API 参考:着陆页面插件
本API参考文档介绍了内置插件,它们将一个登录页面添加到Apollo Server's base URL,允许访客通过浏览器与服务器进行交互。
这包括以下插件的插件:
- Apollo Server的默认登录页面为非生产环境(
ApolloServerPluginLandingPageLocalDefault) - 生产环境默认登录页面为生产(
ApolloServerPluginLandingPageProductionDefault) - 使用 GraphQL Playground 作为登录页面(
ApolloServerPluginLandingPageGraphQLPlayground) - 完全禁用登录页面
这些插件通过实现 renderLandingPage 插件事件来工作,只要浏览器包含 accept: text/html 标头,就会提供HTML页面。除此之外,你还可以创建一个 自定义插件 来渲染自定义登录页面
默认行为
如果你没有手动安装实现 renderLandingPage 的任何插件,Apollo Server 默认会做以下操作:
- 在非生产环境(
NODE_ENV不是production), Apollo Server 安装ApolloServerPluginLandingPageLocalDefault。 - 在生产环境(
NODE_ENV是production), Apollo Server 安装ApolloServerPluginLandingPageProductionDefault。
在任意情况下, Apollo Server 为插件提供没有配置选项。如果你想覆盖其默认配置,只需手动安装其中之一即可。
配置默认登录页面
要配置这些默认插件,同时仍然使用相同的 NODE_ENV-based 逻辑,从 @apollo/server/plugin/landingPage/default 导入它们,并将它们传递给 ApolloServer 构造函数中的 plugins 数组:
import { ApolloServer } from '@apollo/server';import { ApolloServerPluginLandingPageLocalDefault, ApolloServerPluginLandingPageProductionDefault } from '@apollo/server/plugin/landingPage/default';const server = new ApolloServer({typeDefs,resolvers,plugins: [// Install a landing page plugin based on NODE_ENVprocess.env.NODE_ENV === 'production'? ApolloServerPluginLandingPageProductionDefault({graphRef: 'my-graph-id@my-graph-variant',footer: false,}): ApolloServerPluginLandingPageLocalDefault({ footer: false }),],});
import { ApolloServer } from '@apollo/server';import { ApolloServerPluginLandingPageLocalDefault, ApolloServerPluginLandingPageProductionDefault } from '@apollo/server/plugin/landingPage/default';const server = new ApolloServer({typeDefs,resolvers,plugins: [// Install a landing page plugin based on NODE_ENVprocess.env.NODE_ENV === 'production'? ApolloServerPluginLandingPageProductionDefault({graphRef: 'my-graph-id@my-graph-variant',footer: false,}): ApolloServerPluginLandingPageLocalDefault({ footer: false }),],});
每个插件的参考文档中列出了可用的配置选项。
默认的非生产环境着陆页面
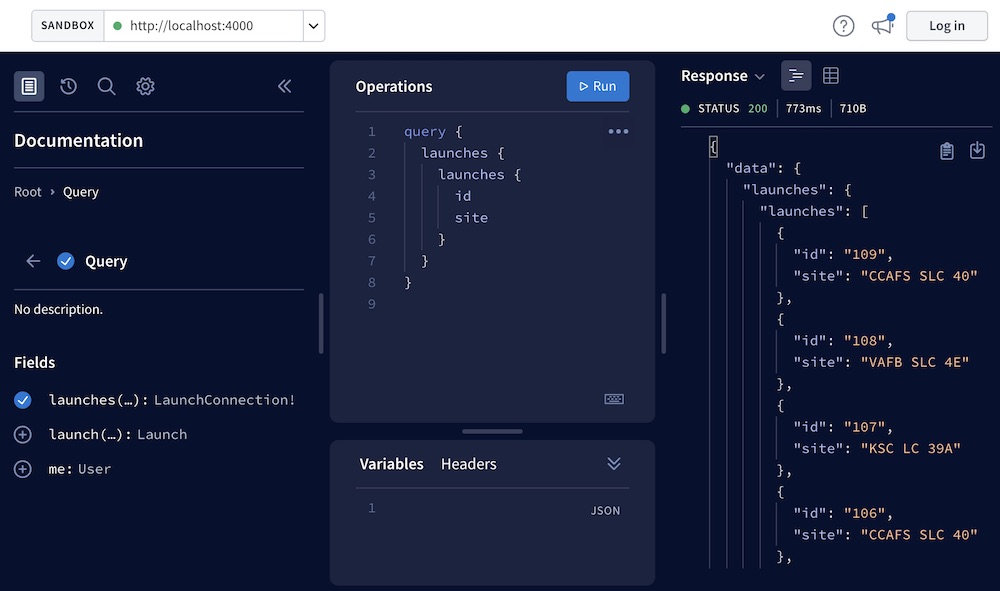
在非生产环境中,Apollo Server 4的着陆页面是Apollo Sandbox的嵌入式版本(默认在https://:4000提供):

此着陆页面设计用于本地开发,其中NODE_ENV未设置为生产。
Apollo Sandbox是专门用于本地开发的Apollo Studio的一种模式,无需Apollo账户。Sandbox包含Apollo Studio Explorer,这是一个功能强大的网络IDE,允许您针对您的服务器(或其他任何可访问的服务器)进行操作。
选项
| 名称 / 类型 | 描述 |
|---|---|
| 默认情况下,此插件使用发布到Apollo CDN的着陆页的最新版本。如果您想固定当前版本,可以在此指定。 当前最新版本可在此链接获取。 |
| 如果您没有使用嵌入式Apollo Sandbox(即您正在使用 |
| A GraphQL 文档(例如,查询或突变)在加载时填充到“Studio沙盒资源管理器”的编辑器中。 如果您省略此信息,资源管理器初始加载将基于您的模式的一个示例查询。 |
| 包含初始变量值,以便在加载时填充到资源管理器中。 如果提供了这些变量,它们应应用于您在 |
| 包含初始HTTP标题值,以便在加载时填充到资源管理器中。 |
| 加载时在沙盒中填充的集合ID与操作ID的搭配。您可以通过在Studio中单击图中该操作旁边的...菜单并选择查看操作详情,从已注册的图中找到这些值。 |
| 如果 默认值为 如果您省略此设置,资源管理器会将 |
| 如果设置为 如果您将此选项设置为 |
embed 选项
这是在您传递给ApolloServerPluginLandingPageLocalDefault的embed选项中可以包含的字段:
| 名称 / 类型 | 描述 |
|---|---|
| 如果设置为 |
| 包含与内嵌资源管理器页面加载时视觉状态相关的附加显示选项的对象。 对于支持的子字段,请查看 |
| 默认情况下,嵌入式沙盒有一个可由用户编辑的URL输入框。 将 |
initialState 选项
这些是您可以在传递到 embed 下的 ApolloServerPluginLandingPageLocalDefault 的 initialState 选项中包含的字段:
| 名称 / 类型 | 描述 |
|---|---|
| 如果为 默认值是 |
| 应用于嵌入式沙盒执行的所有操作的自定义头部。用户可以禁用这些头部的应用,但不能修改它们的值。 嵌入式沙盒始终将其头部包含在内省查询到您的 示例
|
默认生产 landing 页面
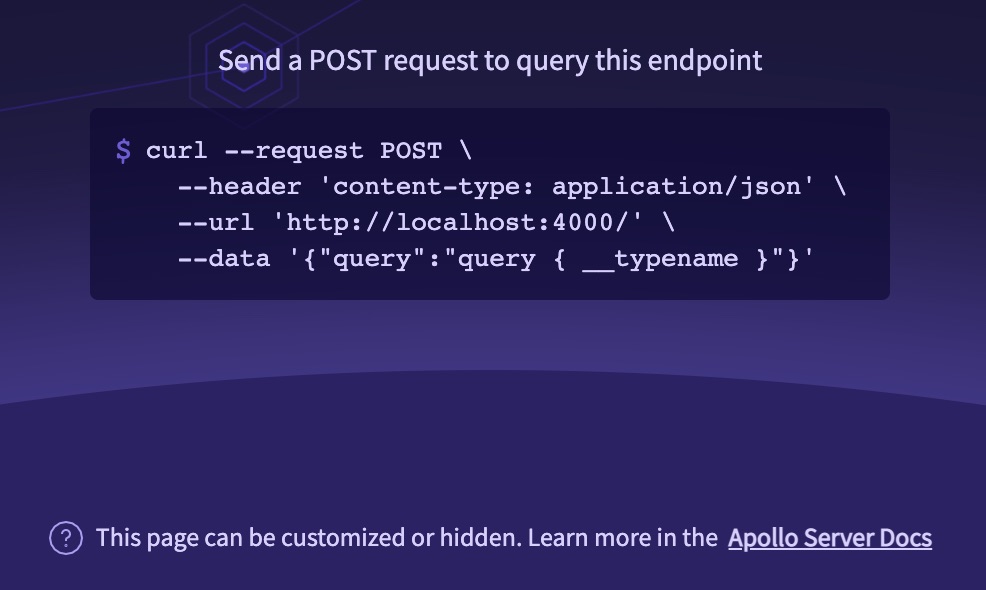
该 ApolloServerPluginLandingPageProductionDefault 显示了一个简约的 landing 页面:

此 landing 页面用于生产。它提供了一个可复制的命令行代码片段,显示如何运行服务器上的 operations。默认情况下,唯一的 Apollo 参考是一个底部,解释如何自定义页面。您还可以配置它添加一个链接 查询您的 graph。
选项
| 名称 / 类型 | 描述 |
|---|---|
| 默认情况下,此插件使用发布到Apollo CDN的着陆页的最新版本。如果您想固定当前版本,可以在此指定。 当前最新版本可在此链接获取。 |
| 默认情况下,landing 页面显示一个包含指向配置文档链接的底部。要删除此底部,传递 |
| 如果提供,则 landing 页面包含一个(带自动选择重定向的)链接到相应 graph 的 Apollo Studio 页面graph ref。一个示例 graph ref 是 为了启用此链接,即使您已在别处提供用于使用报告和其他目的的 |
| 一个 GraphQL document(例如,查询或突变),用于在 Studio Explorer 的编辑器中加载。 如果您省略此信息,资源管理器初始加载将基于您的模式的一个示例查询。 |
| 一个包含初始变量值的对象,用于在加载Explorer时填充。 如果提供,则这些变量应用于您在 |
| 包含初始HTTP标题值,以便在加载时填充到资源管理器中。 |
| 如果为 要嵌入Apollo Sandbox,必须也向Apollo Server提供要使用的Studio图层的graph ref,通常通过 默认值为 您可以用显示和功能选项配置嵌入在您的Apollo Server端点的Explorer。有关受支持选项,请参阅 |
| 用于在加载Explorer时填充的集合ID和操作ID。您可以通过点击在Studio中未经注册的图中操作旁边的...菜单并选择查看操作详情来找到这些值。 |
| 一个布尔值,用来设置Studio Explorer是否应该在它的GraphQL请求中将cookies发送到您的服务器。 如果您省略此设置,资源管理器会将 |
embed 选项
以下是可以包括在您传递给ApolloServerPluginLandingPageProductionDefault的embed选项中的
| 名称 / 类型 | 描述 |
|---|---|
| 包含与内嵌资源管理器页面加载时视觉状态相关的附加显示选项的对象。 有关受支持子字段,请参阅 |
| 如果为 如果为 默认值为 |
embed.displayOptions 选项
以下是可以包括在您传递给嵌入Explorer插件的displayOptions选项中的
| 名称 / 类型 | 描述 |
|---|---|
| 如果 默认值是 |
| 如果 默认值是 |
| 如果 默认值是 |
| 如果设置为 |
GraphQL Playground 登录页面
默认情况下,Apollo Server 2 提供了 GraphQL Playground 登录页面。为了迁移目的,我们发布了@apollo/server-plugin-landing-page-graphql-playground包,这是一个与 Apollo Server 4 兼容的 GraphQL Playground 插件。然而,由于 GraphQL Playground 项目已经官方下线,我们不支持此插件的相关文档和安全更新。相反,我们建议您尽快迁移到活跃维护的Apollo Sandbox(Apollo Server 4 的默认登录页面)。
禁用登录页面
此ApolloServerPluginLandingPageDisabled插件从 Apollo Server 的基础 URL 不提供任何登录页面。安装它以在某些或不全部环境中禁用默认登录页面:
import { ApolloServer } from '@apollo/server';import { ApolloServerPluginLandingPageDisabled } from '@apollo/server/plugin/disabled';const server = new ApolloServer({typeDefs,resolvers,plugins: [ApolloServerPluginLandingPageDisabled()],});
import { ApolloServer } from '@apollo/server';import { ApolloServerPluginLandingPageDisabled } from '@apollo/server/plugin/disabled';const server = new ApolloServer({typeDefs,resolvers,plugins: [ApolloServerPluginLandingPageDisabled()],});
此插件不需要任何参数。