3m

🎯 此步骤的目标是使用正确的字段更新 schema 以便查询模块页面。
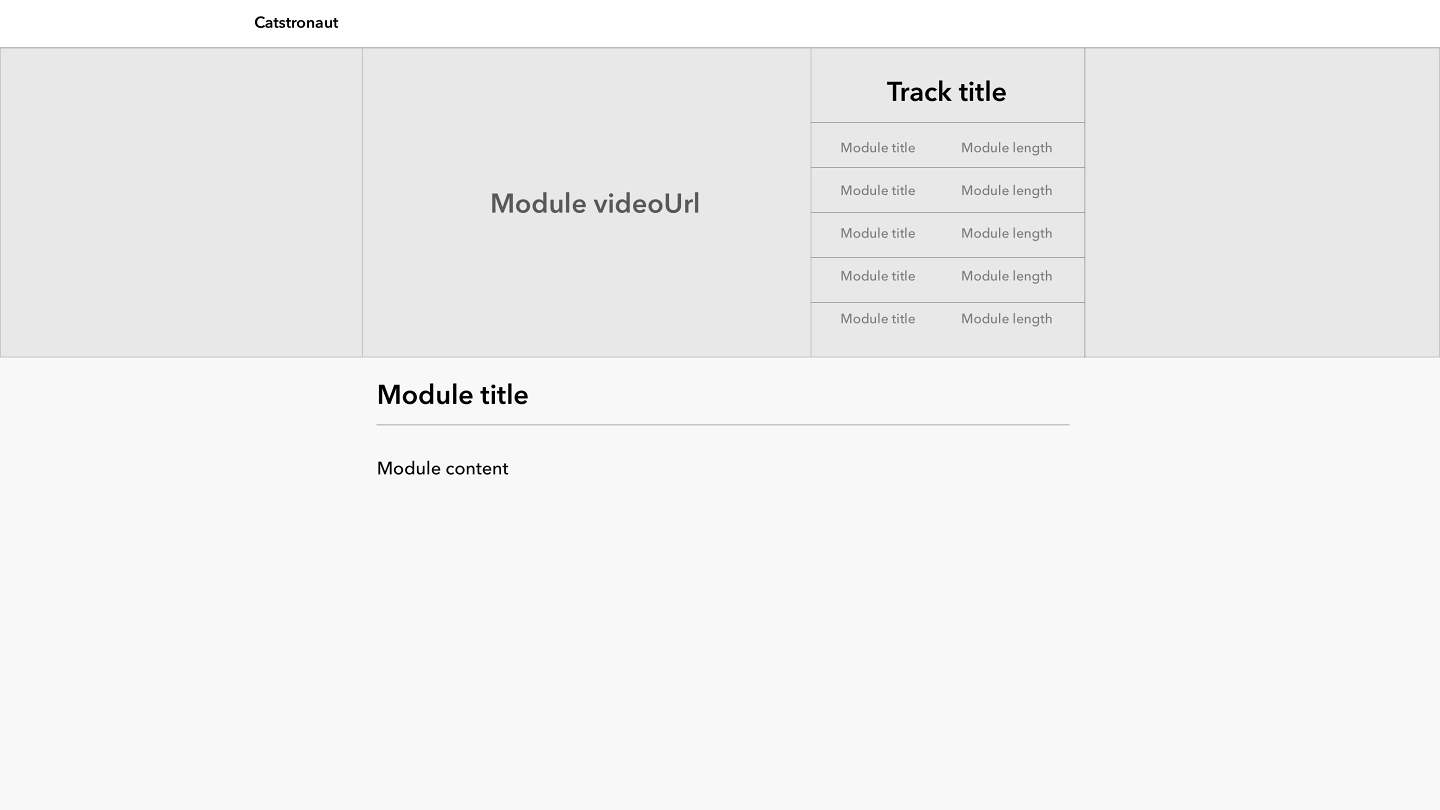
查看样机和项目要求,了解需要什么。
Schema 任务
Schema 解决
在 schema.js中,在 Query类型内部,添加:
"Fetch a specific module, provided a module's ID"module(id: ID!): Module!
在 schema.js中,在 Module类型内部,添加:
"The module's text-based description, can be in markdown format. In case of a video, it will be the enriched transcript"content: String"The module's video url, for video-based modules"videoUrl: String
这样,你的 schema 就准备好了!