权请求的响应:
let futureDate = explorer.environment.get('futureDate');const now = Date.now();if (!futureDate || now >= futureDate ) {const authUrl = 'https://<customerdomain>.okta.com/oauth2/<customerid>/v1/authorize';const qp = {client_id: <clientid>,state: "abc",scope: "openid",response_type: "token",code_challenge_method: "S256",nonce: "nonce"};const result = await explorer.oauth2Request(authUrl, qp);const token = result.access_token;explorer.environment.set('Authorization', {token});const nowDate = new Date();futureDate = new Date(nowDate.getTime() + (1 * 55 * 1000));explorer.environment.set('futureDate', futureDate.getTime());}
转换并记录响应数据
您可以使用后-operation脚本来筛选、映射或其他方式变换响应数据并将其记录。这当请求返回大量结果时非常有用。
例如,假设您有一个名为Ships的
query Ships {idnamemodelmanufacturer}
相应的响应可能如下所示
{"data": {"Ships": [{"id": "1","name": "Millennium Falcon","model": "YT-1300 Light Freighter","manufacturer": "Corellian Engineering Corporation"},{"id": "2","name": "X-wing Starfighter","model": "T-65 X-wing","manufacturer": "Incom Corporation"}// ... (thousands of ships)]}}
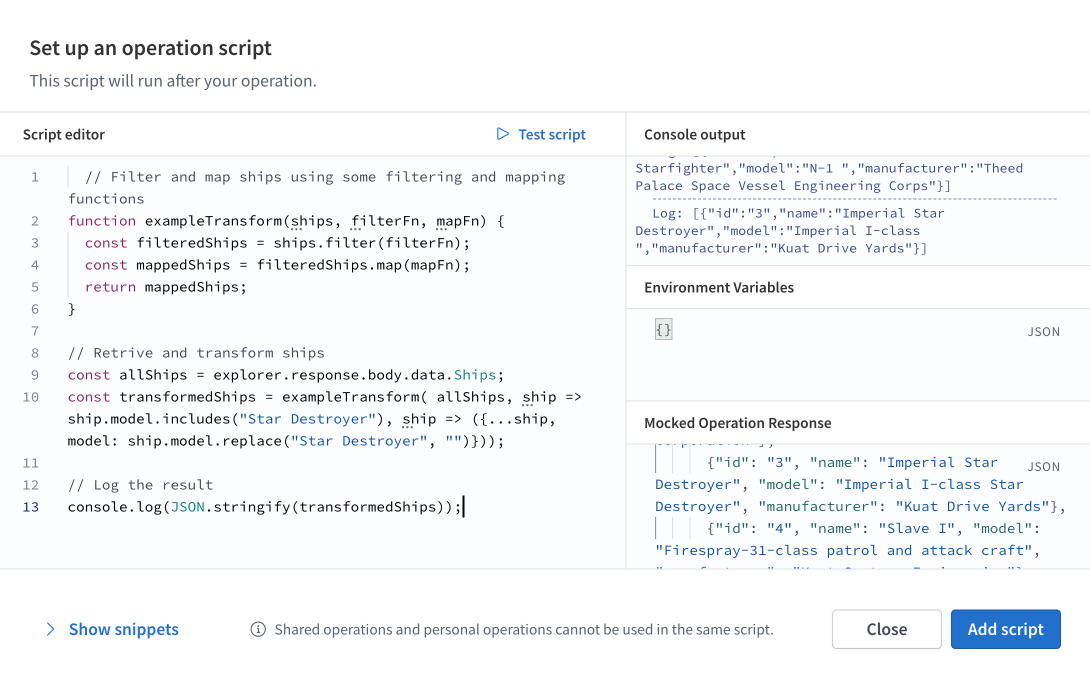
您可以使用后操作-脚本访问、转换和记录结果:
// Filter and map ships using some filtering and mapping functionsfunction exampleTransform(ships, filterFn, mapFn) {const filteredShips = ships.filter(filterFn);const mappedShips = filteredShips.map(mapFn);return mappedShips;}// Retrive and transform shipsconst allShips = explorer.response.body.data.Ships;const transformedShips = exampleTransform( allShips, filterFn, mapFn);// Log the resultconsole.log(transformedShips);
您可以在资源管理器控制台输出部分查看已记录的结果。

ⓘ 注意
您可以在编写和测试脚本时在console.log中查看输出。在资源管理器中运行操作时,要查看和交互式地与记录项交换,请打开浏览器开发者工具。