概览
在本课中,我们将设置我们的开发环境,并启动气锁作为一个单体图。本课结束时,我们将:
- 学习后端GraphQL服务器的组织方式
- 学习服务器使用的服务和数据源
- 使服务器和客户端都运行在本地的机器上
- 在GraphOS上设置图
- 设置Rover CLI
先决条件
我们的应用程序在服务器端使用Node.js,在前端使用React。我们建议使用Node的最新长期支持(LTS)版本。要检查Node版本,请运行node -v。
您还需要熟悉在终端中运行命令,例如在目录之间导航和运行脚本。
此外,我们将处理具有相同名称(schema.graphql或index.js)的文件,但位于不同的目录中。在我们继续课程的过程中,请注意您正在哪个子图目录中工作的文件。
气锁分为两个不同的仓库,一个用于GraphQL服务器后端,另一个用于前端Web客户端。
运行后端
让我们从server仓库开始!
克隆仓库。
git clone https://github.com/apollographql/odyssey-voyage-II-server
在这个服务器上有很多内容,让我们深入了解一下我们正在使用的文件夹和服务。
服务器结构如下:
📦 odyssey-voyage-II-server┣ 📂 monolith┣ 📂 router┣ 📂 services┣ 📂 subgraph-template┣ 📄 .gitignore┗ 📄 README.md
在接下来的部分中,我们将介绍每个目录及其目的!
导航到
monolith目录,并安装所需的包。monolithnpm install这也会触发
services包的安装。
服务
为了运行Airlock,需要五个不同的服务: accounts(账户), listings(列表信息), bookings(预订), reviews(评论)和 payments(支付)。这些服务是REST和直接数据库服务的混合。在本课程中,大部分这些服务都将在本机上(除支付服务外)本地运行。这意味着你将能够在一个半隔离的环境中玩耍Airlock的功能和数据!
注意:为了简洁,所有本地运行的服务都位于同一个仓库中。在实际场景中,每个服务更有可能位于不同的仓库中,并由不同的团队拥有和维护。
| 服务 | 描述 | 数据源类型 | 托管 |
|---|---|---|---|
| Accounts | 管理用户、他们的角色和 їх имanych 的资料。 | REST API | 在本地的 4011 端口上运行 |
| Listings | 管理列表详情、列表所有权和设施。 | REST API | 在本地的 4010 端口上运行 |
| Bookings | 管理列表的预订。 | SQLite 数据库 | 本地访问 |
| Reviews | 管理有关主办方、客人及列表的评论。 | SQLite 数据库 | 本地访问 |
| Payments | 管理用户钱包余额和付款。 | REST API | 托管服务 |
运行服务
要运行我们的服务,我们可以使用位于 monolith/utils/launch.js 的 launch 脚本。该脚本负责启动本地托管的所有服务。
在 monolith 目录的新终端中运行:
npm run launch
终端将出现大量输出。每条消息都以颜色编码的标签开头,标识消息属于哪个服务或服务器。现在应该有 accounts、listings、bookings 和 reviews 服务应该正在运行!
我们不会修改文件夹中的任何内容!
数据源
我们的 GraphQL 服务器 使用 数据源 来连接和与每个服务进行通信。以下是每个数据源的简要概述:
AccountsAPI: 一个连接到accounts服务的RESTDataSource。PaymentsAPI: 一个连接到payments服务的RESTDataSource。ListingsAPI: 一个连接到listings服务的RESTDataSource。BookingsDb: 一个使用 Sequelize 连接到bookings服务的自定义DataSource类。ReviewsDb: 一个使用 Sequelize 连接到reviews服务的自定义DataSource类。
我们将在我们的 resolvers 中使用每个 数据源 的方法,但我们不需要创建任何新的方法!
运行 GraphQL 服务器
我们使用的是 Apollo Server,它初始化在 monolith/index.js。
我们的服务器使用两部分对于我们的 graph 很重要:
- 模式(位于
schema.graphql) - resolvers(位于
resolvers.js)
在 monolith 目录中的一个新终端窗口中,运行:
npm start
我们的单体服务器现在应该运行在https://:4000!我们使用 nodemon 为这些启动脚本,所以我们将代码中保存的任何更改也将自动重启服务器。
如果您需要出于任何原因手动停止进程,您可以按 CTRL+C 来这样做。
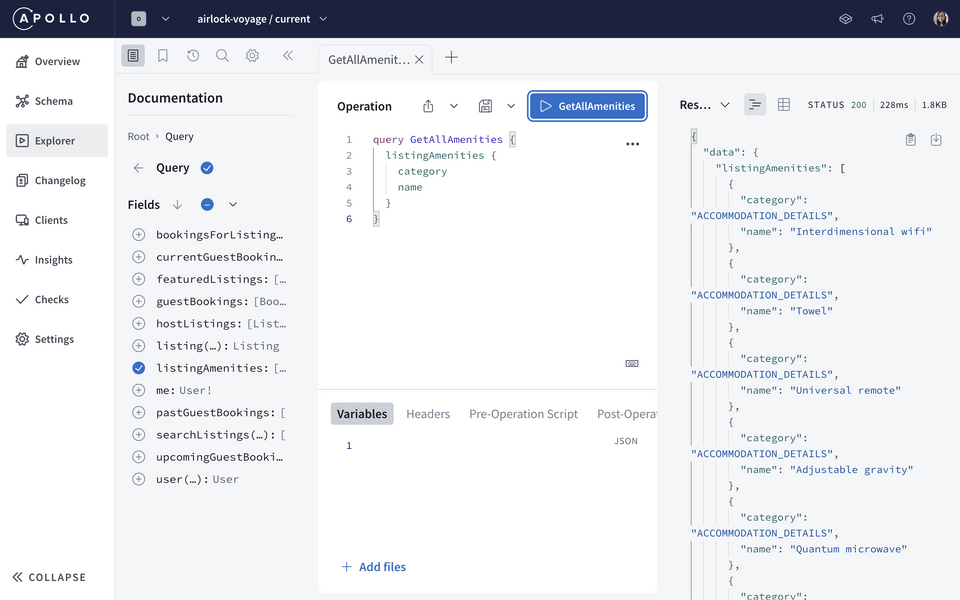
使用 Sandbox 进行查询测试
让我们测试一下我们的气锁 图!当我们打开 https://:4000 浏览器,我们可以 查询 此 图 使用 Apollo 开发者环境。
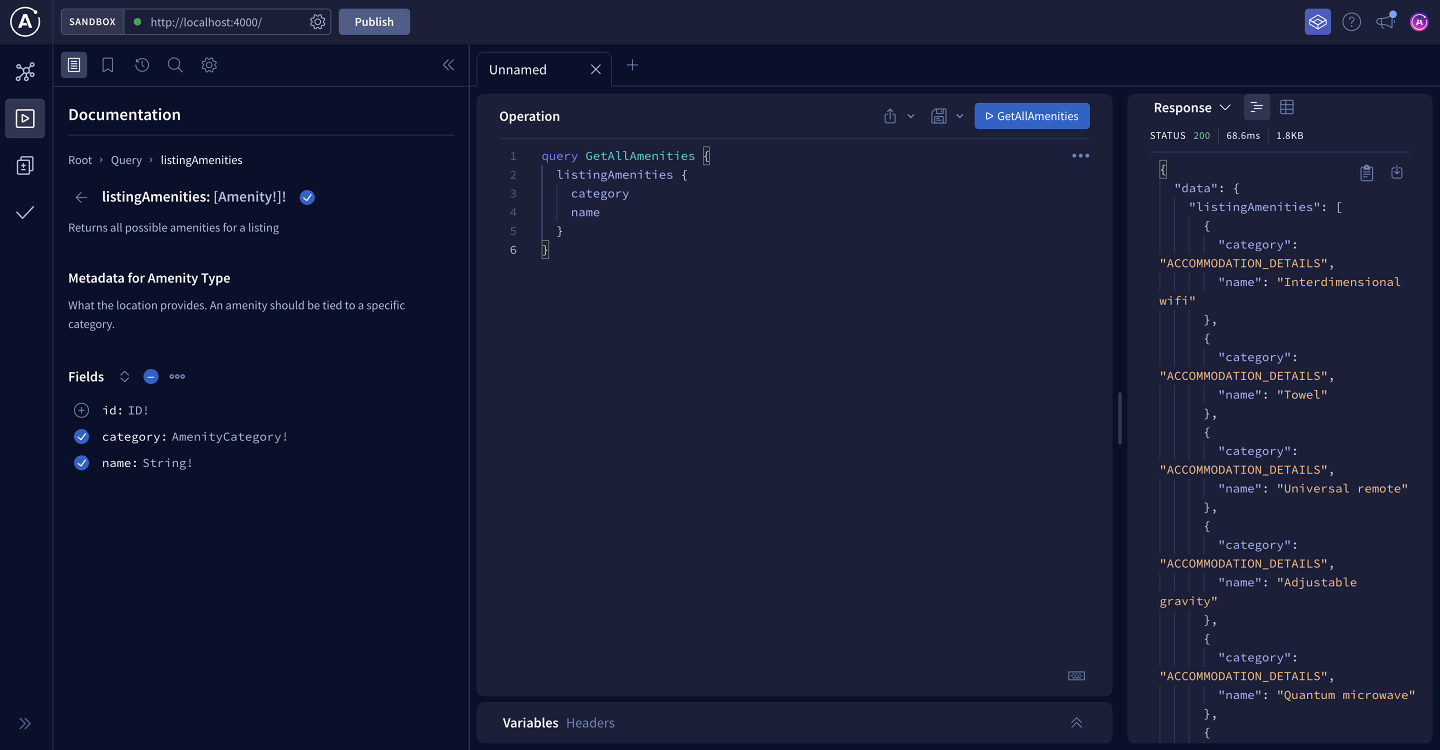
在开发环境中,我们将构建一个 查询 来检索列表中可以提供的所有设施。从左侧的边栏中,我们可以选择 listingAmenities 字段。然后对于每个设施,我们想要检索它的 category 和 name。最后,我们将 查询更名为 GetAllAmenities 以描述其功能。
您的 查询应如下所示:
query GetAllAmenities {listingAmenities {categoryname}}
当我们运行 查询 时,我们将看到结果在右侧部分填充。我们可以看到有各种各样的设施可供选择,如“住宿详情”、“空间生存”和“户外”。

您可以自由尝试其他查询,但请注意,并非所有查询都可能有效!一些 字段 受保护,并且只能通过正确的授权权限访问。我们稍后将在课程中查看如何设置这些权限。
将图发布到GraphOS
让我们确保此 图 和我们的模式已发布到 Apollo GraphOS 上的注册表中。虽然开发环境非常适合快速在我们的本地图中运行查询,但我们还需要完整的GraphOS体验来探索我们的 超级图。
首先,让我们使用 GraphOS 中的 单体 架构设置好我们的 图。毕竟,这是Airlock的起点!
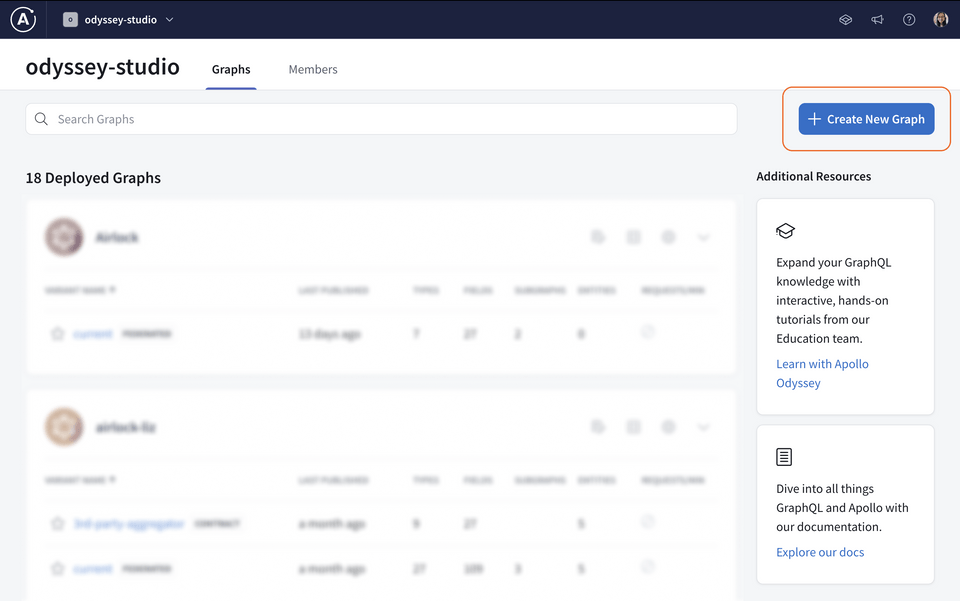
我们可以在仪表板的右上角点击 新建图 按钮,创建一个新的 图。

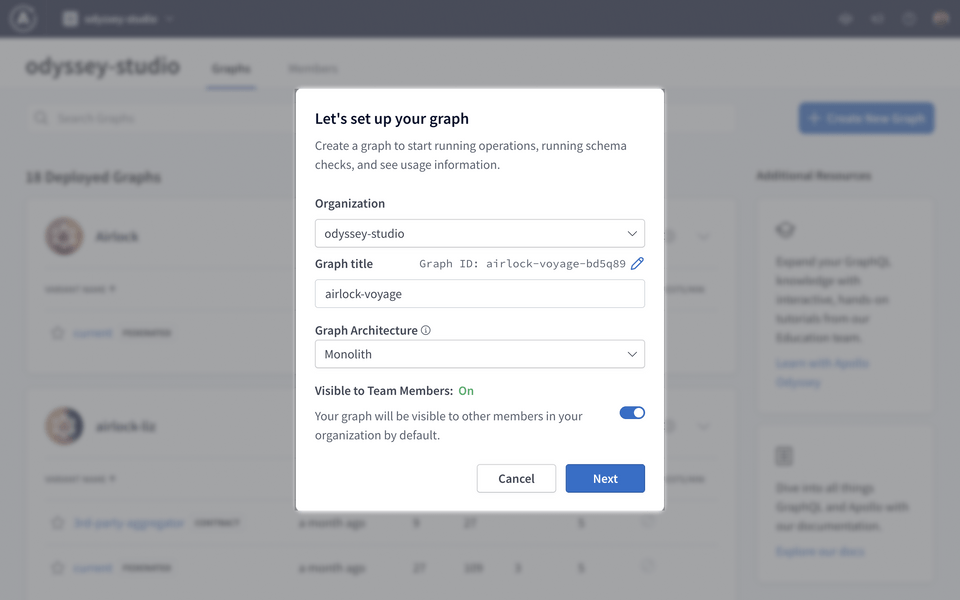
我们将在这里创建的图中发布我们的模式,所以请给它起一个有助于记忆的名字。图,然后将图架构更改为单体。然后点击下一步进入下一步骤。

注意:如果您没有看到上面的模式框,您可能处于错误的计划。
检查您的计划:本课程的其中一部分涵盖了自托管的GraphOS路由器,它需要一个GraphOS企业计划。如果您所在的组织使用的是不同的计划,您仍然可以跟随操作,但您将无法完成某些实际操作任务。您也可以通过注册免费企业试用版来测试此功能。
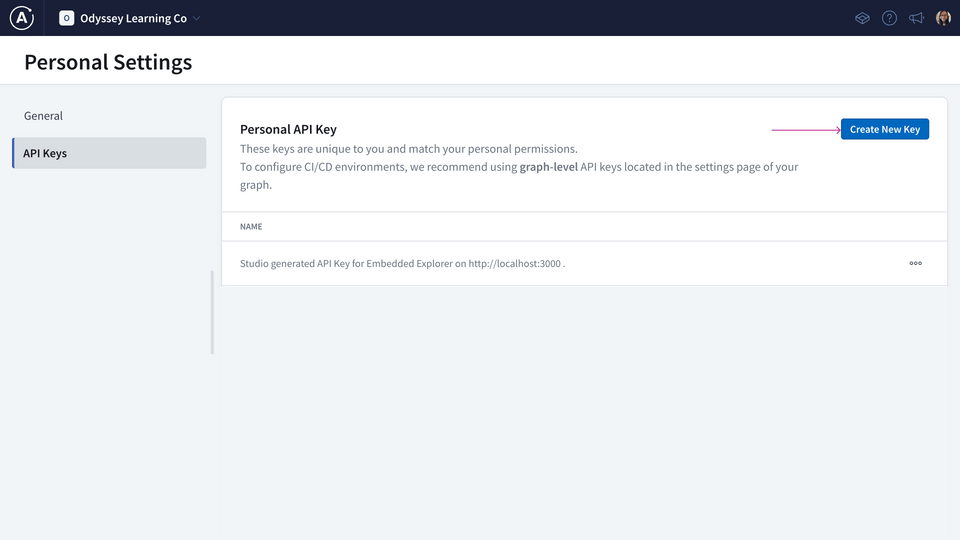
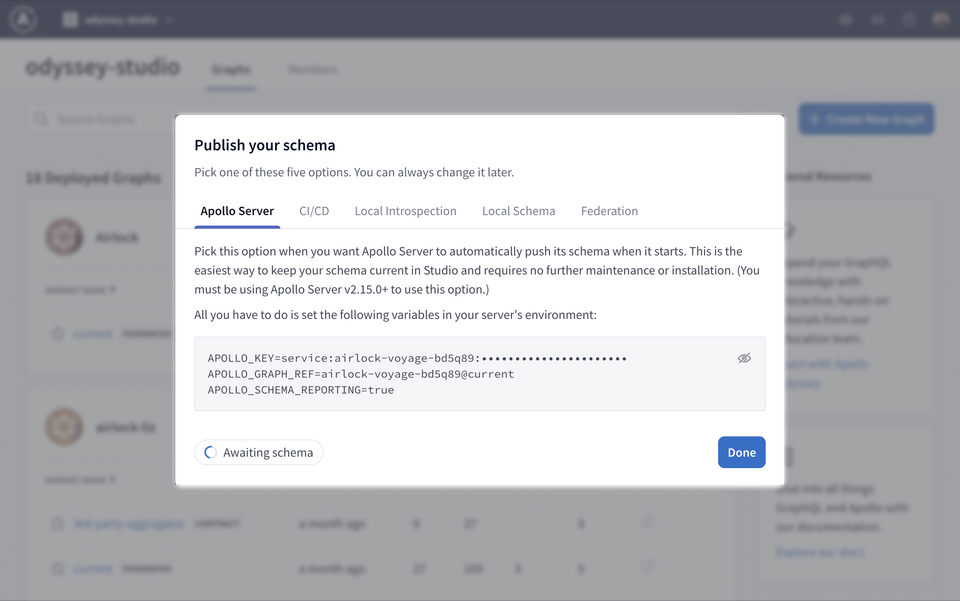
从这里,我们有一些方法来注册我们的模式。首先,请注意模式框中显示的两个环境变量APOLLO_KEY和APOLLO_GRAPH_REF:

在monolith目录中创建一个.env文件来存储这些。
📂 monolith┣ 📂 datasources┣ 📂 node_modules┣ 📂 utils┣ 📄 .env┣ 📄 index.js┣ 📄 package.json┣ 📄 resolvers.js┗ 📄 schema.graphql
将您的APOLLO_KEY复制并粘贴到monolith/.env。因为它是您图的API密钥,所以当我们设置完模式后就会从页面上消失。您也可以在.env文件中标下APOLLO_GRAPH_REF以便以后使用。
APOLLO_KEY=your-graphs-apollo-keyAPOLLO_GRAPH_REF=your-graph-name@current
警告:出于安全考虑,环境变量不应提交到版本控制。因此,本项目包含一个.gitignore文件,它指定在将代码更改提交到存储库时应该忽略.env文件。
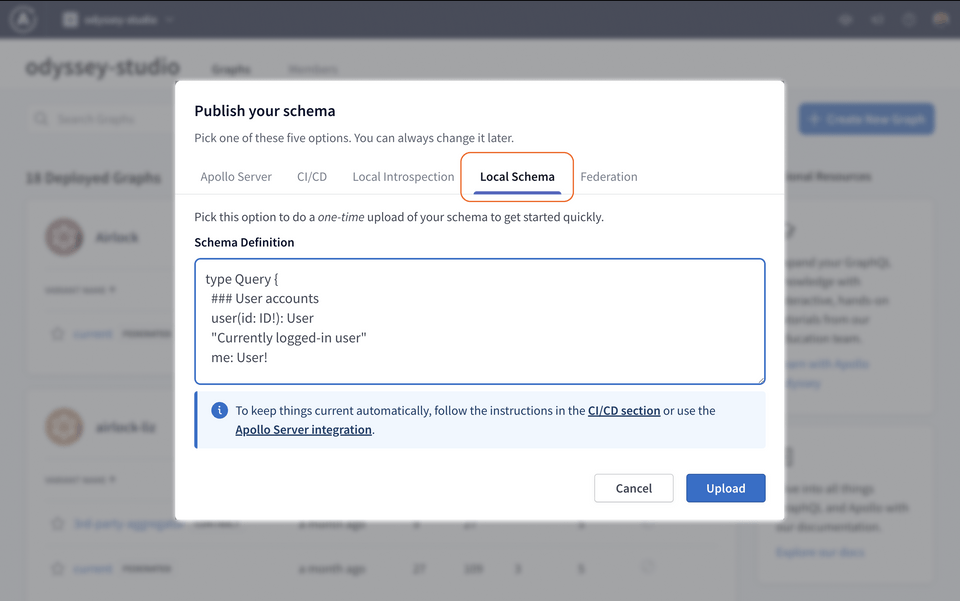
现在我们已经保存了环境变量,我们准备共享我们的模式了!在模式框中点击本地模式按钮。这将打开一个文本区域,我们可以将现有的monolith模式粘贴进去。
导航到monolith目录内的schema.graphql文件,并复制整个模式。回到Studio后,将复制的模式粘贴到文本区域中。

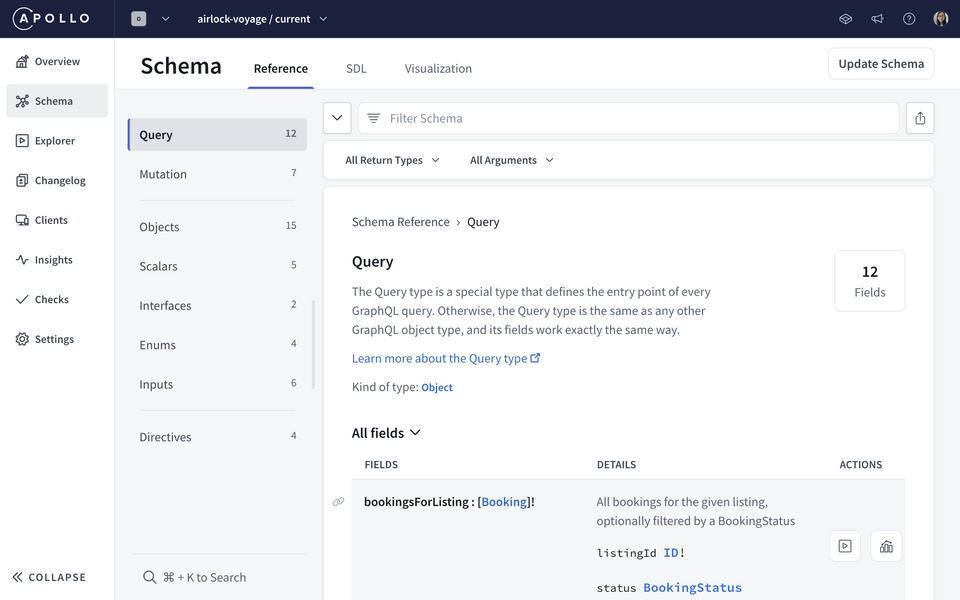
点击上传提交您的模式。当页面刷新时,我们应在模式引用页面看到所有类型的概述。

为了测试,请前往浏览器并再次运行之前的查询!
query GetAllAmenities {listingAmenities {categoryname}}
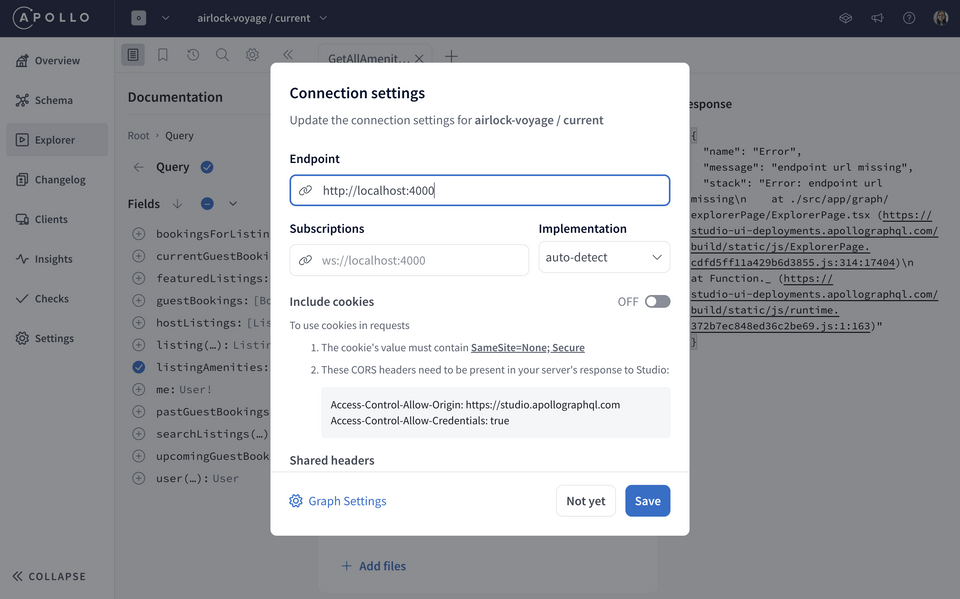
第一次尝试运行它时,浏览器会提示您输入生产服务器的URL。我们将设置端点值为https://:4000。

我们应该能得到数据回显!

设置 Rover CLI
Rover是 Apollo 的官方命令行界面,并在每个supergraph中扮演中心角色。我们将使用 Rover 命令来发布我们的子图模式。
如果您尚未在先前的课程中安装Rover,请参阅下面的说明!
Rover是 Apollo 的命令行界面 (CLI) 工具,帮助开发者与图交互并与GraphOS交互。
运行前端
是时候启动和运行网络应用了!
在一个新的终端窗口中,在前面的服务器仓库之外,克隆前端客户仓库。
git clone https://github.com/apollographql/odyssey-voyage-II-client导航到项目目录的根目录,并安装软件包。
npm install运行应用程序。
npm start
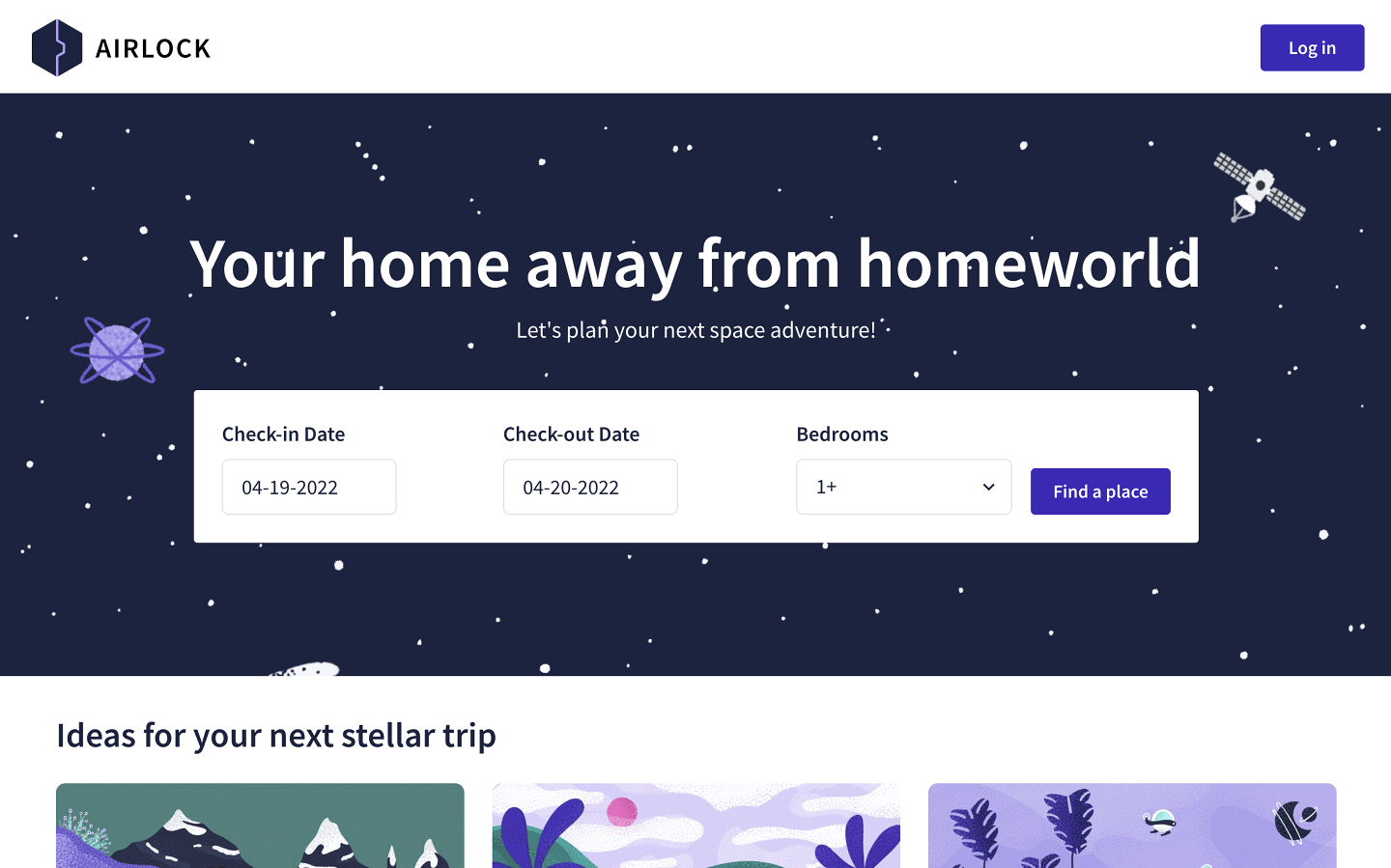
这应该在浏览器中打开 https://:3000。您会看到如下内容:

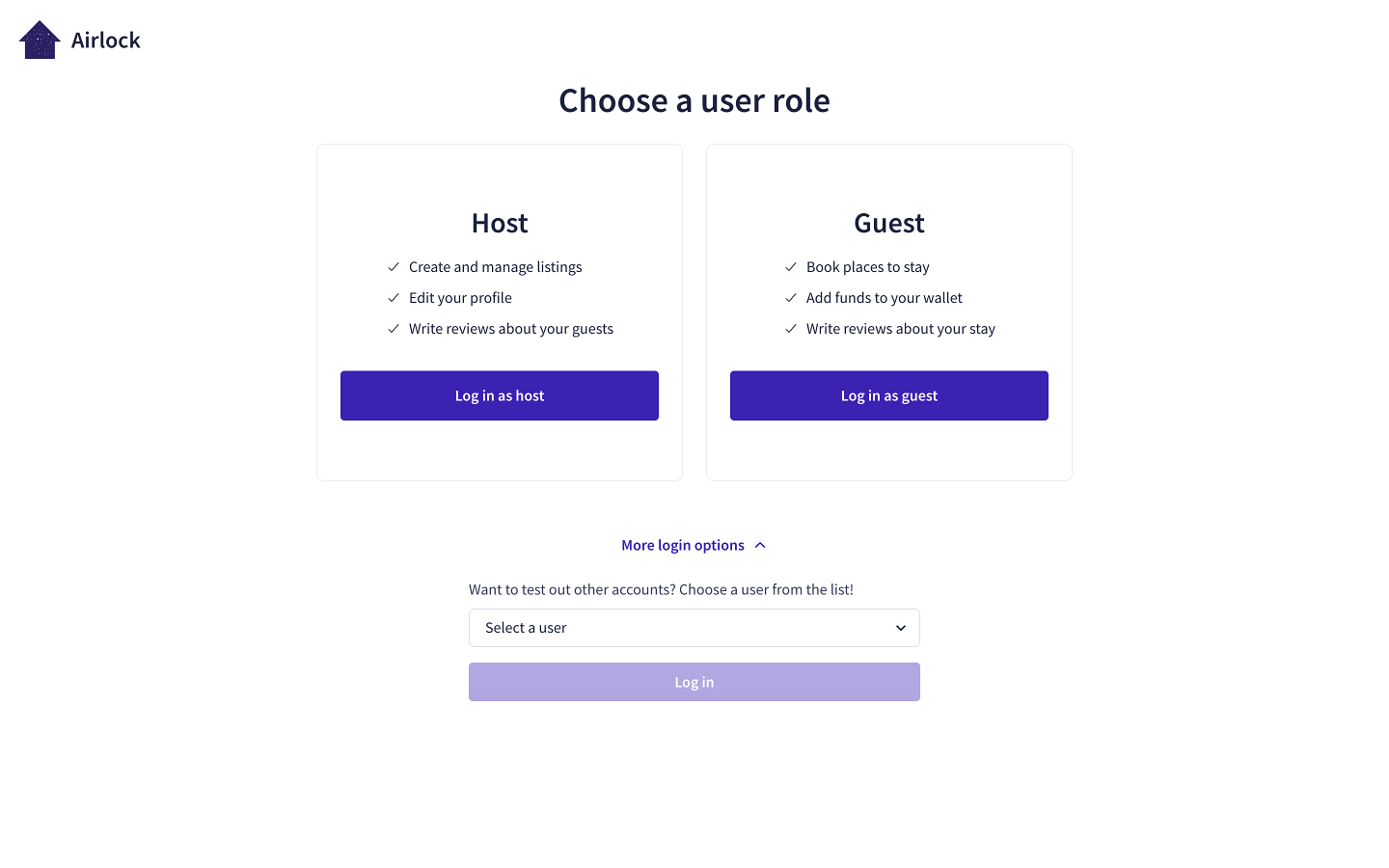
您可以通过点击右上角的 登录 并选择相应的选项来使用Airlock作为嘉宾或主机。我们还为您提供了其他账户登录选项,但通常我们会坚持使用主要的嘉宾或主机按钮。
登录后,要切换到不同的账户,请点击页面右上角的个人头像并选择“退出”。

接下来
现在一切准备就绪!请注意,我们将主要在 server 仓库中完成本课程的相关工作。现在随着我们的开发环境正在运行,我们可以开始联合我们的单体 图!
分享您对本课的疑问和评论
您的反馈可以帮助我们改进!如果您遇到了困难或感到困惑,请告诉我们,我们将会帮助您。所有评论都是公开的,并且必须遵守 Apollo行为准则。注意,已解决或处理过的评论可能会被删除。
您需要在下方发表评论,您需要GitHub账户。还没有吗? 请在我们的Odyssey论坛上发帖。