概述
让我们深入了解GraphQL 的工作原理,以及使 GraphQL 服务器 运行的组件!
在本课中,我们将
- 探索客户端请求数据的过程以及 GraphQL 服务器 如何检索数据
- 了解组成 GraphQL 服务器 的组件
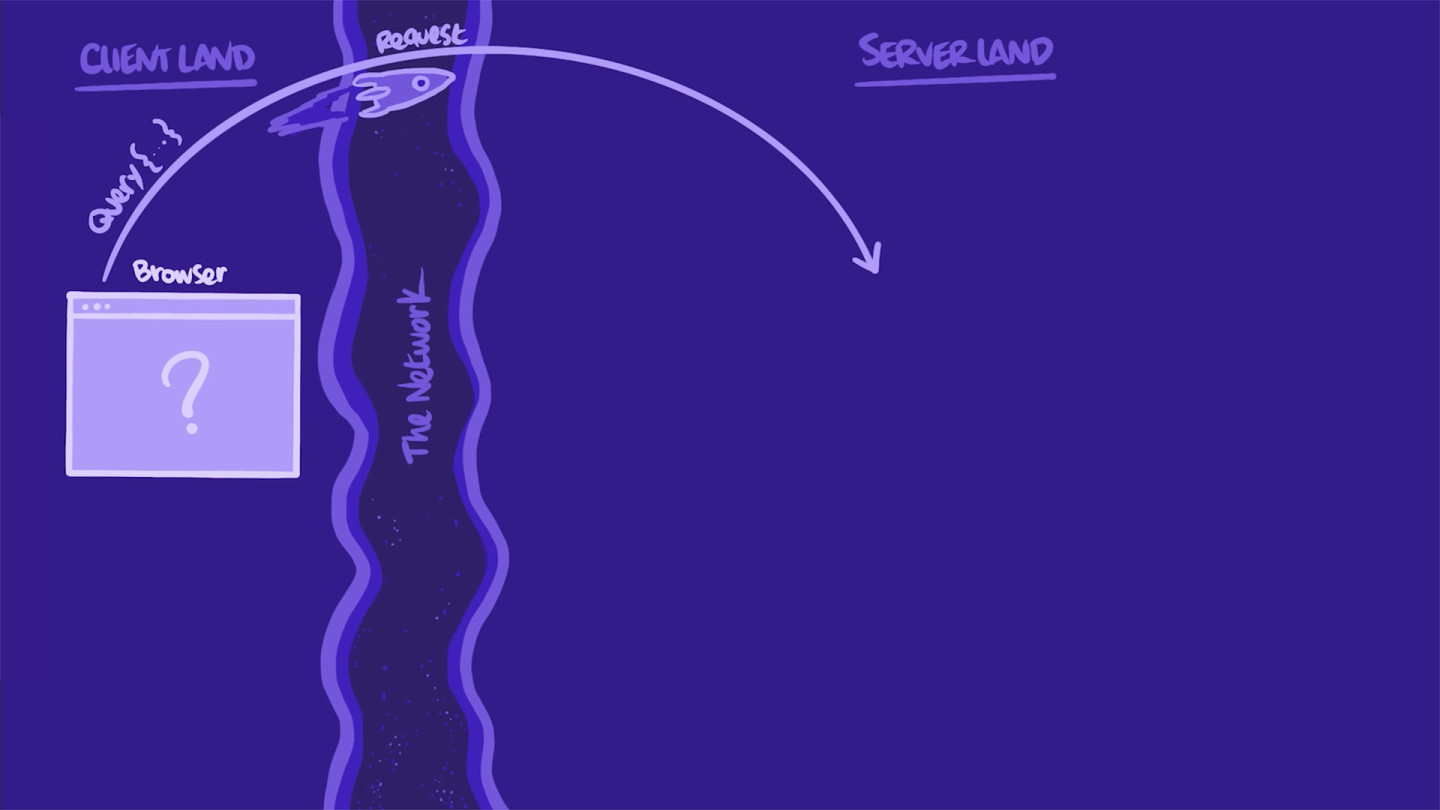
GraphQL 操作之旅
让我们想象一下,我们的前端需要为特定页面获取数据。
为了获取该数据,它会向我们的 GraphQL 服务器 发送一个 GraphQL 操作。应用程序将操作塑造成一个字符串,该字符串定义了它所需的 选择集 的 字段。然后,它将该操作通过 HTTP POST 或 GET 请求发送到服务器。

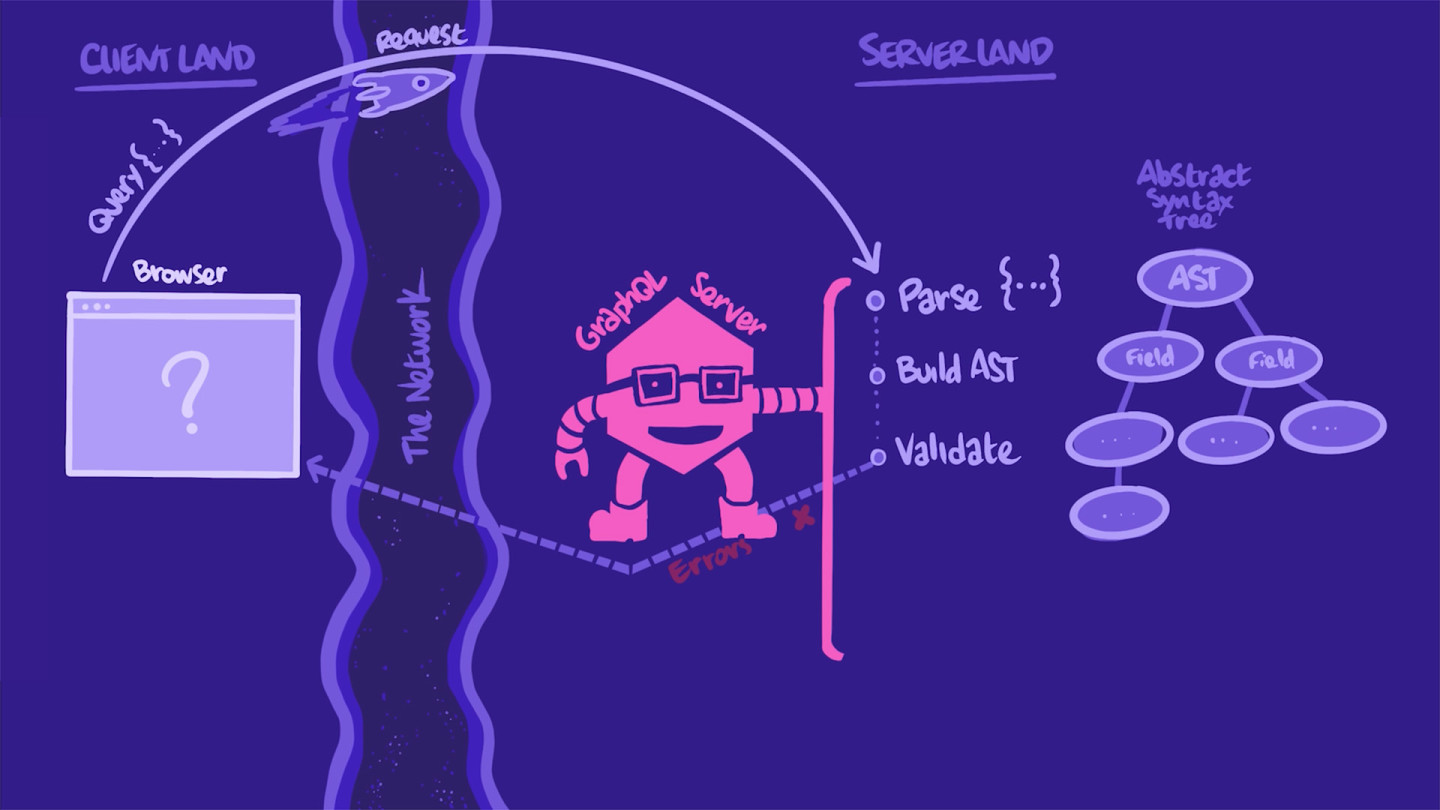
在服务器端
当我们的服务器接收到 HTTP 请求时,它首先会提取包含 GraphQL 操作 的字符串。它会解析并将其转换为更易于操作的形式:一个树状结构的 文档,称为 AST(抽象语法树)。使用此 AST,服务器会根据我们 Schema 中的类型和 字段 验证 操作。
如果存在任何问题(例如,请求的 字段 未在 Schema 中定义,或者 操作 格式错误),服务器将抛出错误并将其立即发送回应用程序。

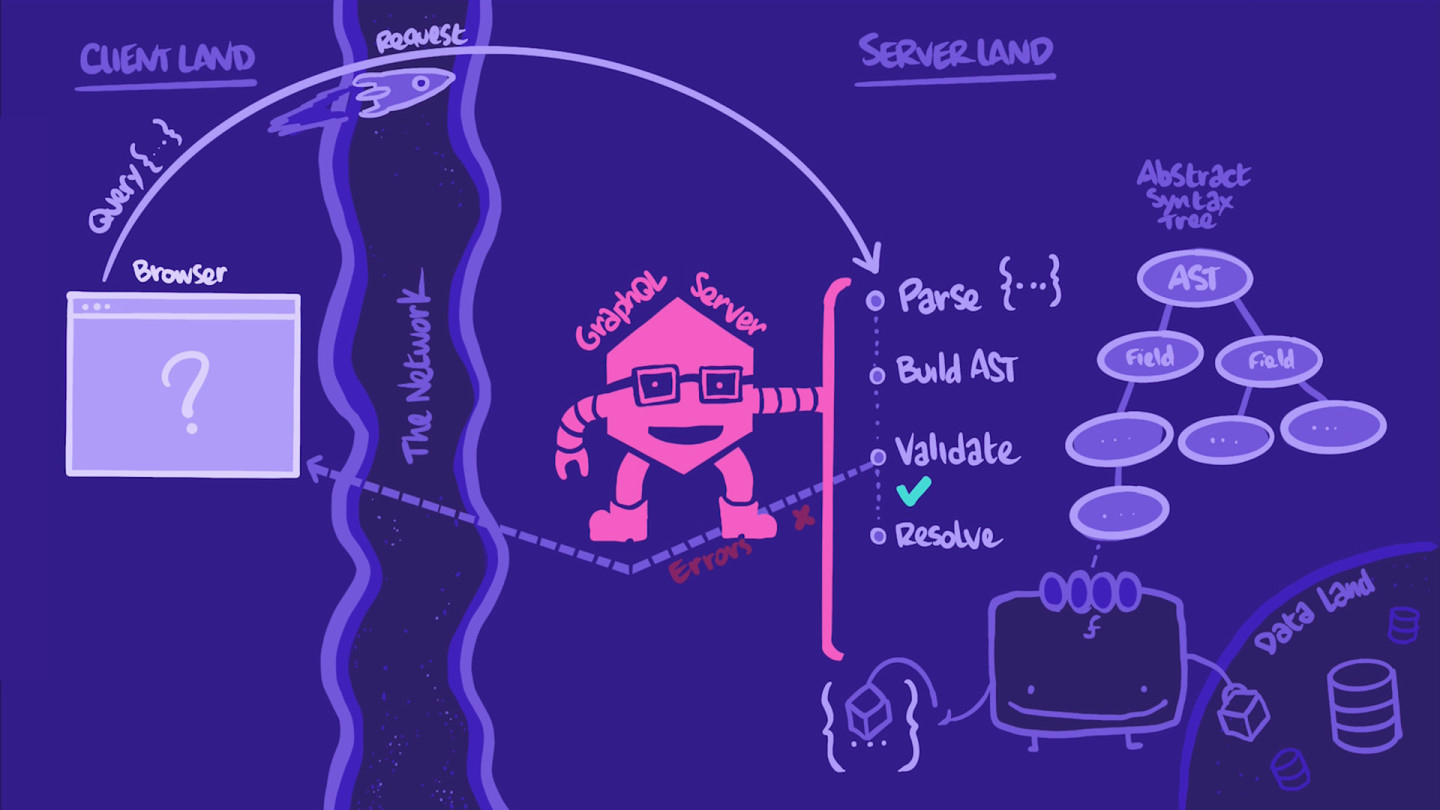
在这种情况下,操作 似乎没有问题,服务器可以“执行”它。这意味着,服务器可以继续其进程并实际获取数据。服务器会沿着 AST 向下遍历。
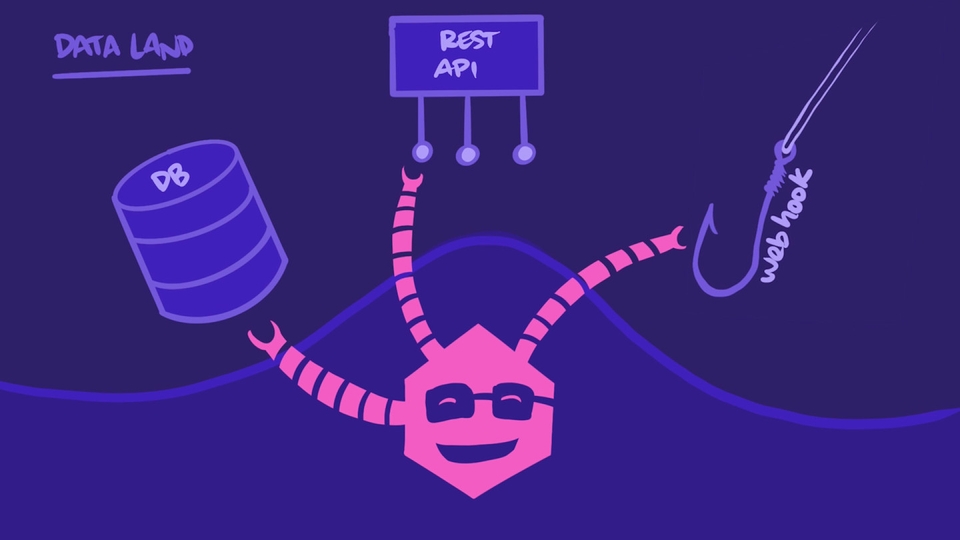
对于 操作 中的每个 字段,服务器都会调用该字段的 解析器函数。该函数的使命是通过从正确来源(例如数据库或 REST API)填充正确数据来“解析”其 字段。这些 数据源 不一定需要驻留在 GraphQL 服务器 中;它们可以托管在外部。
这样,GraphQL 成为了 REST(和其他 数据源!)的强大桥梁,它将应用程序的所有数据连接在一起。GraphQL API 充当它们的顶层,提供一个单一接口,可以通过该接口同时查询多个数据源。

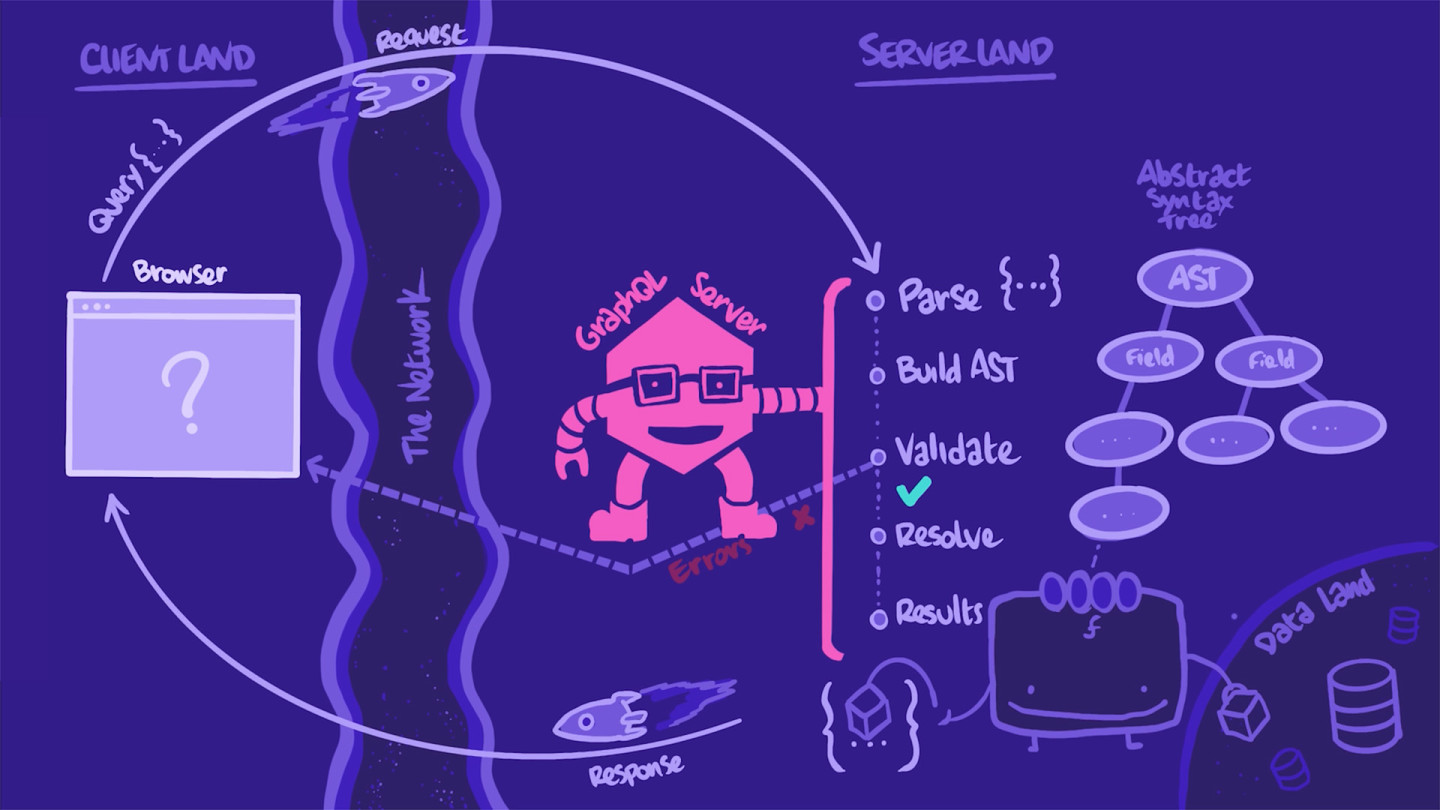
当所有 操作 的 字段 都解析完毕后,数据将被组装成一个格式良好的 JSON 对象,该对象与 查询 的形状完全相同。
服务器将该对象分配给 HTTP 响应主体中的 data 键,现在是返回应用程序的时候了。

回到客户端
我们的客户端会收到包含其所需数据的响应,将该数据传递给正确的组件以进行渲染,然后,我们的数据会在 UI 中栩栩如生。
现在我们已经对从客户端到服务器再返回来的整个过程有了鸟瞰图,我们将花一些时间深入了解 文档,该文档概述了我们服务器的所有数据功能: GraphQL Schema。
GraphQL Schema
GraphQL 服务器 是所有魔法发生的地方,但 Schema 告诉我们菜单上有哪些东西。
GraphQL Schema 是一个类型和 字段 的集合,它们构成我们可以使用 GraphQL 服务器 中的数据执行的所有操作的综合图像。这里没有实际数据;只有实时数据将符合的形状的基本骨架。(想象一下蓝图!)
Schema 拥有自己的语言,称为 Schema 定义语言,或 SDL。我们将在下一课中详细了解 SDL 语法,以及如何在我们的 Schema 中构建类型和 字段。
Schema 入口点
一个 GraphQL 操作(客户端发送到 GraphQL 服务器 的东西)可以是 查询、变异 或 订阅。一个 查询 读取 数据,一个 变异 更改 数据,一个 订阅 会监听实时流式数据。
所有三种 操作 都映射到 Schema 中的对应类型:Query、Mutation 和 Subscription。
这 Query 就像我们通往 GraphQL 服务器 的前门。它定义了许多 字段,每个字段代表一个我们可以“跟踪”的路径,以便从我们的 GraphQL 服务器获取一些数据。每个字段都有自己的名称,并指定它返回的数据类型。这使得我们可以轻松地选择不同的字段,并一次获取我们想要的所有数据!
我们可以将 字段 看作 Query 类型中我们可以从我们的 GraphQL API 中 请求的东西 的列表。类似地,Mutation 类型是我们可以对我们的 GraphQL API 执行的 操作 的列表,我们将在后面的课程中看到。
模式优先设计
要构建我们的 GraphQL 服务器,我们将使用“模式优先”设计。这意味着我们将根据下游消费者(例如在移动设备和桌面设备上运行的客户端应用程序)需要的确切数据来实现项目。模式优先设计通常涉及三个主要步骤:
- 定义模式:我们确定我们的功能需要哪些数据,然后我们构建我们的模式,以尽可能直观地提供这些数据。
- 后端实现:我们使用 TypeScript 构建我们的 GraphQL API,并从包含它的任何 数据源 中获取所需数据。我们将从硬编码的模拟数据开始学习概念,然后将我们的服务器连接到实时 REST 数据源。
- 使用数据:客户端能够从我们的 GraphQL API 中使用数据。
模式优先设计的优点之一是它通过允许前端和后端团队并行工作来减少总开发时间。前端团队可以在模式定义后立即开始使用模拟数据,而后端团队则根据同一模式开发 API。这不是设计 GraphQL API 的唯一方法,但我们认为它是一种有效的方法,因此我们将在本课程中使用它。
使用解析器解析模式字段
正如我们在 GraphQL Query 的旅程中提到的,对于 GraphQL 模式 中的每个类型和 字段,我们可以定义一个 解析器 函数。解析器获取特定字段的数据。这些函数可以访问各种 数据源:数据库、REST API,甚至文本文件或 JSON!

解析器 使我们能够定义获取 字段 数据所需的精确逻辑,但我们并不一定需要为模式中的每个字段手动定义解析器。我们将在即将到来的课程中看到如何以及何时定义解析器函数。
💾 数据!
在本课程中,我们将构建 GraphQL API,它为星际列表及其功能提供(并更新)数据。
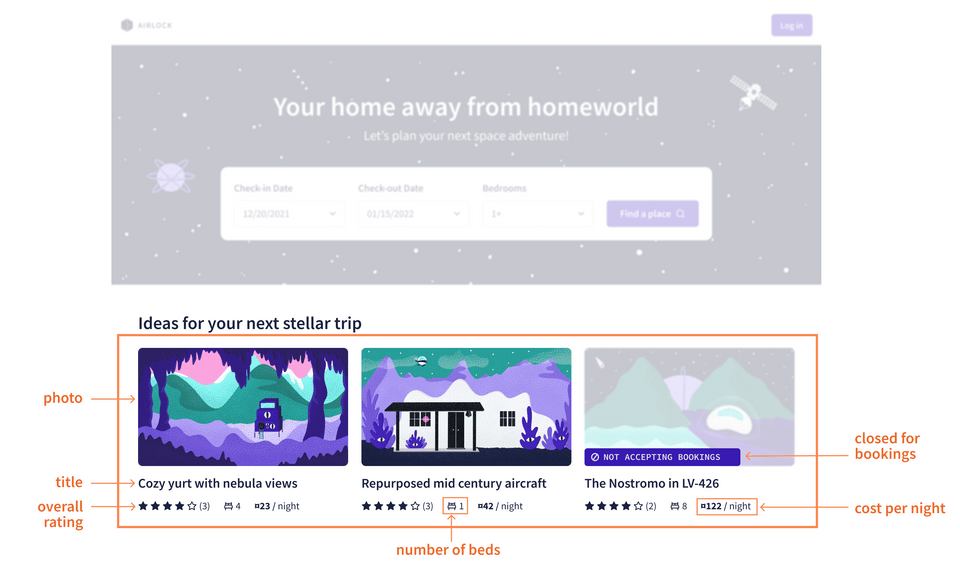
此模型展示了一行精选列表。对于每个列表,我们可以开始查看我们需要哪些数据:照片、位置类型、总体评分、床位数量、标题、每晚费用以及是否关闭预订。

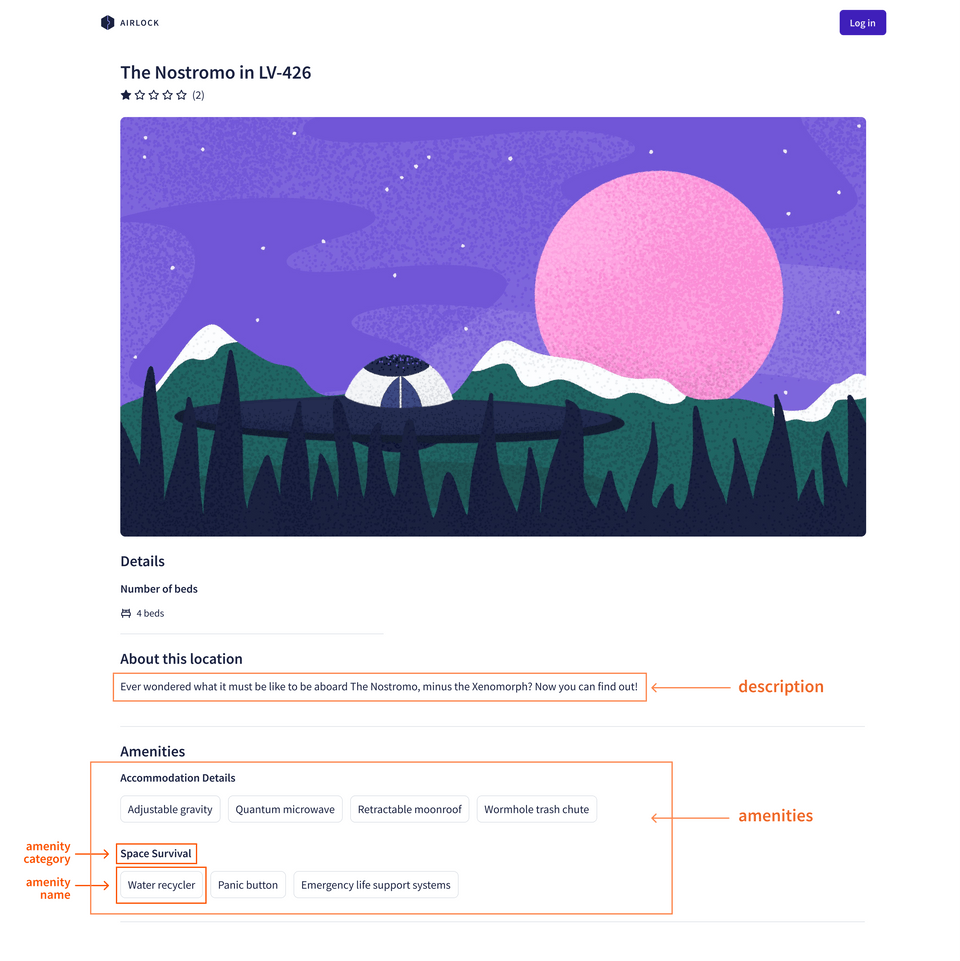
要为 特定 列表创建视图,我们需要为每个列表添加几个额外的 字段:其描述以及它提供的便利设施。

要使用 GraphQL 来表示这些不同的部分,我们可以将我们的数据视为 对象(例如列表和便利设施)和 关系(例如,每个列表至少有一个便利设施)。
现在,如果我们将每个对象视为一个 节点,并将每个关系视为两个节点之间的 边,我们就可以将我们的整个数据模型想象成节点和边的集合。这被称为我们应用程序的 图。
要定义我们 图 中的对象,我们将使用一种称为 模式定义语言 的特殊语法。让我们在下一课中进一步讨论 SDL。
练习
将项目从此框拖放到上面的空白处
连接
更改
问题
订阅
屏幕截图
查询
关键要点
- 有三种类型的 GraphQL 操作:查询、变异 和 订阅。一个 查询 读取 数据,一个 变异 更改 数据,一个 订阅 侦听实时流式数据。
- 这 GraphQL 模式 是类型和 字段 的集合,它们构成了我们可以使用 GraphQL 服务器 中数据执行的所有操作的全面图景。它使用 模式定义语言 (SDL) 编写。
- 一个 解析器 函数检索特定 字段 在我们的模式中的数据。这些函数可以访问各种 数据源:数据库、REST API,甚至文本文件或 JSON。这些数据源不需要位于 GraphQL 服务器 中。
接下来
本课程主要介绍如何构建一个 GraphQL 服务器,让我们开始吧!准备好了,现在就来学习 SDL。
分享您对本课的疑问和评论
本课程目前处于
您需要一个 GitHub 帐户才能在下方发帖。没有帐户? 请改为在 Odyssey 论坛发帖。