4. 运行代码生成
现在我们已经有了模式和查询文件,现在是时候运行代码生成了。在项目目录中打开终端,运行以下命令进行代码生成:
./apollo-ios-cli generate
你现在应该在项目目录中看到一个名为RocketReserverAPI的新文件夹,其中包含包含生成源代码的 Swift 包。

将生成的 SPM 包添加到项目中
代码生成后,接下来我们需要将生成的 SPM 包添加到项目中。
代码生成的默认配置为模式模块创建一个新的Swift包,以及操作。有关代码生成(如不同的模块类型)的更多信息,您可以生成或以不同的方式运行代码生成查看文档。
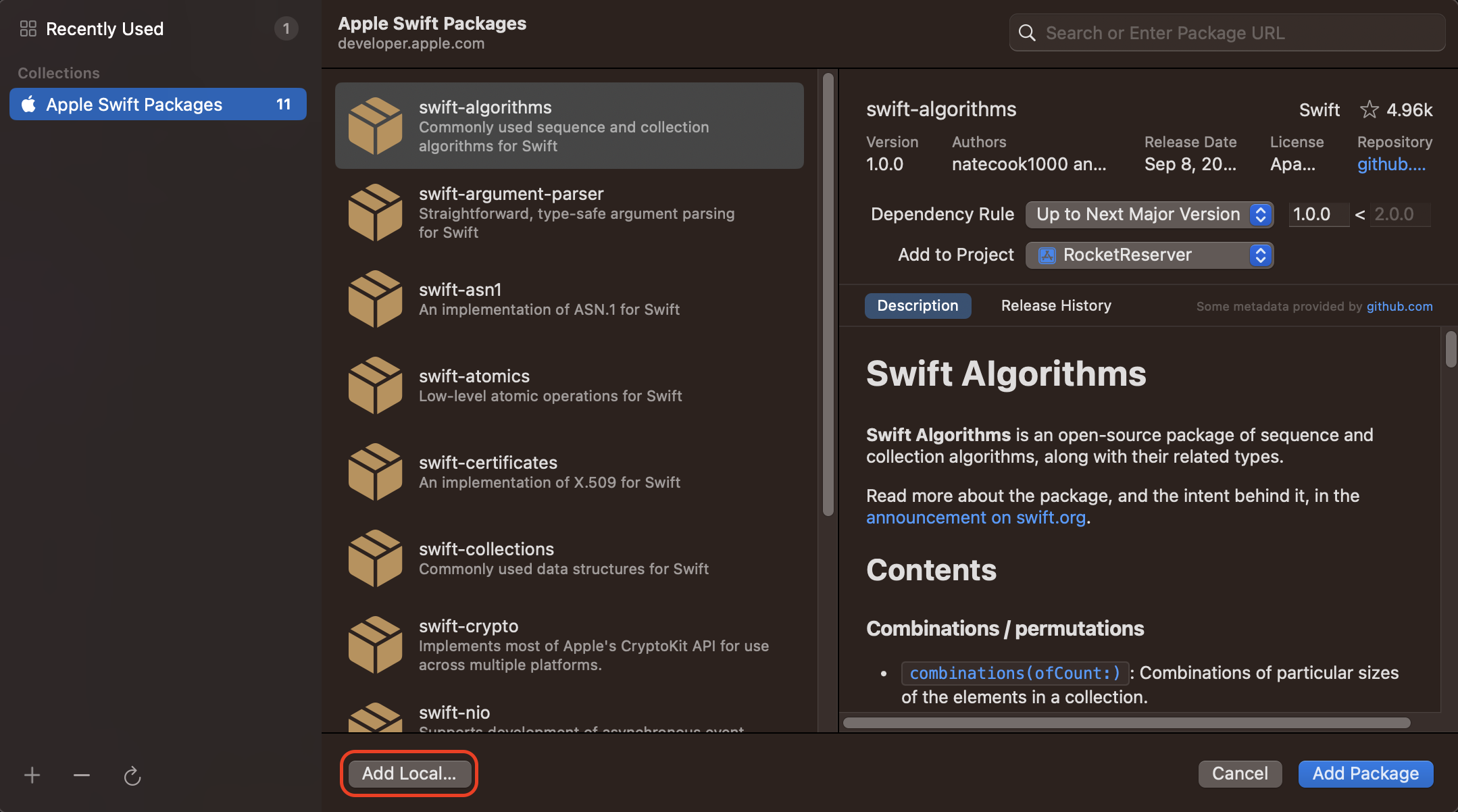
- 在Xcode中,转到文件 > 添加包...,在“添加包”对话框中选择添加本地...

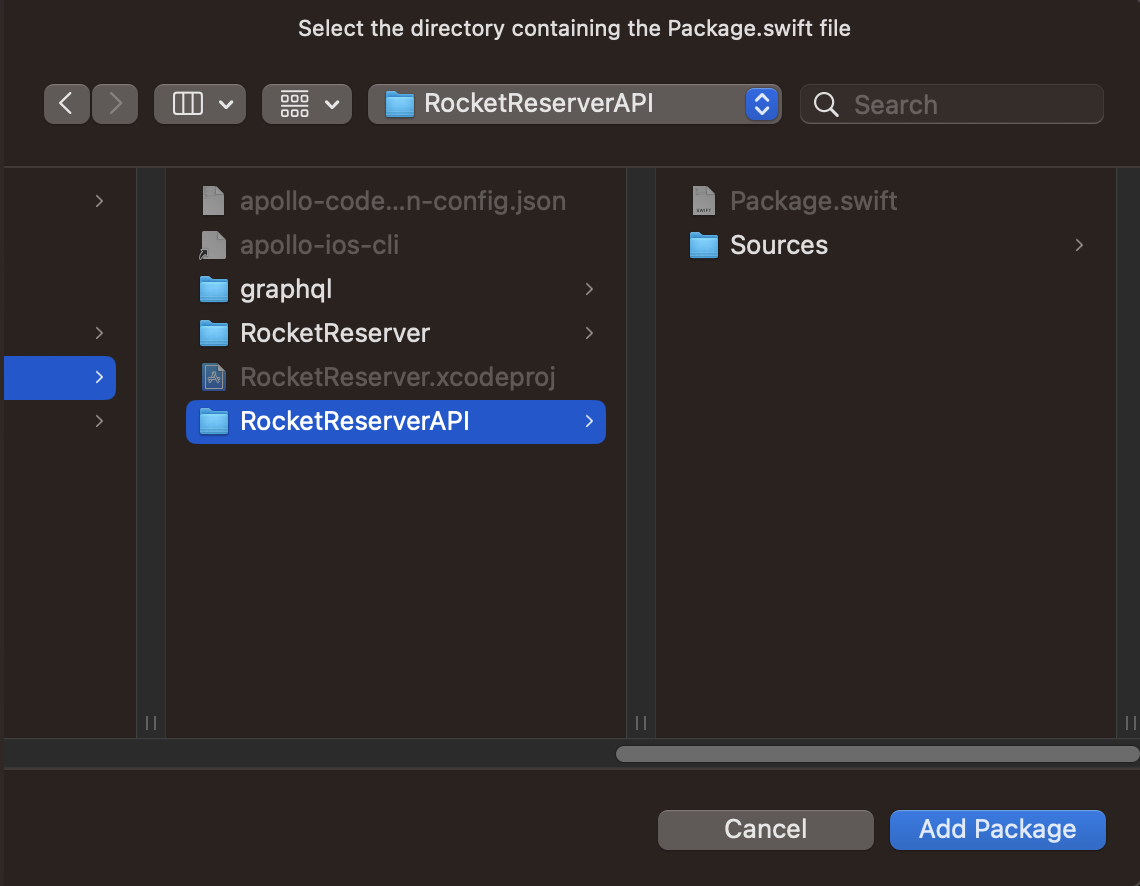
- 在文件对话框中,选择
RocketReserverAPI文件夹,然后点击添加包

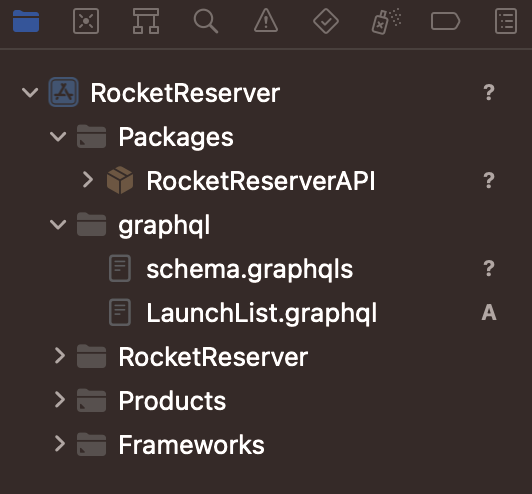
- 现在应该看到项目中的
RocketReserverAPI包

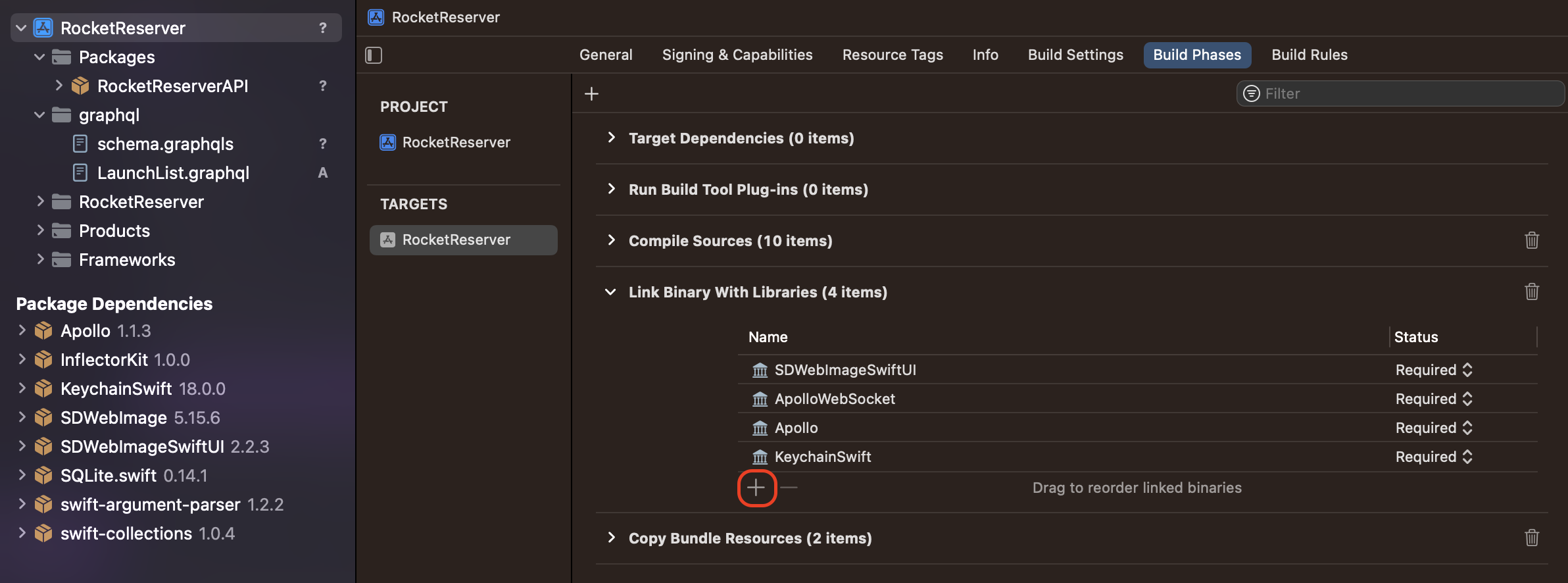
- 接下来,在Xcode中,选择项目,然后选择
RocketReserver目标,并转到构建阶段。在“链接二进制与库”部分,点击+符号

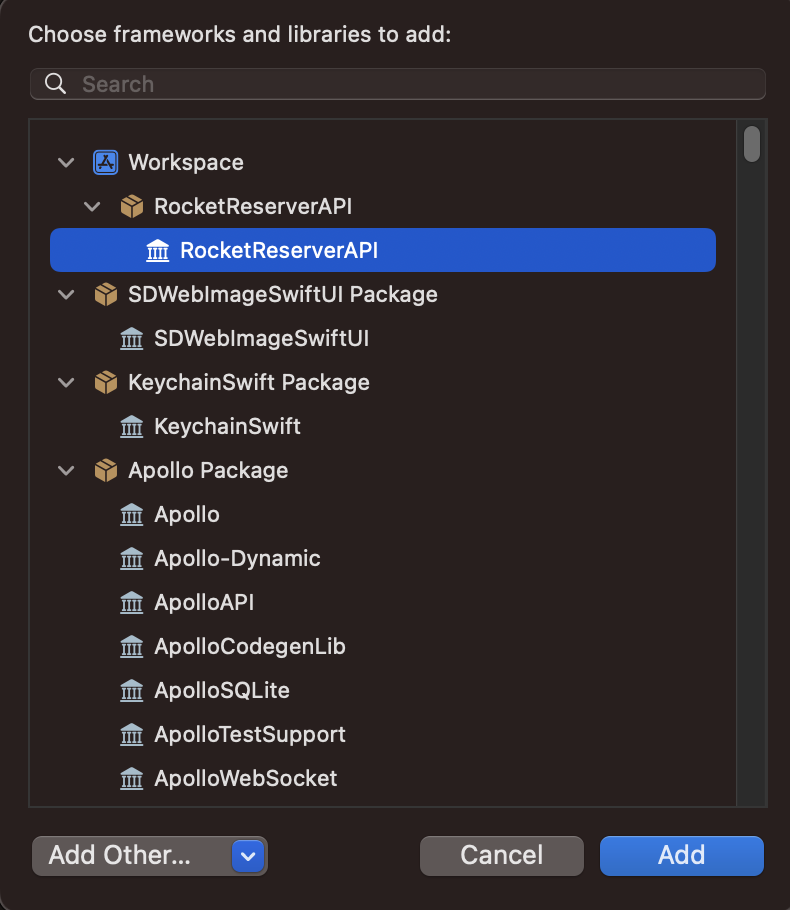
- 在弹出的对话框中,选择
RocketReserverAPI库,然后点击添加

检查生成的代码
在Xcode项目层次结构中,导航到RocketReserver/Packages/RocketReseverAPI/Sources/Operations/Queries/LaunchListQuery.graphql.swift。它定义了一个根类LaunchListQuery,其下面包含许多嵌套的结构体。如果您将这些结构体与Sandbox Explorer返回的JSON数据进行比较,会发现它们的结构是匹配的。这些结构体仅包含您的查询请求的字段属性。
尝试注释掉id属性,在LaunchList.graphql中用#,然后保存,再次运行代码生成。当代码生成完成后,最内层的Launch现在只包含内置的__typename和请求的site属性。
取消注释id在LaunchList.graphql中,并重新运行代码生成以恢复属性。
现在您已经生成了代码,也有机会查看其中的内容,是时候从头到尾实施所有内容了!接下来,您将执行您的第一个查询