7. 移动更多相关信息到列表
返回到LaunchList.graphql。您的 查询 已经获取了您想要显示的大部分信息,但是展示任务名称和补丁图案将更合适。
查看沙箱浏览器中的模式,您可以看到 Launch 有一个 mission 属性,允许您获取任务详情。任务有 name 和 missionPatch 属性,missionPatch 可以选择性地传递一个参数来指定所需的尺寸。
由于加载带有大图像的列表视图可能会影响性能,请请求名称和 SMALL 任务补丁。更新您的 query 如下:
LaunchList.graphql
query LaunchList {launches {hasMorecursorlaunches {idsitemission {namemissionPatch(size: SMALL)}}}}
当你重新运行代码生成后,如果你查看LaunchListQuery.graphql.swift,你会看到一个新嵌套类型Mission,带有了你请求的两个属性。
任何GraphQL字段都可以接受参数,例如上面的missionPatch。参数可以是标量或复杂类型。在这种情况下SMALL是GraphQL模式中的一个枚举SMALL可以接受有限值的列表。如果你查看Sandbox中的模式部分,你可以看到一个枚举列表。然后你可以点击查看PatchSize只能接受两个值:SMALL和LARGE

将数据连接到UI
前往LaunchRow.swift并在文件的顶部添加以下导入:
LaunchRow.swift
import RocketReserverAPIimport SDWebImageSwiftUIimport SwiftUI
接下来替换现有的placeholderImg引用,使用以下代码:
LaunchRow.swift
if let missionPatch = launch.mission?.missionPatch {WebImage(url: URL(string: missionPatch)).resizable().placeholder(placeholderImg).indicator(.activity).scaledToFit().frame(width: 50, height: 50)} else {placeholderImg.resizable().scaledToFit().frame(width: 50, height: 50)}
最后更新任务的文本标签
LaunchRow.swift
VStack(alignment: .leading) {Text(launch.mission?.name ?? "Mission Name")Text(launch.site ?? "Launch Site").font(.system(size: 14))}
测试你的查询
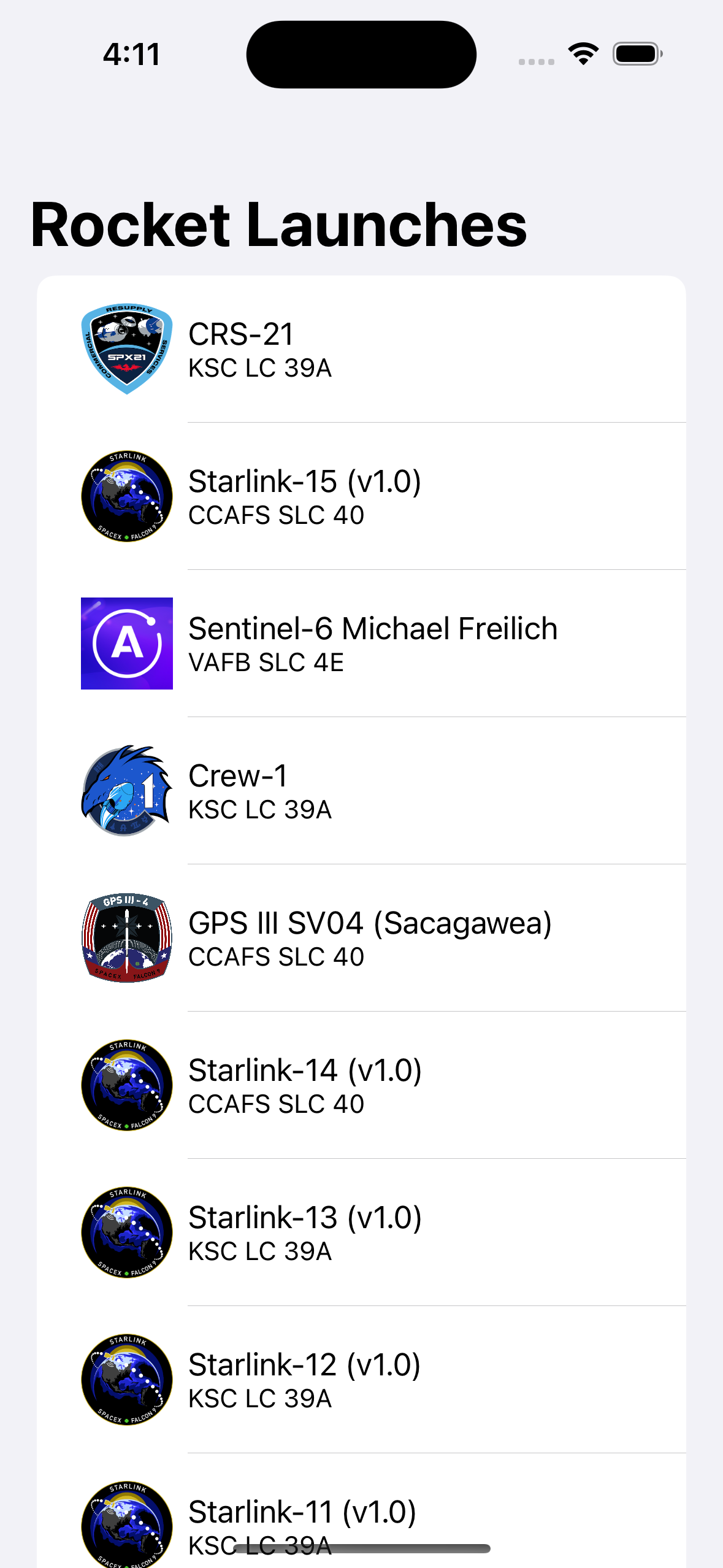
构建并运行应用程序,你将看到所有关于当前发射的信息。

如果你向下滚动,你会看到列表只包括大约20次发射。这是因为发射列表是分页的,你只检索了第一页。
接下来,你将使用基于光标的加载系统来加载所有发射列表。