🚀探索Apollo沙箱
到目前为止,我们一直在使用Apollo沙箱的探索页面来构建和测试GraphQL查询。但沙箱可以做更多!让我们快速浏览一下沙箱中的其他工具。
首先,我们需要启动服务器。打开一个终端窗口,导航到server文件夹,使用cd server,然后运行npm start。
服务器启动后,我们可以在浏览器中访问沙箱,通过访问https://:4000,然后点击查询您的服务器来查看我们的graph如何发挥作用。
Schema页面
让我们查看schema页面(左侧侧边栏的第一个标签)。

这个页面提供了关于我们当前schema状态的实用信息。因为我们使用沙箱,所以Apollo Studio会自动轮询本地运行的服务器以获取schema变更。
Schema页面有两个主要标签:参考和SDL。
SDL标签显示了以schema定义语言表示的schema。它应该与您的schema.js文件看起来很熟悉!
参考标签显示您方案的概览,包括其定义的类型和字段。注意字段右侧的播放按钮?点击它看看会发生什么。它将我们直接带到“探索器”,并将侧边栏中的文档方便地打开到对应的字段!
🛠️ 构建我们的查询
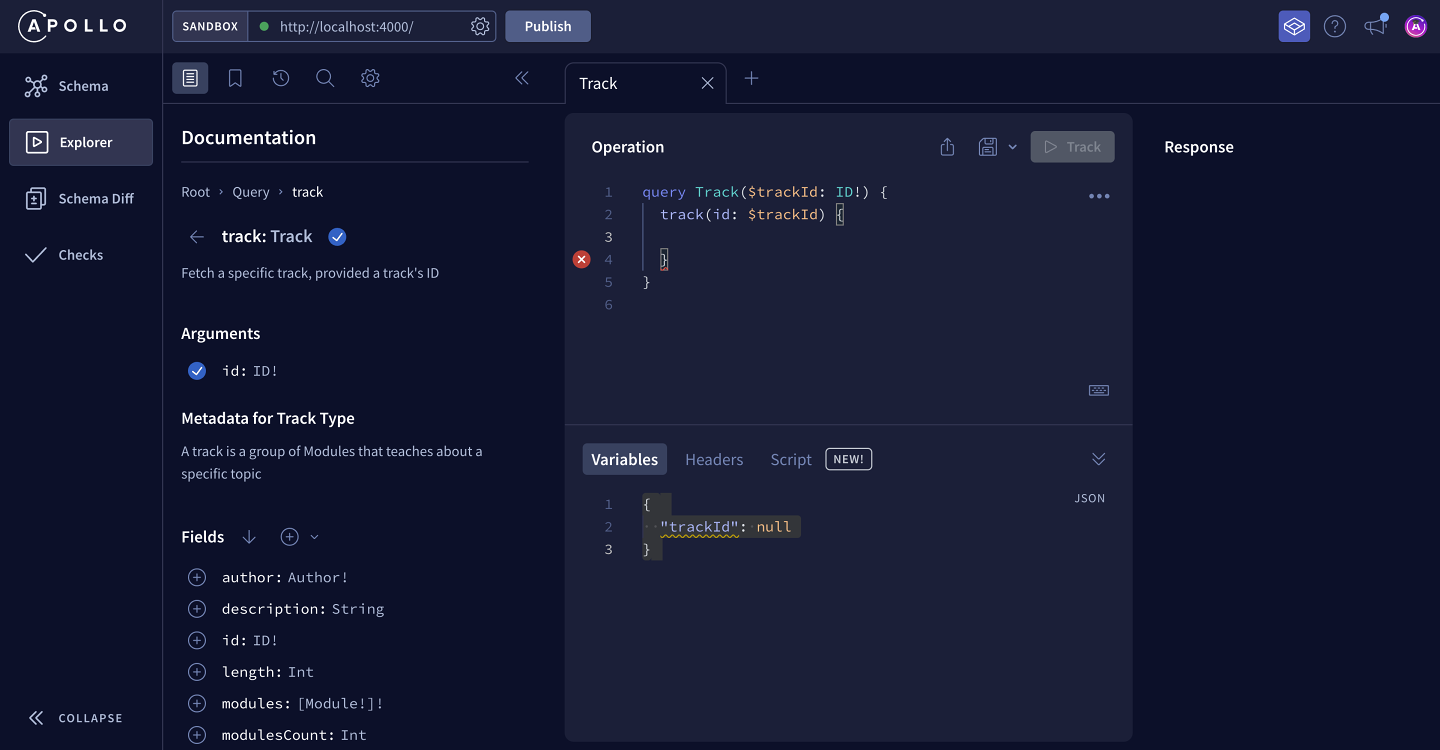
现在我们已经回到“探索器”页面,让我们回到构建我们的查询。点击“轨道”字段的加号按钮(⊕),我们开始在“操作”面板中看到我们的查询集合在一起。

首先,让我们将我们的查询重命名,以便更好地说明其用途,所以我们将Query替换为GetTrack。
到目前为止,“探索器”的操作面板应该包含以下内容:
query GetTrack($trackId: ID!) {track(id: $trackId) {}}
您会注意到这里有一个新东西:一个美元符号($)后面跟着名字trackId。
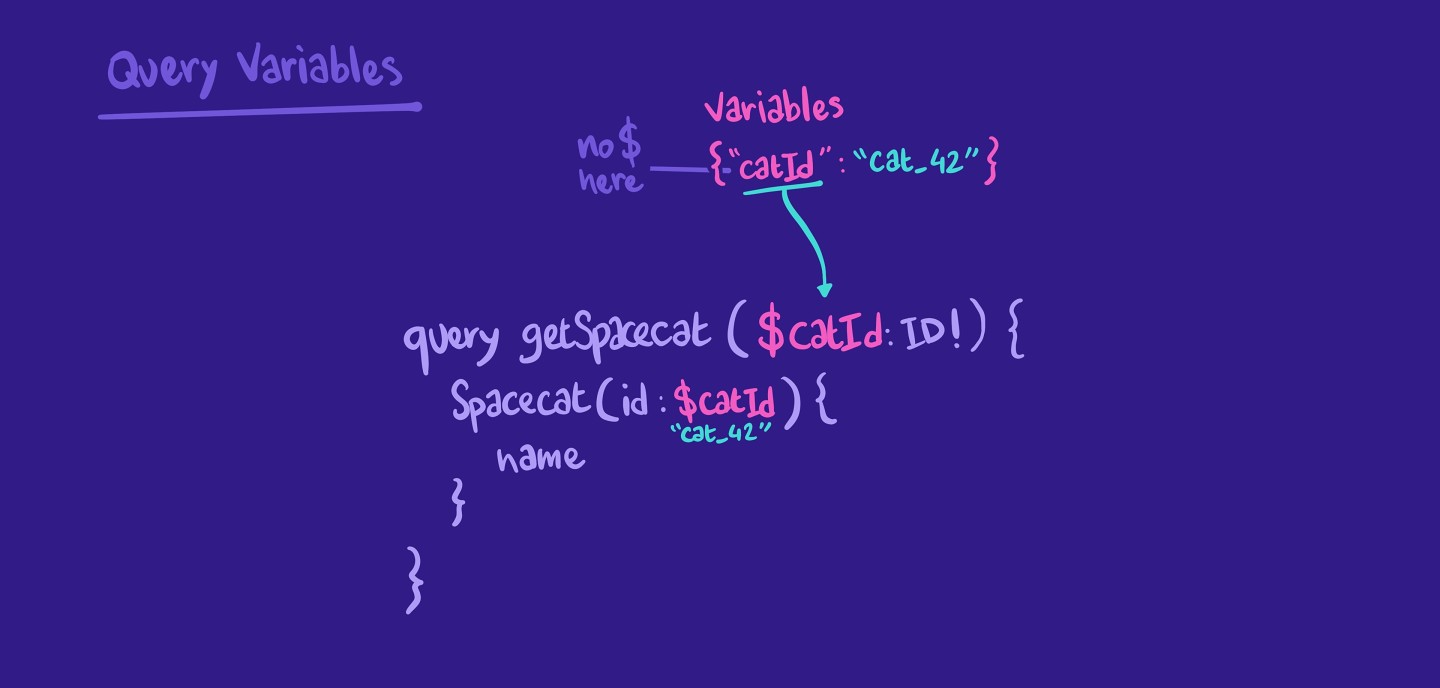
💰 变量
这里的$符号表示一个变量在GraphQL。

变量非常棒——它们允许我们从客户端动态传递参数值,我们不需要在查询中硬编码值。我们在创建带参数的查询时每次都会使用它们。
从此框中拖动项目到上面的空白处
$
null
模式
@
!
参数
硬编码
图
名称
解析器
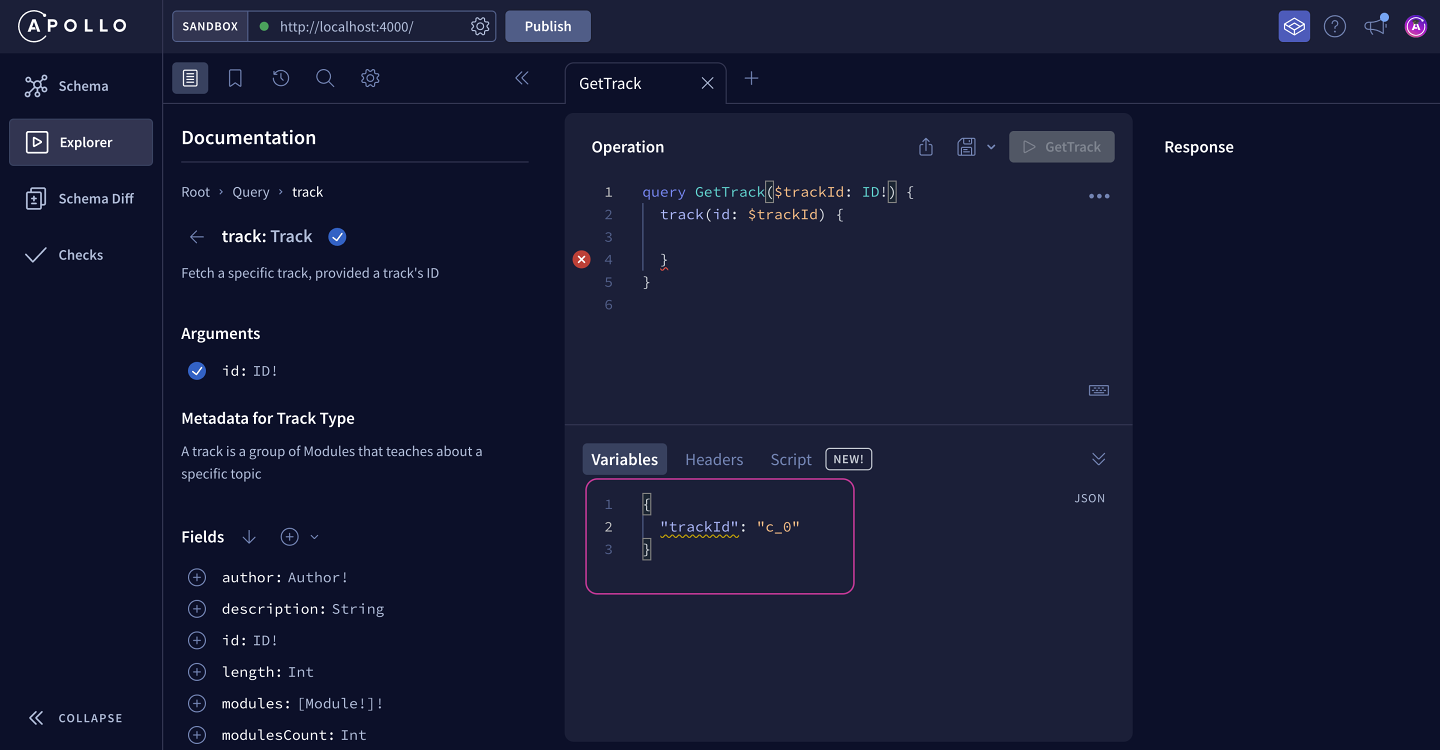
在我们的情况下,我们有一个变量,称为trackId,由探险家在下面的变量部分为我们设置。目前,它设置为null,但我们用迄今为止测试的轨道ID替换它:c_0.

将以下内容添加到探险家的变量部分:
{ "trackId": "c_0" }
在我们开始添加我们从初始原型中需要的所有字段之前,让我们从小处着手,只返回id和标题。
现在,探险家的操作面板应如下所示:
query GetTrack($trackId: ID!) {track(id: $trackId) {idtitle}}
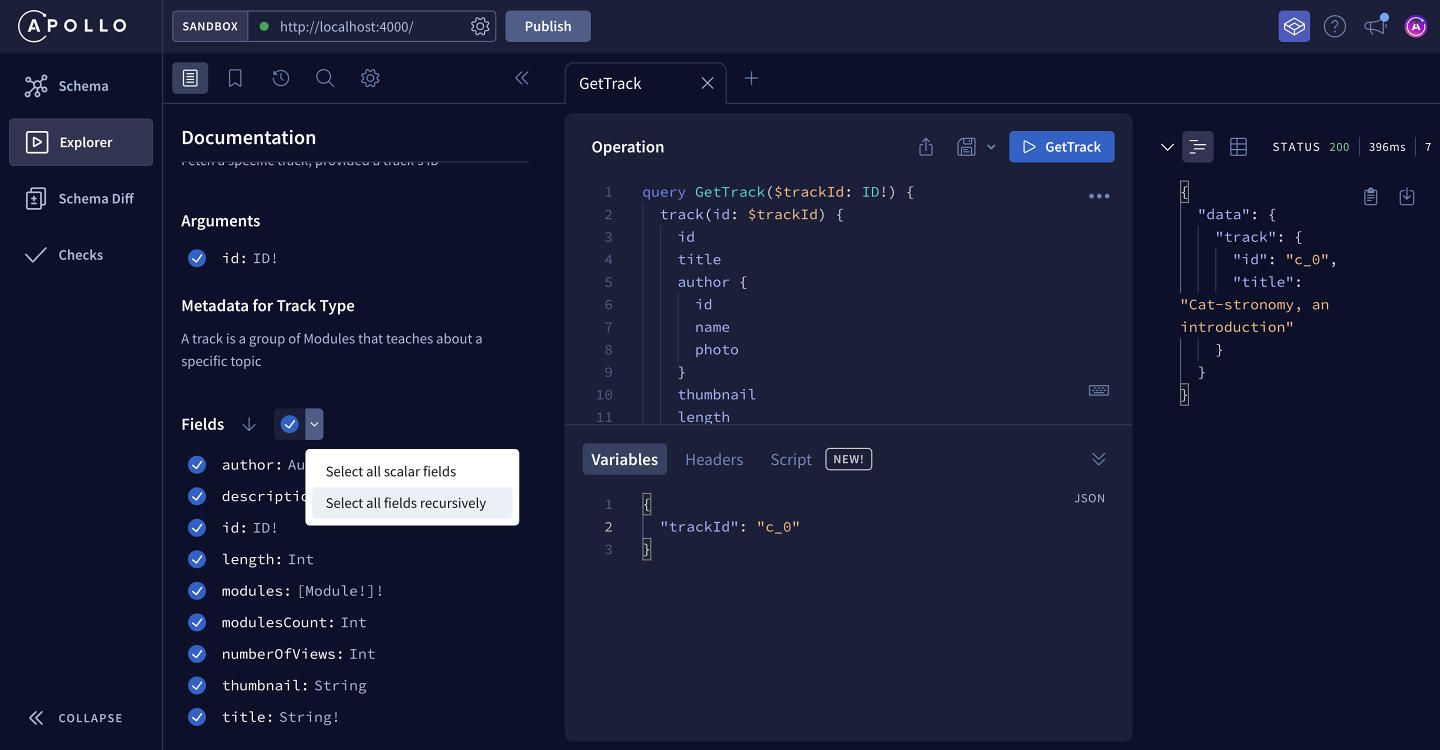
当我们点击运行查询按钮时,我们看到我们所期望的数据!太棒了,让我们通过单击字段子标题旁边的下拉菜单来添加我们其余的字段。当我们从下拉菜单中选择递归选择所有字段时,我们将看到所有字段和子字段都已添加到查询。

完整的查询应如下所示:
query GetTrack($trackId: ID!) {track(id: $trackId) {idtitleauthor {idnamephoto}thumbnaillengthmodulesCountnumberOfViewsmodules {idtitlelength}description}}
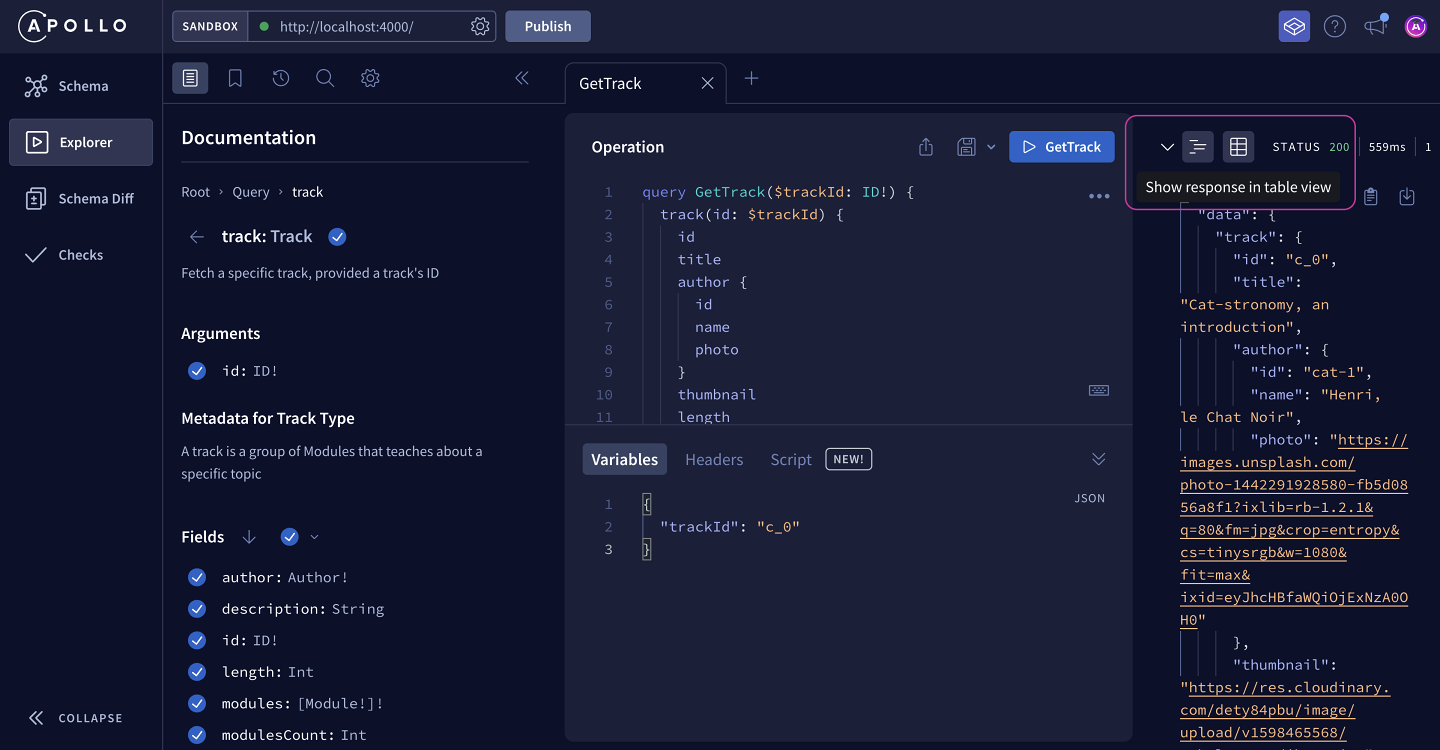
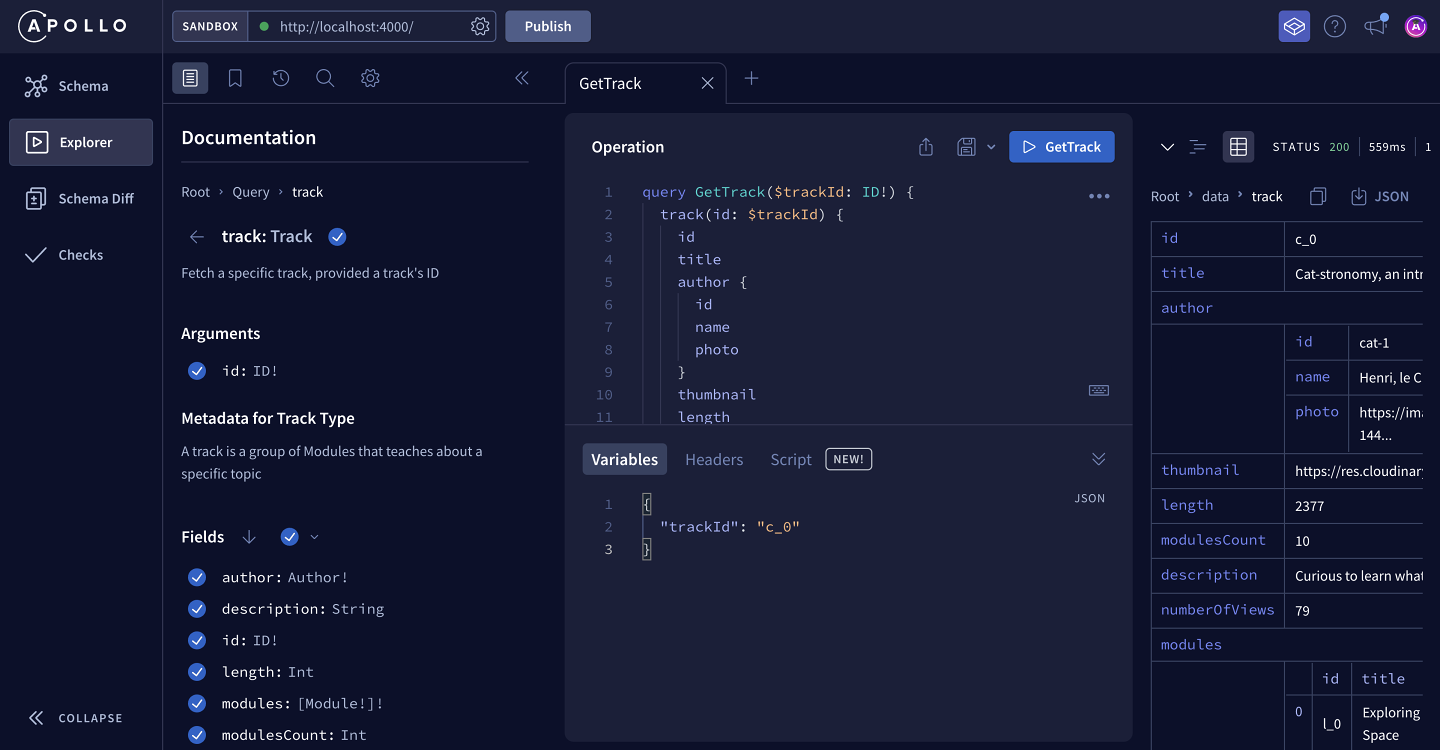
让我们再次单击运行查询按钮…它看起来我们得到了完整的轨道,但它作为JSON对象读取有些棘手。探险家有一个不错的选项可以将响应格式化为表格。

现在我们可以清楚地看到我们需要的轨道,以及每个模块的所有详细信息!太好了!

构建一个名为 getMission 的查询。此查询使用一个名为 isScheduled 的类型为Nullable Boolean 的变量。使用设置到 isScheduled 变量的 scheduled 参数检索一个 mission。它检索任务的 id 和 codename。
我们的服务器已准备好响应用户的查询,所以让我们跳转到客户端领域,开始处理UI。
分享你对这节课的疑问和评论
你的反馈帮我们改进!如果你卡住了或感到困惑,请告诉我们,我们会帮你解决问题。所有评论都是公众评论,必须遵循 Apollo 行为准则。请注意,已解决或处理的评论可能会被删除。
在下面发布需要您拥有 GitHub 账户。还没有吗? 请在我们的 Odyssey 论坛上发布。