概述
我们的启动代码已经全部设置好了,我们准备设计 FlyBy 的超级图!
我们将采用模式优先方法,与前端团队合作,就 FlyBy 的数据需求达成一致。 在模式达成一致的情况下,优秀的前端团队可以开始在客户端进行工作,而我们可以专注于构建 超级图。
在本课中,我们将
- 检查 FlyBy 前端需求,以确定应用程序的数据需求
- 决定如何将这些数据需求划分为多个 子图s
与前端团队会面
让我们开始与前端团队的计划会议。 他们已经为一些不同的页面制作了模型,每个人都渴望共同努力,将这些页面变成现实。 让我们直接进入数据需求部分。
主页
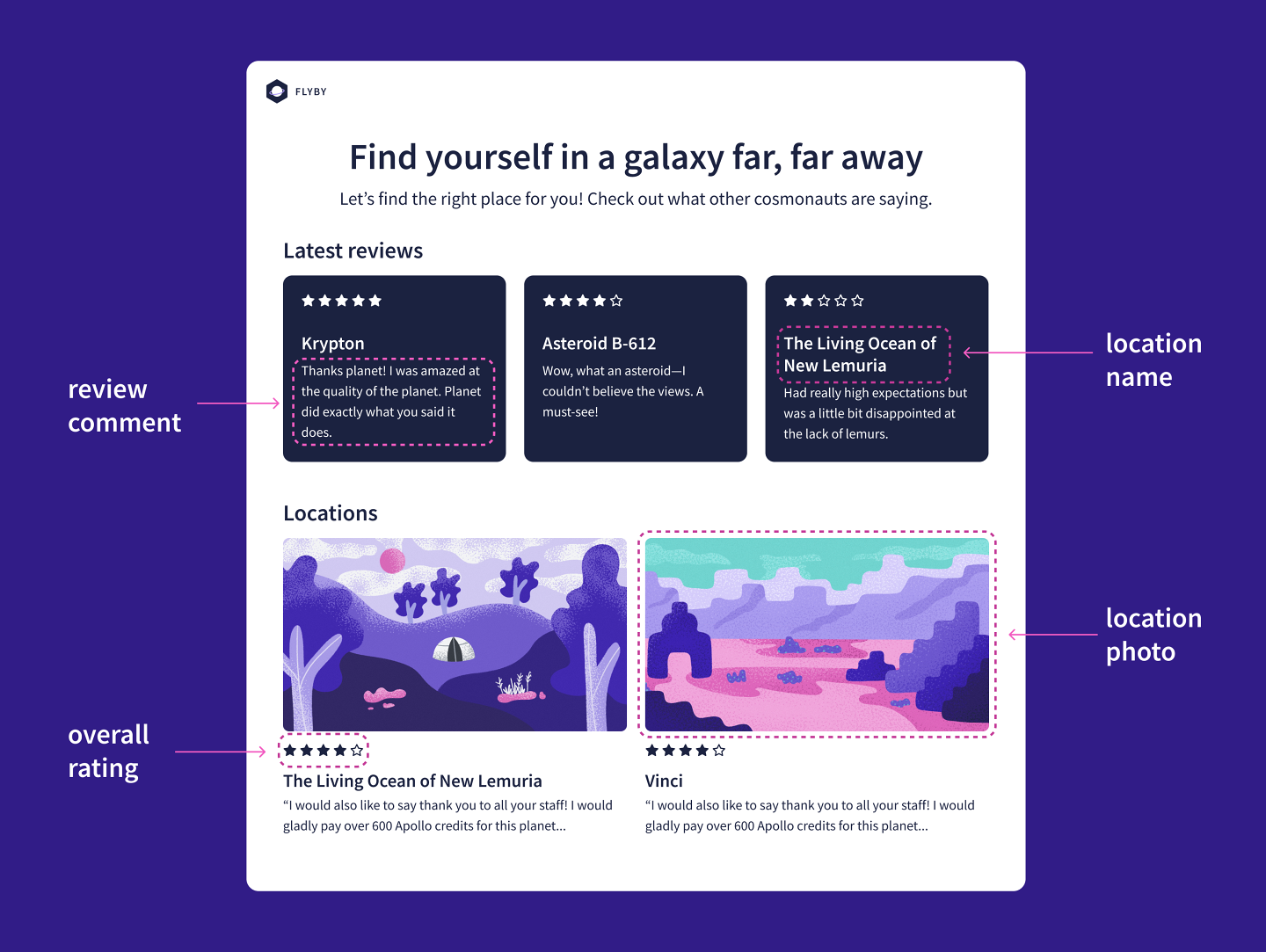
我们了解到 FlyBy 的主页应该显示行星际位置列表。 除了每个位置的名称和照片之外,我们还希望显示其整体评价等级以及其最新评价的片段。
团队还希望显示所有位置中最近提交的评价选择,以突出显示最近的积极体验。 更多太空旅行对业务有利。
我们可以对前端团队的模型进行注释,以显示 UI 所需的不同数据部分

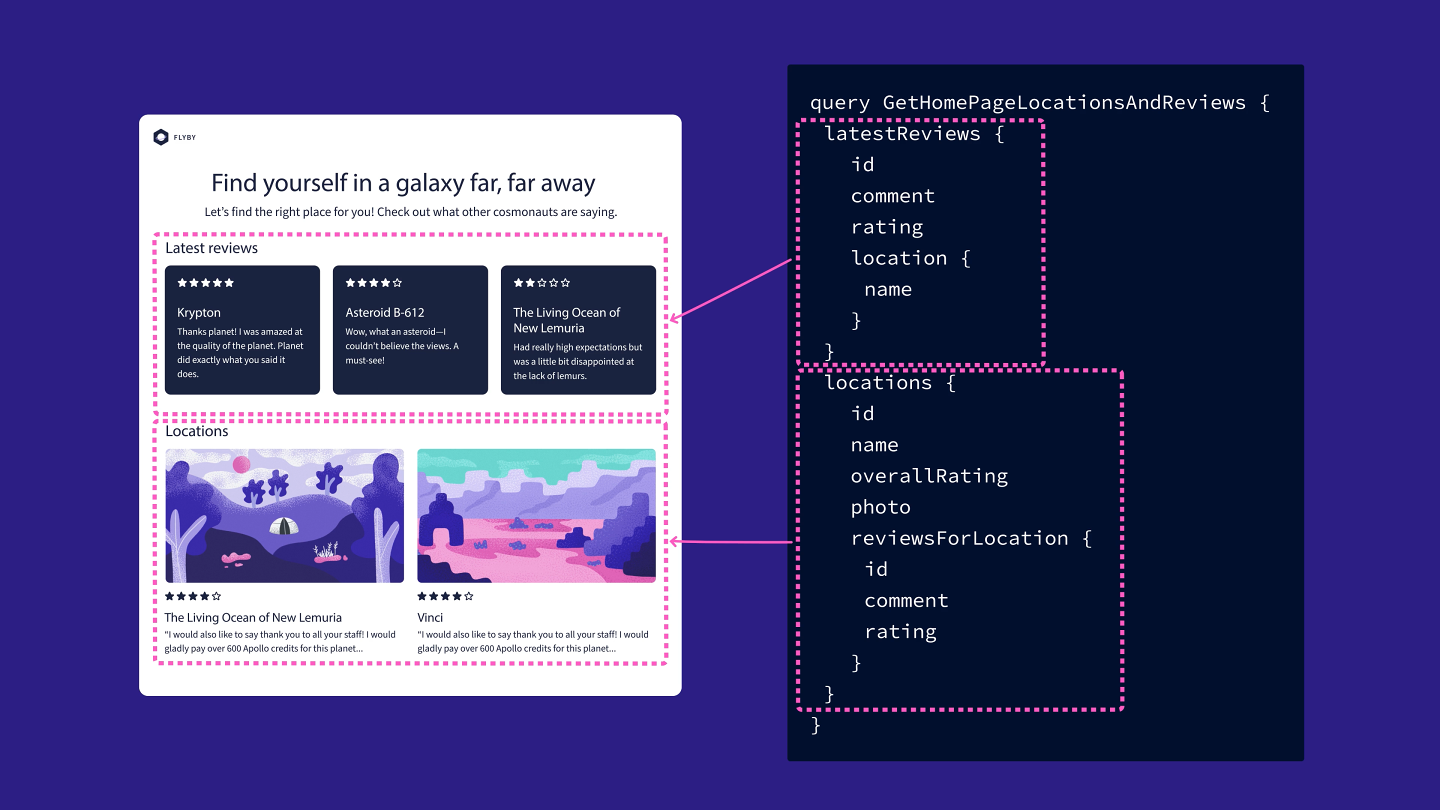
我们的思路已经开始活跃! 我们共同编写了此页面的示例 查询,以便前端团队在构建后端时拥有可编码内容。
query GetHomePageLocationsAndReviews {latestReviews {idcommentratinglocation {name}}locations {idnameoverallRatingphotoreviewsForLocation {idcommentrating}}}
此 查询 具有两个独立的部分:一个用于最新评价,另一个用于位置列表。

我们已经开始看到如何围绕数据绘制 子图 边界。 但是,让我们继续探讨前端团队计划的其他视图。
位置详细信息页面
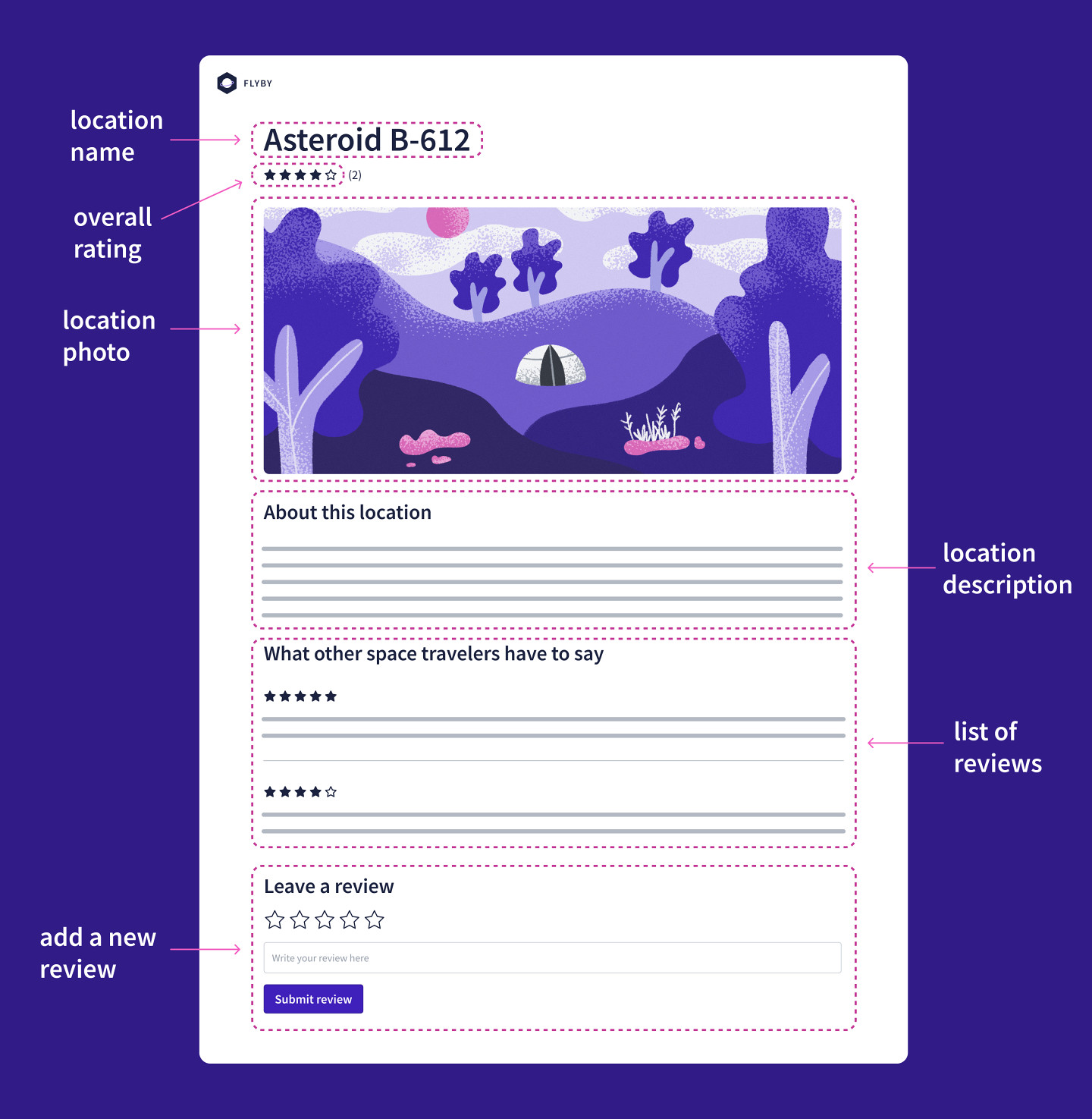
下一个模型是位置详细信息页面,它显示有关目的地的信息,以及其所有评价。

位置详细信息页面需要一个特定位置的数据,以及该位置的其他详细信息和评价。
query GetLocationDetails($locationId: ID!) {location(id: $locationId) {idnamedescriptionphotooverallRatingreviewsForLocation {idcommentrating}}}
此页面还需要一种方式让用户提交新评价。 我们将编写一个 变更,允许我们做到这一点。
mutation SubmitReview($locationReview: LocationReviewInput) {submitReview(locationReview: $locationReview) {codesuccessmessagelocationReview {idcommentrating}}}
模式协议
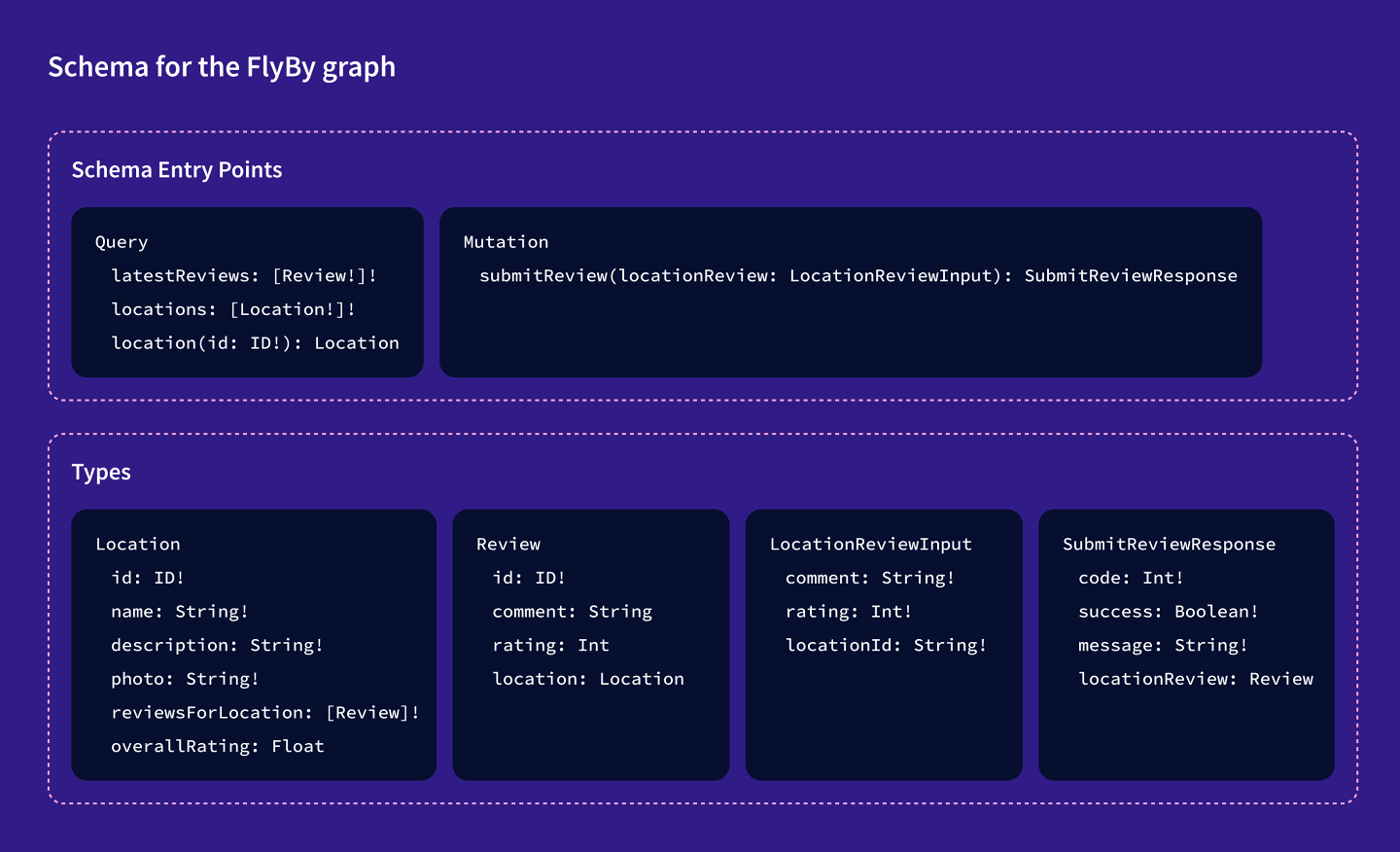
将主页和位置详细信息页面中的所有数据需求整合在一起,我们可以起草与前端团队商定的模式。

我们将在整个课程中将其用作清单,以跟踪我们在构建 超级图 时取得的进展。
现在是时候向前端团队告别,开始进行后端工作了。
我们可以看到,这些类型和 字段 集中在两个主要对象上:位置和评价。 我们将把这些问题中的每一个都划分到其自己的 子图 中,可以由各自的团队进行构建和维护。
让我们向我们两个 子图 团队打招呼!
分离我们的关注点
The locations 子图 团队处理有关我们提供的太空位置的所有数据。 locations 子图 将处理 Query 用于 location 和 locations 的入口点,它将提供特定位置的 id、名称、照片和描述的详细信息。
The reviews 子图 团队负责探险家分享的访问信息数据。 reviews 子图 将提供最新的评价,处理新评价提交,并提供有关特定评价的数据。
让我们对模式协议进行注释,以显示每个 字段 将由 locations 子图 还是 reviews 子图 解析:

你注意到了吗?
等等 - 还有这两个 字段 呢?reviewsForLocation 和 overallRating 是 字段 在 Location 类型上,但它们真的属于 locations 子图 吗?
嗯... 我们在这里可以做任何我们想做的事。但在我们的情况下,如果我们考虑一下不同的 子图 以及它们的分隔关注点, overallRating 和 reviewsForLocation 放在 reviews 子图 中更有意义。毕竟,这些 字段 与评论的关系比与位置的关系更大,即使它们 恰好 是 字段 在 Location 类型上。
但这种分离提出了一个问题:当单个对象的字段由多个子图解析时,我们如何连接这些字段?
这是一个重要的问题,它位于 Apollo Federation 的核心,我们将在本课程的剩余部分试图回答这个问题。
练习
关键要点
- 注释 UI 模型是一种与前端团队协作并实施模式优先设计流程的方法。
- 在项目开始时就同意模式结构意味着你的前端和后端团队可以并行工作。
- 要决定如何将你的模式拆分为多个 子图,你可以将与类似关注点相关的类型和 字段 分组。
- 每个 子图模式 只包含该特定子图负责解析的类型和 字段。
接下来
有了模式协议,并规划了我们的 子图,我们就可以开始构建 FlyBy 的 超级图 了!所以接下来,让我们设置 locations 和 reviews 子图。
分享你关于本课的问题和评论
你的反馈帮助我们改进!如果你卡住了或困惑,请告诉我们,我们会帮助你。所有评论都是公开的,必须遵守 Apollo 行为准则。请注意,已解决或已处理的评论可能会被删除。
你需要一个 GitHub 帐户才能在下面发布。没有? 改为在我们的 Odyssey 论坛上发布。