嵌入探索器
将探索器嵌入您的网站,以赋予您的图消费者更多功能
您可以嵌入GraphOS 工作室探索器到网页中,您可以为您的图消费者提供此网页。这使消费者能够从您的网站测试操作。
例如,这里是一个嵌入的用于 Apollo 示例图的探索器。试试看!
在 Apollo 服务器首页嵌入
在 Apollo Server v3.8.0 以及更晚的版本中,您可以直接使用内置插件将探索器嵌入服务器的主页。
您可以使用ApolloServerPluginLandingPageLocalDefault 插件在本地开发环境中配置主页,并使用 ApolloServerPluginLandingPageProductionDefault 用于生产环境:
import {ApolloServerPluginLandingPageLocalDefault,ApolloServerPluginLandingPageProductionDefault,} from "@apollo/server/plugin/landingPage/default";let plugins = [];if (process.env.NODE_ENV === "production") {plugins = [ApolloServerPluginLandingPageProductionDefault({ embed: true, graphRef: "myGraph@prod" })];} else {plugins = [ApolloServerPluginLandingPageLocalDefault({ embed: true })];}const server = new ApolloServer({typeDefs,resolvers,plugins,});
更多信息,请参阅 主页插件 API 参考。
在任意网页上嵌入
Open GraphOS Studio 并选择要使用嵌入探索器的 版本。
转到 的探索器页面。
在探索器的设置选项卡下,找到 嵌入探索器 并点击 复制代码段。出现一个包含选项和代码段的对话框。
使用对话框左侧的选项来自定义嵌入探索器外观和行为。
仍然在对话框中,使用上面的选项卡选择您的用例的片段
- 使用 React 用于 React 应用程序,其中您可以
npm install的@apollo/explorer。您需要安装可选依赖项use-deep-compare-effect才能使用 React 包。 - 使用 JavaScript 用于非 React JavaScript 应用程序,其中您可以
npm install的@apollo/explorer。 - 使用CDN上的构建文件来使用Apollo的CDN托管嵌入式探索器。
- 使用 React 用于 React 应用程序,其中您可以
点击复制以复制代码段,然后将它粘贴到你的代码中。
ⓘ 注意
有关对话框中显示的选项的说明(以及未显示的选项),请参阅以下内容(以下)。
设置默认操作
您可以从现有的探索器标签中预置您的嵌入式探索器中的一个操作。如果您这样做,加载嵌入式探索器将自动包括以下内容:
- 您选择的操作
- 在操作的相关标签中定义,并由操作使用的任何变量名和值
- 在操作的相关标签中定义的所有头名称和值
要预置默认操作,请使用以下方法之一:
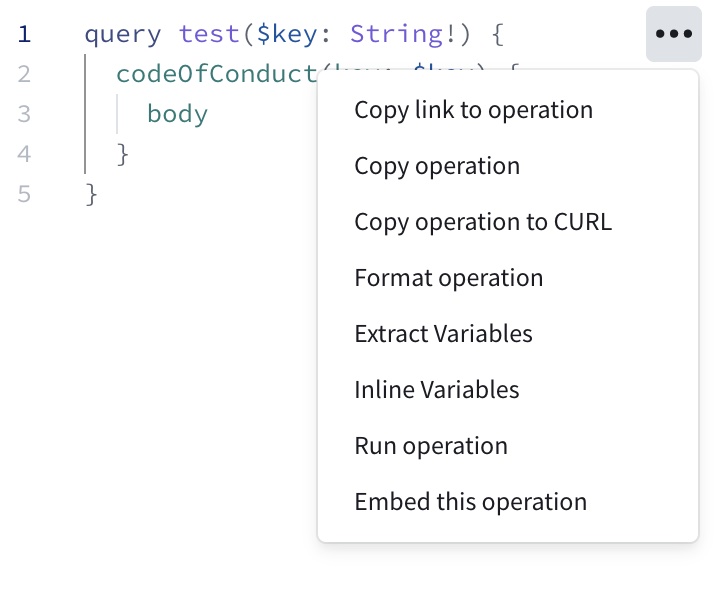
方法1
打开•••旁边的操作菜单,然后点击嵌入此操作:

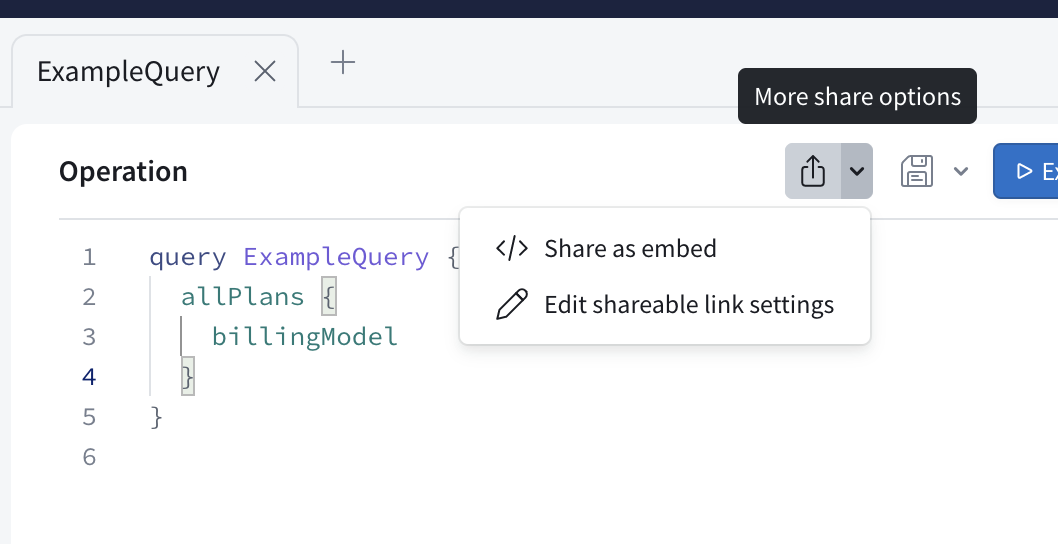
方法2
在探索器中打开分享下拉菜单,选择嵌入分享:

授权
如果您正在嵌入公开版本,任何人都可以访问嵌入式探索器并查看您的模式以及对您的版本进行查询。
如果您正在嵌入私有的版本,嵌入式探索器首先会要求用户通过在GraphOS Studio中登录进行身份验证。
经过授权后,用户可以访问包含模式导航和可见的操作集合的嵌入式探索器。
选项
嵌入式探索器对象接受一个具有以下结构的选项对象(以下将描述各个选项):
{graphRef: 'acephei@current',endpointUrl: 'https://acephei-gateway.herokuapp.com',persistExplorerState: false,initialState: {document: `query ExampleQuery {me {id}}`,variables: { 'Variable1': 'ExampleValue' },headers: { 'Header1': 'ExampleValue' },displayOptions: {showHeadersAndEnvVars: true,docsPanelState: 'open',theme: 'light',},},handleRequest: (endpointUrl, options) => {return fetch(endpointUrl, {...options,headers: {...options.headers,authorization: `token ${token}`},})},}
顶级选项
这些是您可以包括在传递给new EmbeddedExplorer的选项对象中的顶级字段
| 名称 类型 | 描述 |
|---|---|
| 必需。您想要与嵌入式探索器一起使用的graph ref。其格式为 探索器从GraphOS Studio获取此版本的模式,以填充其文档面板并启用代码完成。 如果您省略此选项,探索器仍然可以加载,但它不知道要获取哪个模式。这会阻止探索器提供文档和代码完成等重要功能。 |
| 您想要使用嵌入式探索器与之一起使用的版本的端点URL。此值将在探索器的嵌入代码段中自动填充。 必需,除非您使用 |
| 如果您要嵌入的graph是一个私有版本,我们默认仅允许您组织的成员查看嵌入的探索器。您可以使用此配置对象指定访问您嵌入的探索器的任何人都会自动被邀请加入您的组织。当您从Studio中的探索器设置获取嵌入代码时,您可以选择邀请人员应担任的角色,并且 如果您要嵌入的graph属于SSO组织,人们将能够使用SSO账户登录并自动以在Studio中“组织设置”页面上指定的角色被邀请。向属于SSO账户的图形嵌入配置传递此选项不会更改任何行为。新加入您组织的用户始终将被邀请为在Studio中的“组织设置”页面上指定的角色。 |
| 如果 如果 默认值是 |
| 默认情况下,嵌入的探索器使用 您可能需要这样做,如果您需要在来自嵌入的探索器的每个请求中包含特定的头信息。 |
| 默认情况下,嵌入的探索器使用您变体的包含Cookies设置,您可以从非嵌入的探索器在Studio中进行配置。 您可以将 如果传递了 有关 此配置选项已被弃用,建议您在非嵌入式浏览器的包含cookie设置中配置您变体的 |
| 一个对象,包含与页面加载时嵌入式浏览器状态相关的附加选项。 有关支持的子字段,请参见 |
initialState 选项
以下是在您传递给new EmbeddedExplorer的initialState选项中可以包含的字段:
| 名称 类型 | 描述 |
|---|---|
| 一个用于在嵌入式浏览器编辑器上加载的URI编码操作。 如果您省略此选项,浏览器最初将加载一个基于您模式的示例查询。 如果您使用设置默认操作中描述的共享方法之一,生成的代码片段将自动使用您使用的操作的详细信息设置此选项。 如果 示例
|
| 一个包含初始变量值的URI编码、序列化对象,用于在加载时填充到浏览器中。 如果提供,这些变量应适用于您为 示例
|
| 一个包含初始HTTP标头值的URI编码、序列化对象,用于在加载时填充到浏览器中。 示例
|
| 这是要填充到浏览器中的集合 ID,与操作 ID 配对。您可以在...菜单下一步骤操作旁边点击并选择查看操作详情以找到这些值。 示例
|
displayOptions 选项
以下是在您传递给new EmbeddedExplorer的initialState.displayOptions选项中可以包含的字段:
| 名称 类型 | 描述 |
|---|---|
| 如果为 默认值为 |
| 如果为 默认值为 |
| 如果 默认值是 |