第13节:编写第一个订阅
在本节,您将使用订阅功能,每当有人预订航班时🚀都会收到通知!订阅允许您在服务器上实时事件发生时收到通知。全栈后端支持基于WebSocket的订阅。
编写你的订阅
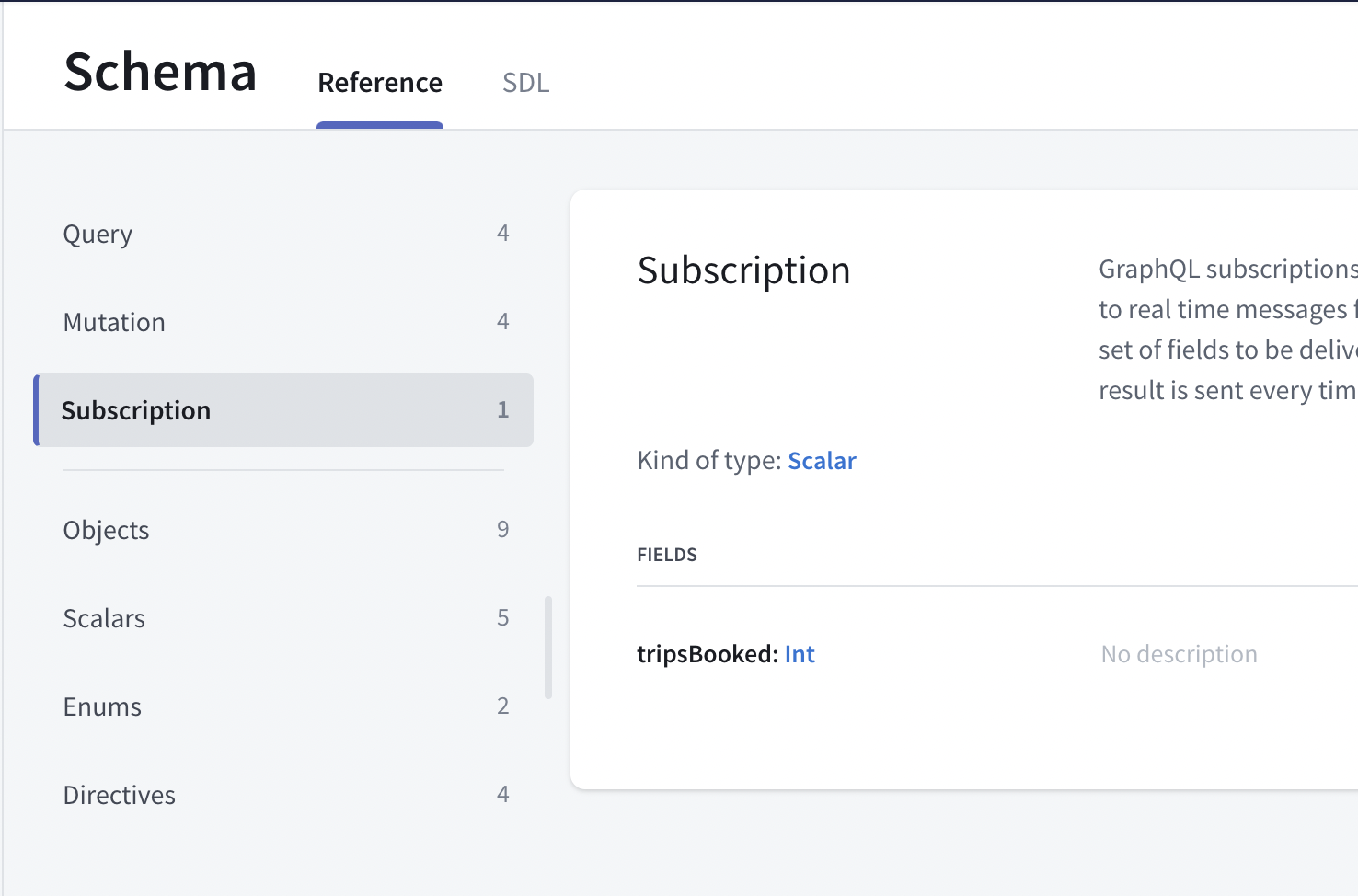
打开你的沙盒,点击左侧的“模式”标签。查询和突变,你还会看到第三种操作,即订阅。点击订阅以查看tripsBooked 订阅:

这个 订阅不包含任何参数,并返回一个名为tripsBooked的单个标量。由于您可以一次预订多个行程,tripsBooked是一个Int。它将包含一次预订的行程数量,或者如果行程已被取消则包含-1。
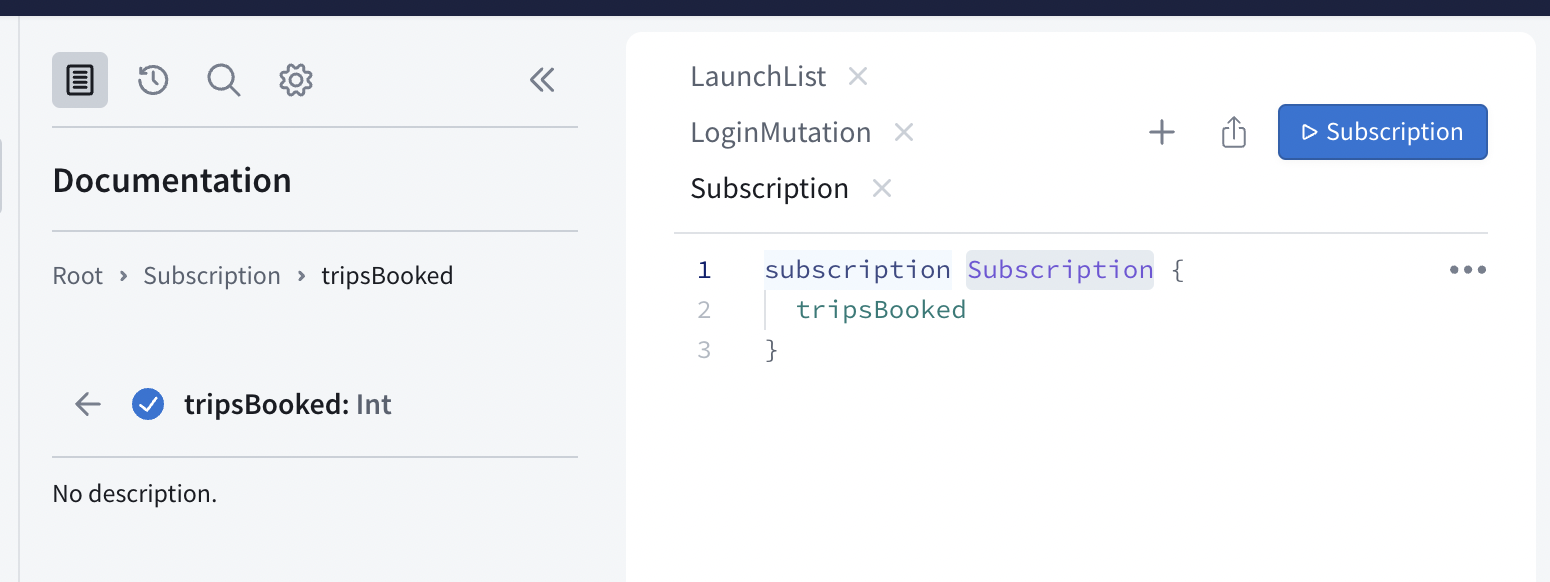
点击“tripsBooked”最右侧的播放按钮以在浏览器中打开订阅。打开新标签页,然后检查“tripsBooked”按钮以将其添加到订阅:

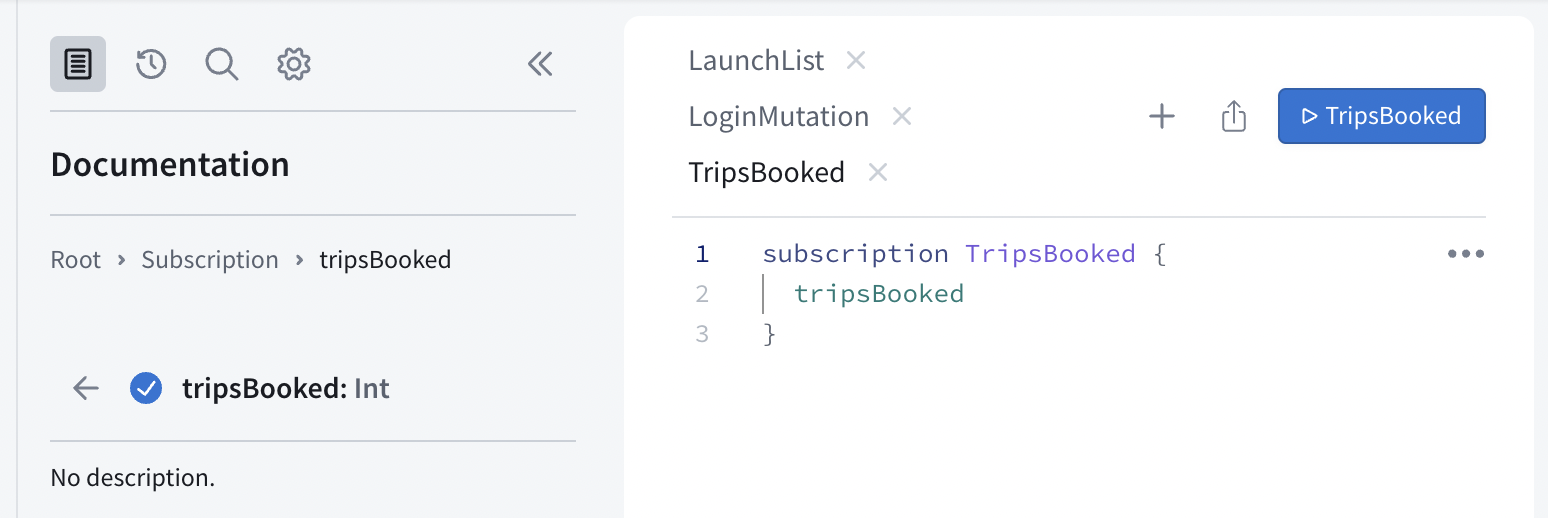
再次,将您的 订阅重命名,以便更容易找到

点击提交 操作按钮,您的订阅将开始监听事件。您可以通过右下角出现的面板得知它正在运行,因为订阅数据将进入该面板:

测试您的订阅
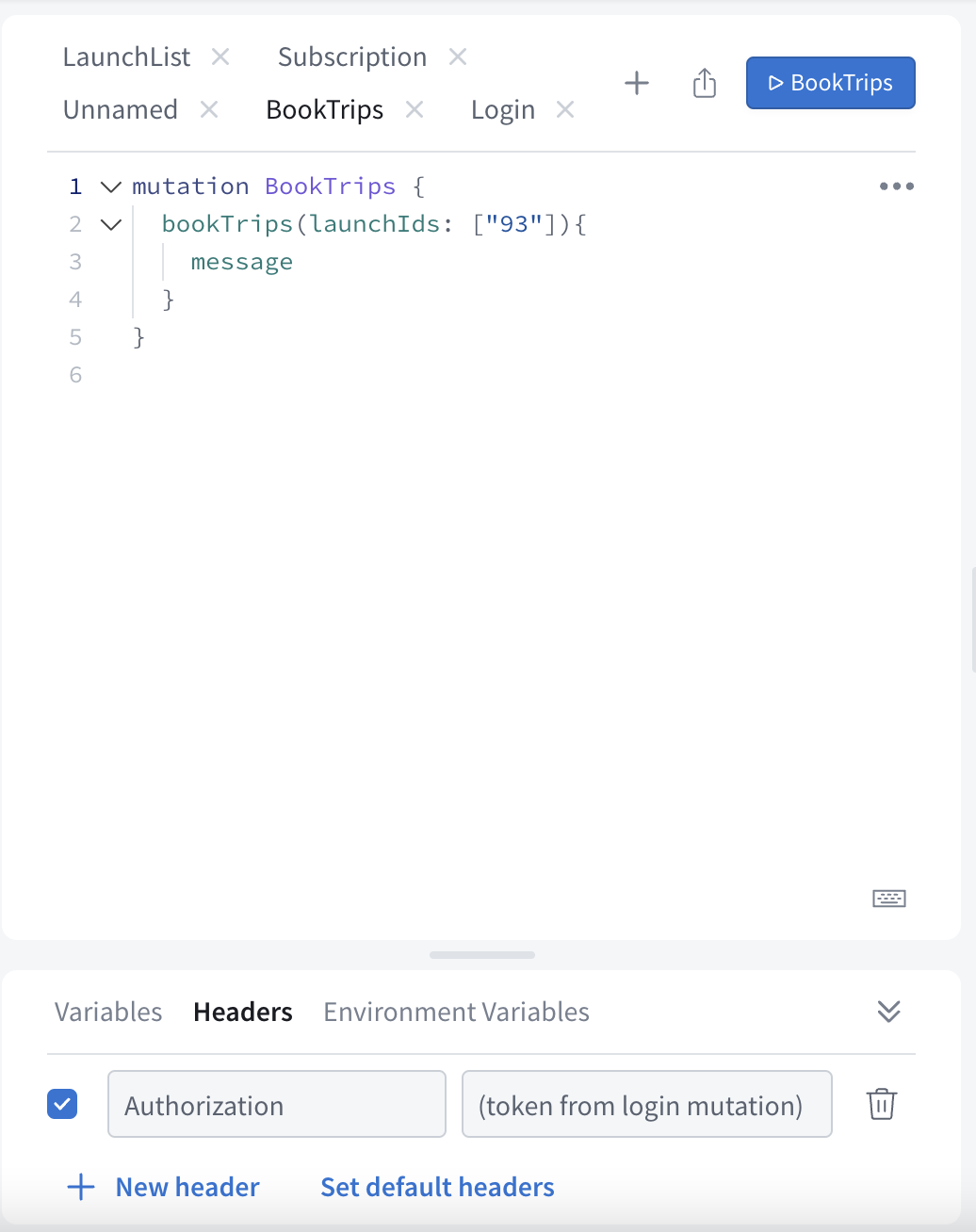
在浏览器中打开新标签页。在此新标签页中,添加与步骤 8中类似的代码来预订行程,但使用硬编码的 ID:
mutation BookTrip {bookTrips(launchIds: ["93"]){message}}
不要忘记包含身份验证头。在添加操作的沙箱浏览器窗口底部,有一个Headers部分:

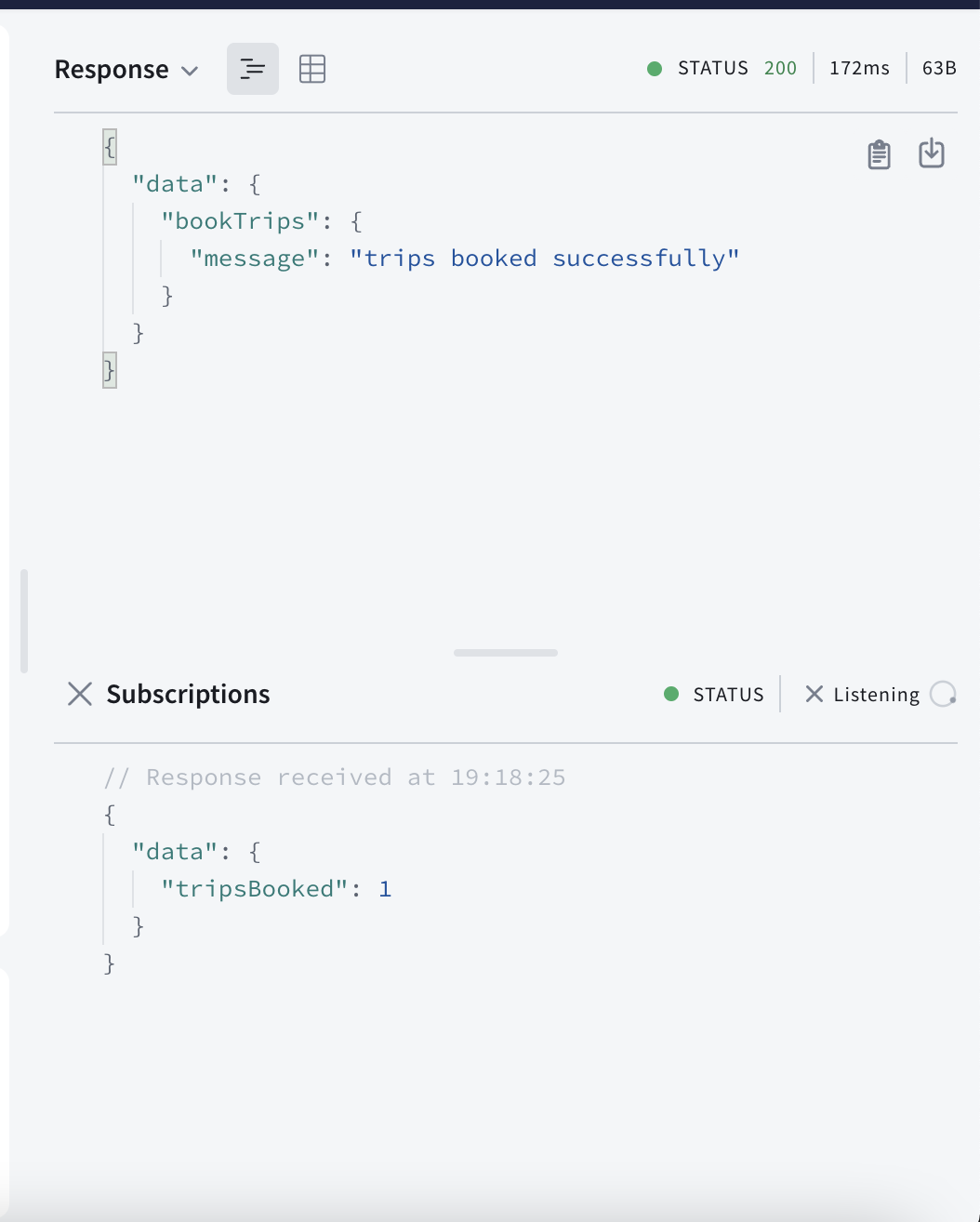
点击提交操作按钮。如果一切顺利,您已经预订了一次旅行!在右侧面板的顶部,您将看到关于您的BookTrip的mutation的成功JSON,下方是TripsBooked 订阅的更新JSON:

继续预订和取消旅行,您会实时地看到订阅面板中的事件。过了一段时间后,服务器可能会关闭连接,这时您需要重新启动订阅以继续接收事件。
将订阅添加到您的项目中
现在您的订阅已经开始工作了,将其添加到您的项目中。创建一个名为TripsBooked.graphql的空文件,并将其放在您其他GraphQL文件旁边,然后将订阅的内容粘贴进去。这个过程与您已经为查询和mutations执行的过程类似:
subscription TripsBooked {tripsBooked}
现在在终端中运行代码生成以生成您的订阅代码。
配置您的ApolloClient以使用订阅
在Network.swift中,您需要设置一个支持订阅的传输层,而不仅仅是通用的网络使用。实际上,这意味着添加一个WebSocketTransport,这将允许与服务器进行实时通信。
首先,在文件顶部添加对ApolloWebSocket框架的导入,以获取您所需的类:
import ApolloWebSocket
然后,在apollo variable的延迟声明中,在声明transport之后立即,设置所需的内容以添加订阅支持到您的客户端:
private(set) lazy var apollo: ApolloClient = {let client = URLSessionClient()let cache = InMemoryNormalizedCache()let store = ApolloStore(cache: cache)let provider = NetworkInterceptorProvider(client: client, store: store)let url = URL(string: "https://apollo-fullstack-tutorial.herokuapp.com/graphql")!let transport = RequestChainNetworkTransport(interceptorProvider: provider, endpointURL: url)let webSocket = WebSocket(url: URL(string: "wss://apollo-fullstack-tutorial.herokuapp.com/graphql")!,protocol: .graphql_ws)let webSocketTransport = WebSocketTransport(websocket: webSocket)let splitTransport = SplitNetworkTransport(uploadingNetworkTransport: transport,webSocketNetworkTransport: webSocketTransport)return ApolloClient(networkTransport: splitTransport, store: store)}()
这里发生了什么?
- 您创建了一个连接到服务器WebSocket URL的WebSocket -
ws://是安全WebSocket的协议。 - 您创建了一个
WebSocketTransport,它允许Apollo SDK与WebSocket进行通信。 - 您创建了一个
SplitNetworkTransport,它能够自动决定是否使用WebSocket,使用您之前设置的RequestChainNetworkTransport和您刚才设置的WebSocketTransport。 - 你现在正在将
splitTransport传递给ApolloClient,使其成为你ApolloClient中使用的主要传输。
现在,你已经准备好实际使用你的订阅了!
使用您的订阅
要使用您创建的订阅,请转到LaunchListViewModel.swift并在其中添加一个新的变量来存储订阅:
@Published var launches = [LaunchListQuery.Data.Launches.Launch]()@Published var lastConnection: LaunchListQuery.Data.Launches?@Published var activeRequest: Cancellable?var activeSubscription: Cancellable?@Published var appAlert: AppAlert?@Published var notificationMessage: String?
现在,将startSubscription()方法中的TODO替换为以下代码:
func startSubscription() {activeSubscription = Network.shared.apollo.subscribe(subscription: TripsBookedSubscription()) { [weak self] result inguard let self = self else {return}switch result {case .success(let graphQLResult):if let tripsBooked = graphQLResult.data?.tripsBooked {self.handleTripsBooked(value: tripsBooked)}if let errors = graphQLResult.errors {self.appAlert = .errors(errors: errors)}case .failure(let error):self.appAlert = .errors(errors: [error])}}}
接下来,将init()方法中的TODO替换为以下内容:
init() {startSubscription()}
注意在LaunchListView.swift中已经有一条处理从订阅显示视图的代码:
.notificationView(message: $viewModel.notificationMessage)
测试您的订阅
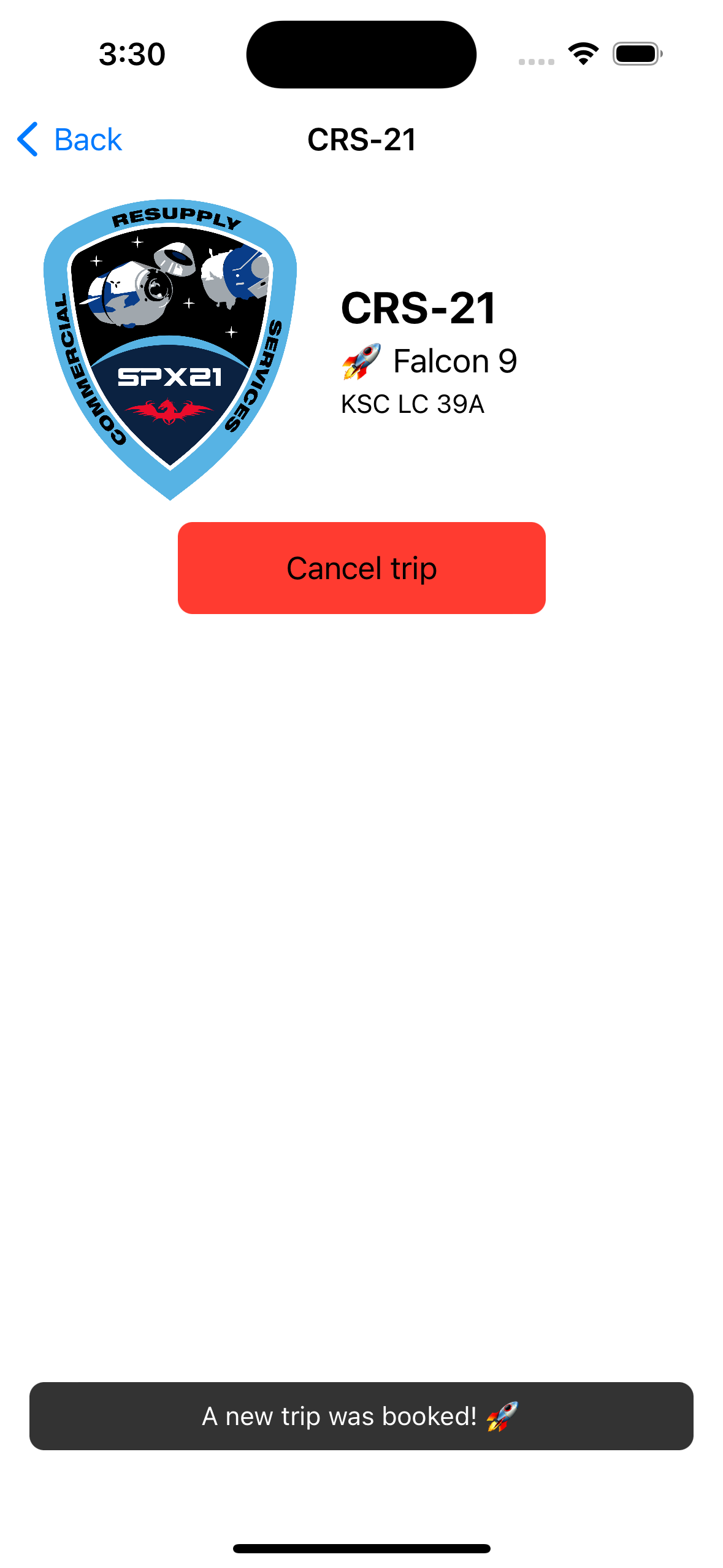
构建并运行应用程序后,每次预订或取消预订(无论是在应用程序的详细视图还是从Sandbox Explorer)时,您都应该在屏幕底部看到一个小通知弹出。

恭喜你,你已经完成了教程!
更多资源
您可以使用大量的Apollo iOS SDK,本文档的这一部分还包含有关更高级主题的信息,如:
您可以通过以下方式提问:加入我们的Discord服务器或者加入Apollo GraphQL论坛。