3m
欢迎了解您的项目需求!
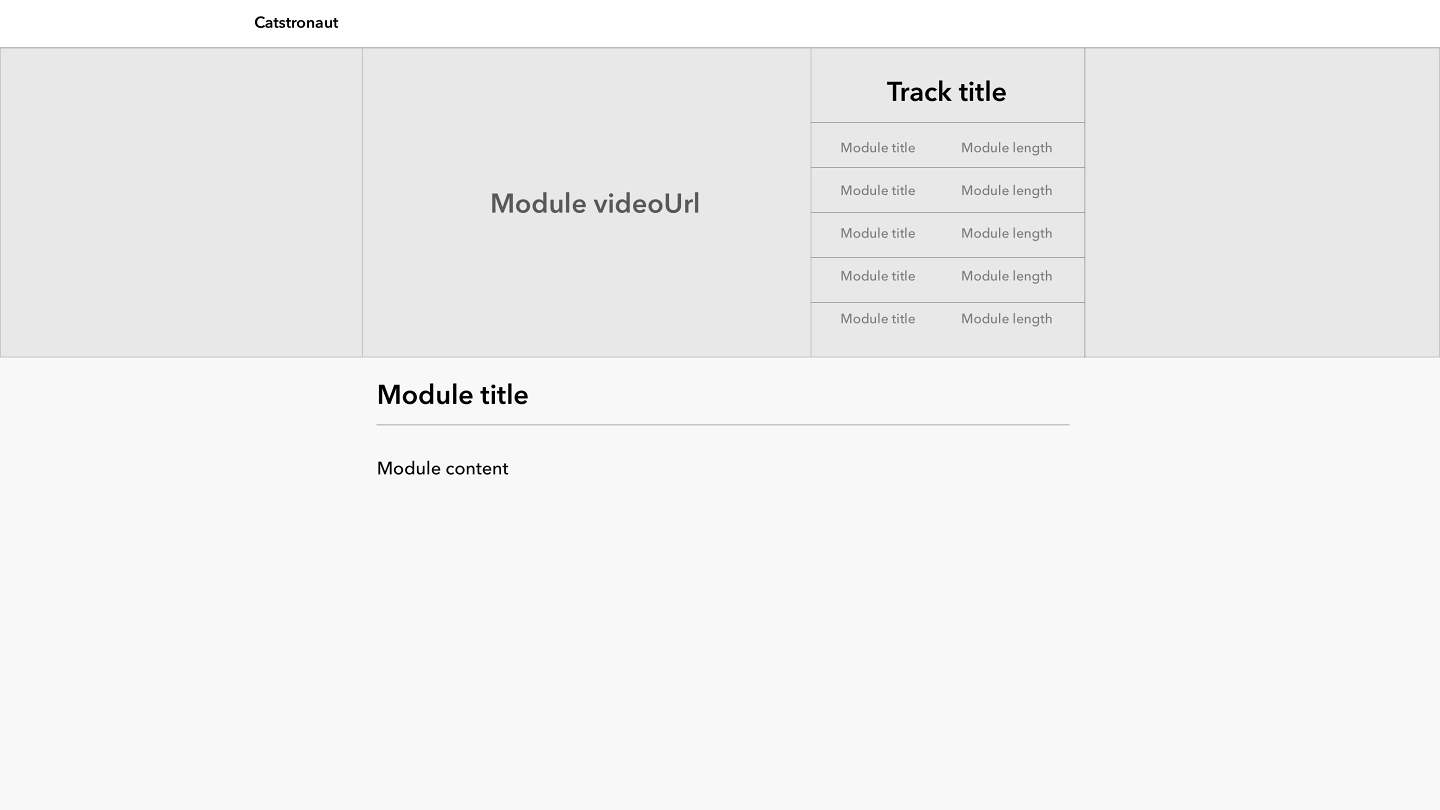
以下是已完成功能的演练。从曲目页面,我们单击 开始曲目 按钮,我们将转到模块页面。
让我们详细分析一下,以便真正了解我们需要的哪些数据位!

这里我们需要 2 个不同的数据对象。我们需要获取
特定模块的
- 视频 URL
- 标题
- 内容
模块的父曲目的
- 标题
- 包含每个模块的标题和长度的模块列表
右侧边栏显示模块列表,其中当前(或处于活动状态)的模块突出显示。要实现这一点,我们需要查询每个模块的 id。
很好,开始动手吧!接下来的几节课提供了您可以完成所需任务的提示和指南。如果您遇到困难,可以参考 final 文件夹中的仓库,也可以查看每个部分的代码解决方案。点击下面的“显示代码”按钮进行了解情况:
function solution() {return "I am the solution you are looking for";}
玩得开心!