2. 添加GraphQL模式
本教程使用的是GraphQL服务器,它是您在学习Apollo全栈教程的一部分时构建的。

您可以通过访问https://studio.apollographql.com/sandbox/explorer?endpoint=https%3A%2F%2Fapollo-fullstack-tutorial.herokuapp.com%2Fgraphql来探索其模式,无需登录:

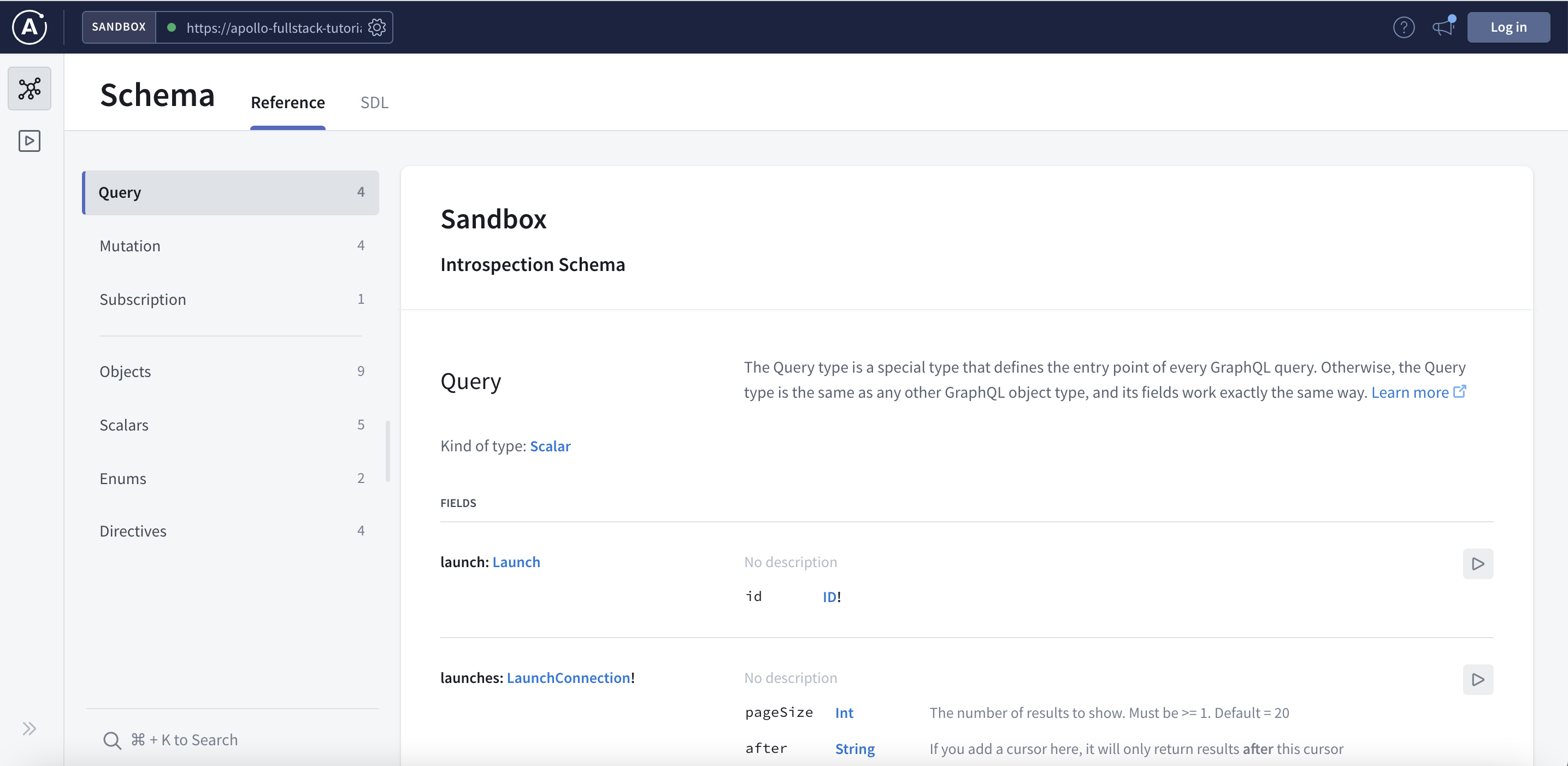
该模式定义了您的服务器可以执行哪些GraphQL操作。在页面左上角,点击模式图标以查看模式概述:
在参考标签中,您现在可以查看作为API消费者可用的所有内容,以及所有对象上的可用字段列表:

设置代码生成CLI
Apollo iOS的SPM包包括代码生成命令行界面作为一个可执行目标。这确保您始终拥有适用于Apollo iOS版本的有效的命令行界面版本。
为了简化访问代码生成命令行界面,您可以使用包含的InstallCLI SPM插件。
此插件构建CLI并在您的项目根目录创建一个指向可执行文件的符号链接。
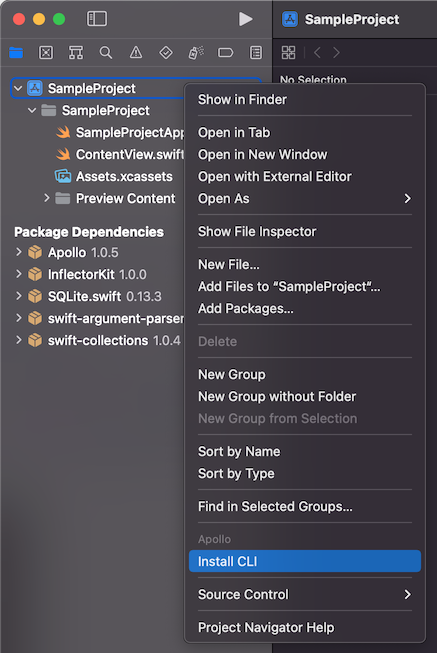
如果您通过Xcode使用Swift包,您可以在Xcode的文件资源管理器中右键点击您的项目,显示一个安装CLI插件命令。选择此命令将显示一个对话框,允许您授权插件对您的项目目录进行“写”访问。

插件安装后,它将在您的项目根目录文件夹中创建一个指向代码生成CLI(命名为apollo-ios-cli)的符号链接。现在,您可以从命令行使用./apollo-ios-cli运行CLI。
注意:由于您的项目根目录中的apollo-ios-cli仅是一个符号链接,它只在编译的CLI可执行文件存在的情况下工作。这通常位于您的Xcode派生数据或.build文件夹中。如果这些被清除,您可以重新运行安装CLI插件以重建CLI可执行文件。
注意:Xcode 14.3存在一个错误,即当您在正在编译的项目上右键单击时,安装CLI插件命令不会出现在菜单中,该错误已被跟踪在此。如果您遇到此问题,可尝试使用Xcode的其他版本,或按照说明在代码生成CLI页面上获取CLI的二进制预构建文件。
创建您的代码生成配置
接下来,我们需要设置我们的代码生成配置文件。为此,请在项目目录中从终端运行以下命令:
./apollo-ios-cli init --schema-namespace RocketReserverAPI --module-type swiftPackageManager
此命令将为我们的项目生成一个基本的 apollo-codegen-config.json 文件。
下载您的服务器模式
接下来我们则需要下载我们的项目模式以供使用。要做到这一点,首先需要更新我们的 apollo-codegen-config.json 以包含一个 schemaDownloadConfiguration。请在声明文件的末尾添加以下 JSON,在 output 对象之后:
"schemaDownloadConfiguration": {"downloadMethod": {"introspection": {"endpointURL": "https://apollo-fullstack-tutorial.herokuapp.com/graphql","httpMethod": {"POST": {}},"includeDeprecatedInputValues": false,"outputFormat": "SDL"}},"downloadTimeout": 60,"headers": [],"outputPath": "./graphql/schema.graphqls"}
有关下载架构的更多信息,请参阅 下载架构文档。
现在我们已经更新了我们的配置,我们可以在Terminal中运行以下命令来下载架构
./apollo-ios-cli fetch-schema
运行此命令后,您应该在项目目录中看到一个 graphql 文件夹,其中包含一个 schema.graphqls 文件。
在下一步,您将 编写您的第一个查询。