👋 欢迎使用全栈教程!
不了解 Apollo?我们推荐查看我们的入门Lift-off 系列,它介绍了许多与本教程相同的基础概念,以及有助于视频和互动代码挑战。完成 Lift-off 系列还将授予您 Apollo Graph 开发者 - 准认证,轻松让全世界了解您新学到的技能!
如果您熟悉 Apollo,那么本教程将介绍如何构建常见的实用功能,例如身份验证、分页和状态管理。
欢迎!本教程将指导您构建全栈GraphQL- 面向 Apollo 平台的应用程序。
我们希望您有能力使用 Apollo 构建自己的可投入生产的应用程序,所以我们跳过“Hello World”,转而使用更接近“真实世界”的示例,它包含身份验证、分页、测试等完整功能。
准备就绪?让我们开始吧!
我们将会构建
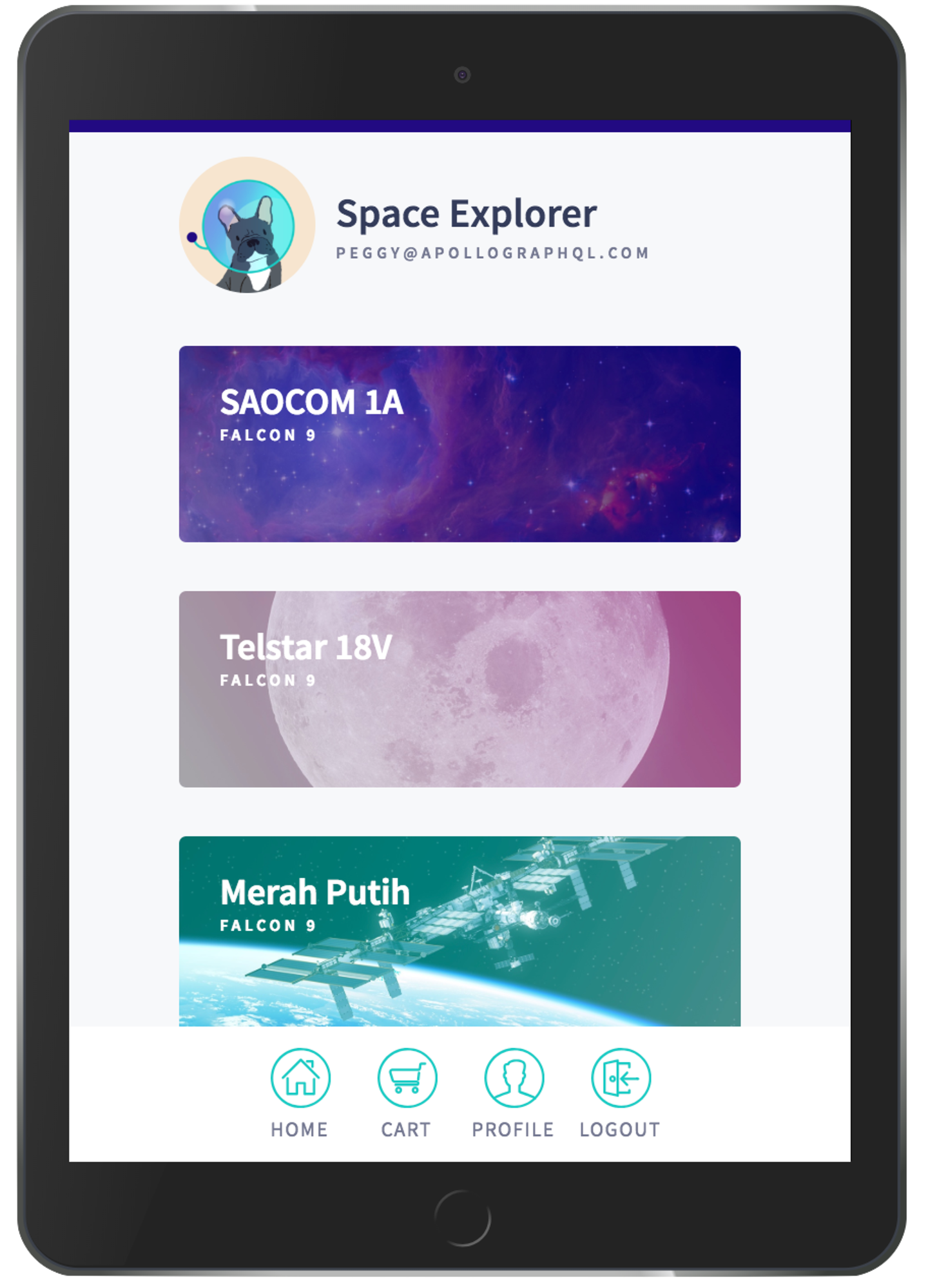
在本教程中,我们将构建一个交互式应用程序,用于在即将到来的 SpaceX 发射中预订座位。把它当作太空旅行的 Expedia!所有数据都是真实的,这要归功于SpaceX-API。
成品应用如下所示

该应用包括以下视图
- 登录页面
- 即将到来的发射列表
- 单个发射的详细视图
- 用户个人资料页面
- 购物车
为了填充这些视图,我们的图形将连接到两个数据源:一个 REST API 和一个 SQLite 数据库。(不用担心,您无需熟悉这些技术即可完成本教程。)
如前所述,我们希望此示例类似于实际的 Apollo 应用,因此我们还将添加常见的实用功能,如身份验证、分页和状态管理。
先决条件
本教程假设以下条件
您熟悉 JavaScript/ES6 和 React。
- 如果您需要复习 React,我们建议您浏览官方 React 教程。
您有兴趣同时实现后端GraphQL API 以及使用该 API 的前端客户端。如果您只对其中一项感兴趣,请参阅以下内容之一:
使用 React 构建前端并不是使用 Apollo 平台的必要条件,但它是 Apollo 支持的主要视图层。如果您使用其他视图层(例如 Angular 或 Vue),仍然可以将本教程的概念应用到其中。请参阅Apollo Client 文档以了解有关使用其他视图层的更多详细信息。
系统要求
在开始之前,确保已安装以下内容
尽管这是非必需的,但我们也建议将 VS Code 作为编辑器,这样你可以使用 Apollo 有帮助的 VS Code 扩展。
克隆示例应用
现在,精彩的地方开始了!在首选的开发目录中,克隆 此存储库:
git clone https://github.com/apollographql/fullstack-tutorial.git
该存储库包含两个顶级目录start 和 final。在教程过程中,你将编辑 start 中的文件,最后它们将与 final 中已完成的应用匹配。
每个顶级目录都包含两个自己的目录: server 和 client。我们将首先在 server 目录中进行操作。如果你已经熟练构建了 图形 API,并且想要跳到 client 部分,请导航到 教程的后半部分。
需要帮助?
学习新技术有时会令人不知所措,陷入困境是很常见的!如果出现这种情况,我们建议加入 Apollo 社区,并在那里发帖以寻求友好的开发者帮助。你还可以随时单击任何页面左下角的 获取帮助 导航到 Apollo 社区。
如果本课程中任何内容令人困惑或包含错误,请给我们指出来!您可以点击提供反馈在任何页面的左下方提交反馈。