🚀 部署我们的服务器
让我们利用 Railway 启动并运行我们的GraphQL 服务器,以进行生产!
点击下方按钮开始 ⬇️
然后,浏览 Railway 中的部署设置步骤。
点击 立即部署。
https://railway.app
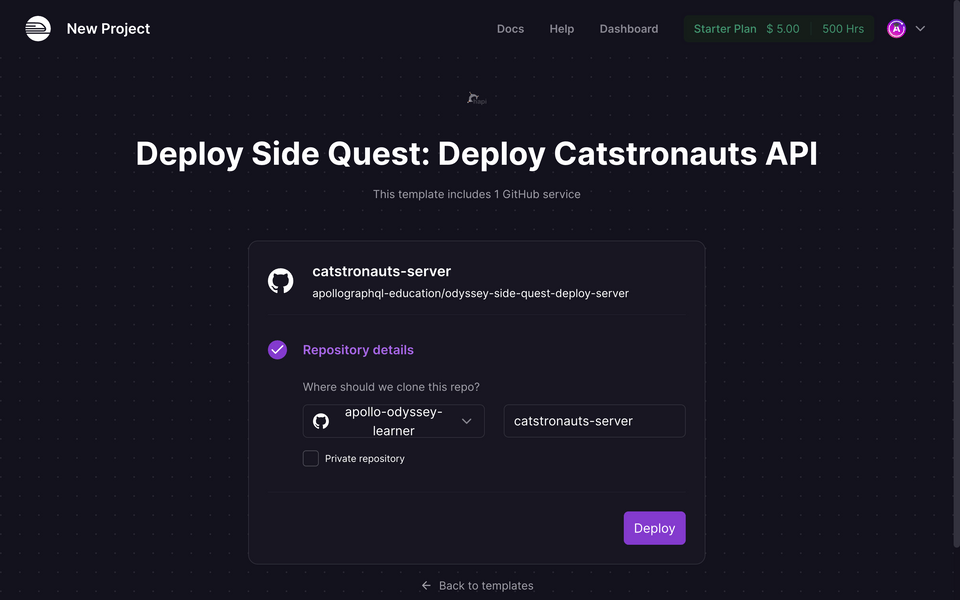
填写你的存储库详细信息:从哪里克隆存储库以及将其命名为什么。
https://railway.app
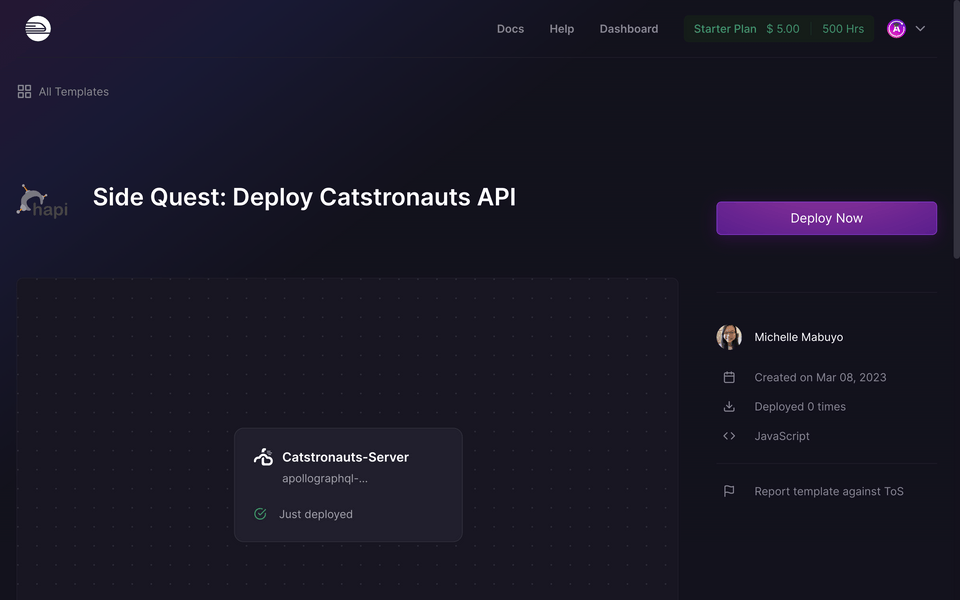
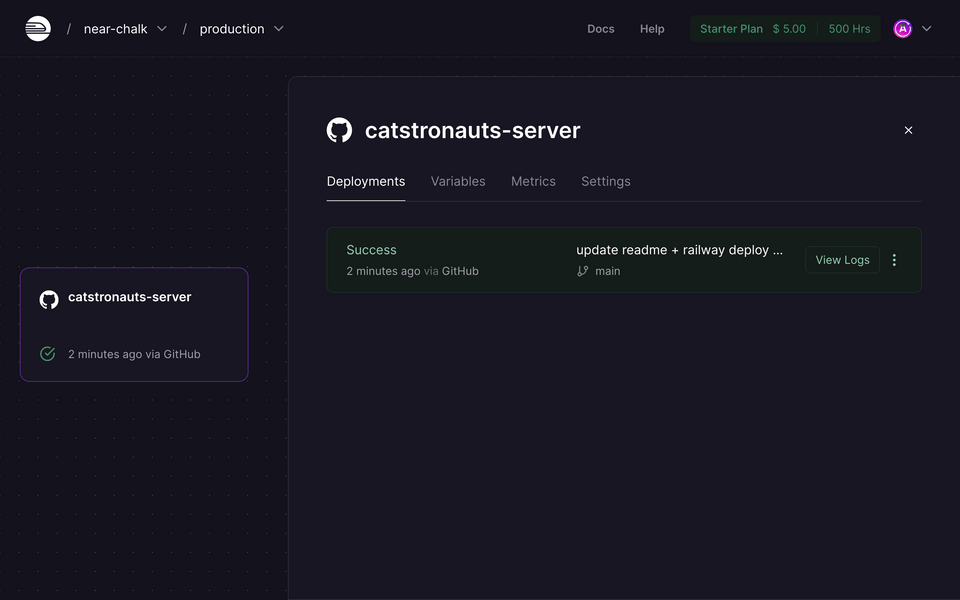
Railway 自动触发我们的应用的新部署。几分钟后,我们应该会看到它起作用了!
https://railway.app
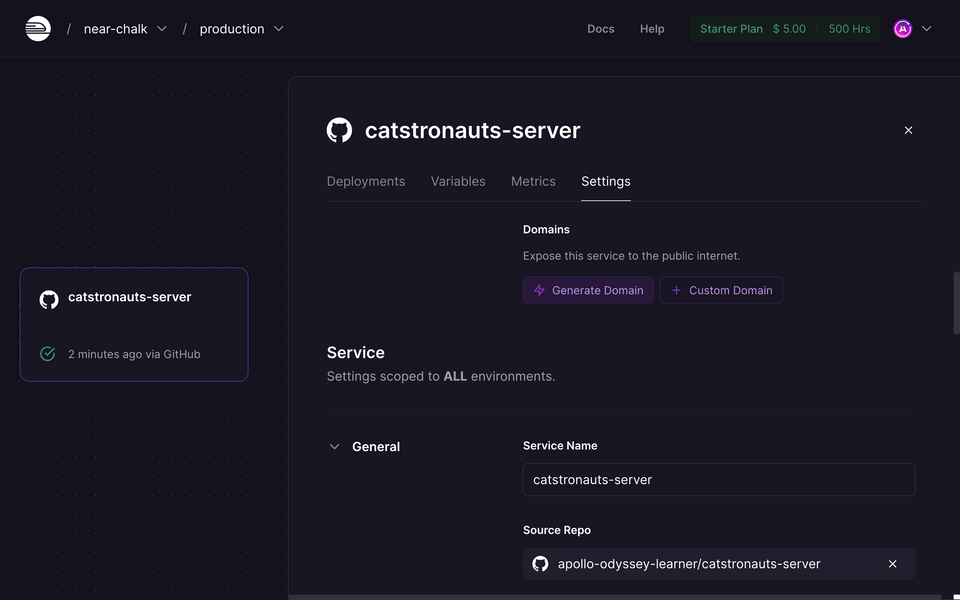
接下来,我们想在 internet 上的公共 URL 中查询我们的服务器。为此,我们需要生成一个域名。转到我们应用的设置标签,然后点击生成域名按钮,该按钮位于域名标题的下方。
https://railway.app
这会自动创建一个生产 URL,稍后会在我们的客户端应用中使用。
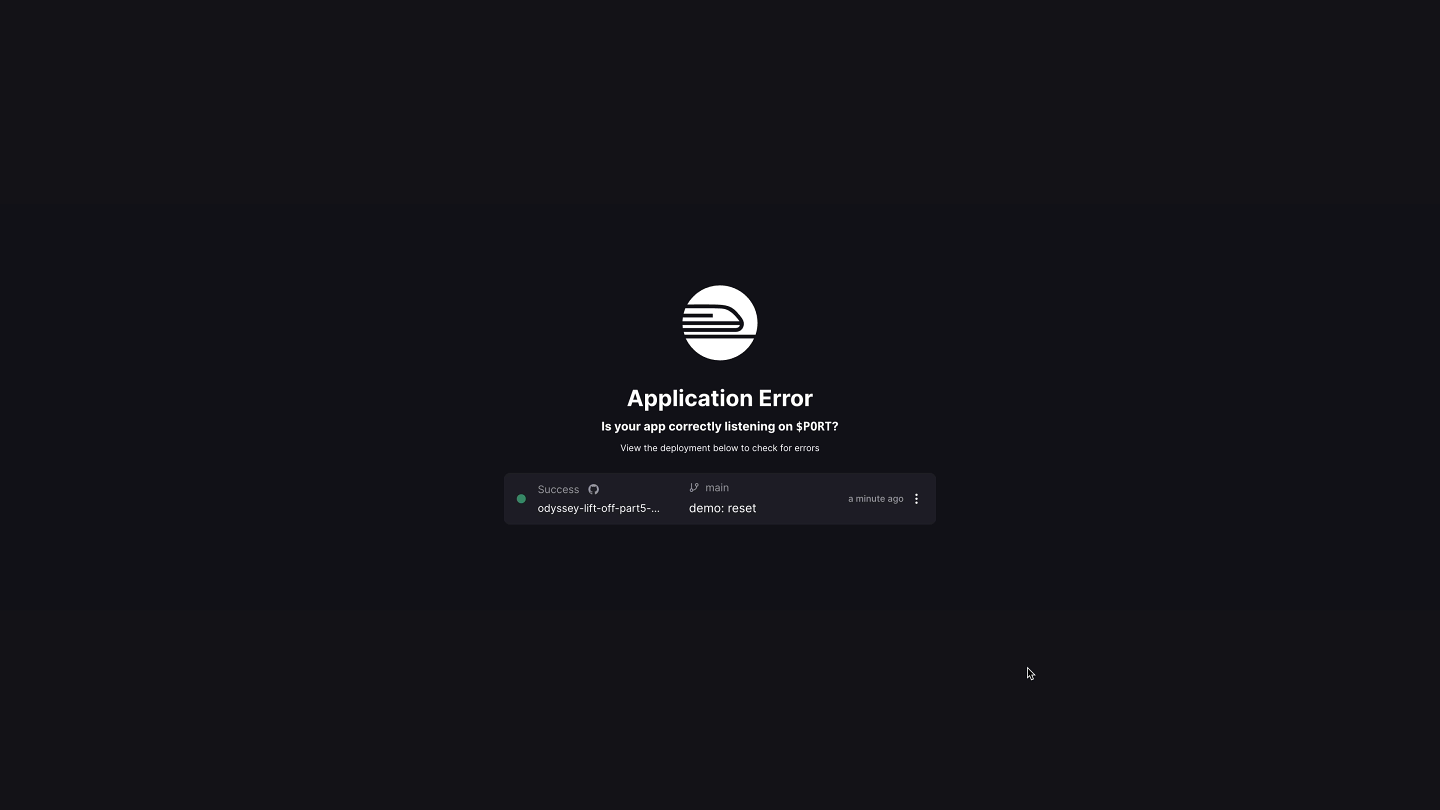
点击生成的 URL 并且……糟糕!

我们需要对我们的代码进行一项更改。Railway 需要我们的服务器在由PORT环境变量指定的一个端口上运行,该变量在幕后已经进行了设置。
🔌 设置 PORT
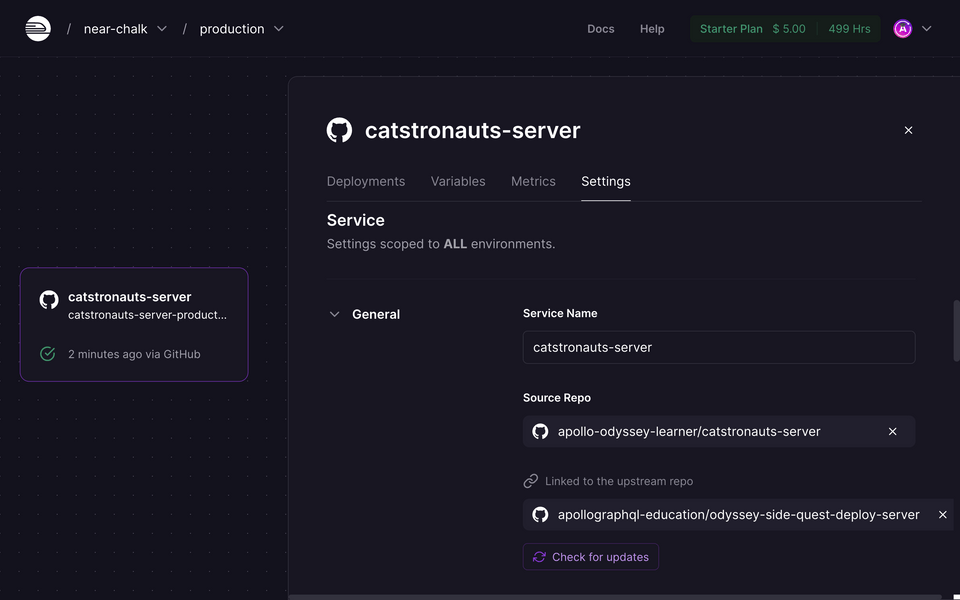
让我们打开我们的 server存储库。要查找此存储库,请访问设置,向下滚动到服务,然后找到源存储库链接。

点击链接,查找你的 GitHub 存储库副本,你可以自由地进行任何想要的更改!
注意:以下说明假定你对克隆存储库、在本地代码编辑器中进行更改以及使用 Git 提交并推送这些更改回存储库感到轻松自如。不过,你也可以使用 GitHub Web UI 来进行相同的更改!有关使用 GitHub Web UI 的说明,请参阅下面的可折叠部分。
目前,我们希望进行一次特定更改:设置 PORT 以为 Apollo Server 侦听。
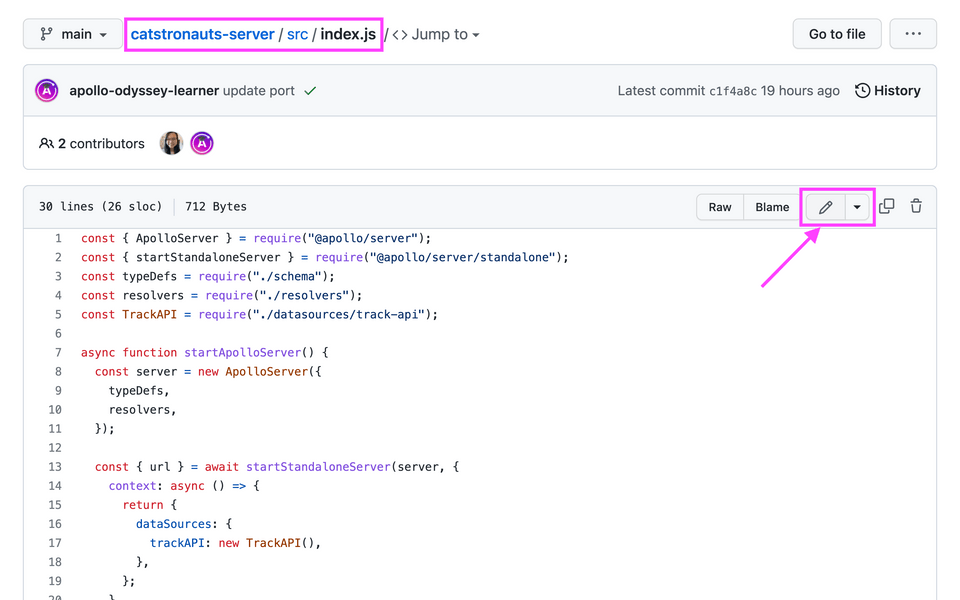
在 src 文件夹中,打开 index.js 文件。
目前,默认情况下, Apollo Server 在端口 4000 进行侦听。我们需要通过更新我们服务器的选项来对此进行自定义以包括包含 listen 对象的 port。
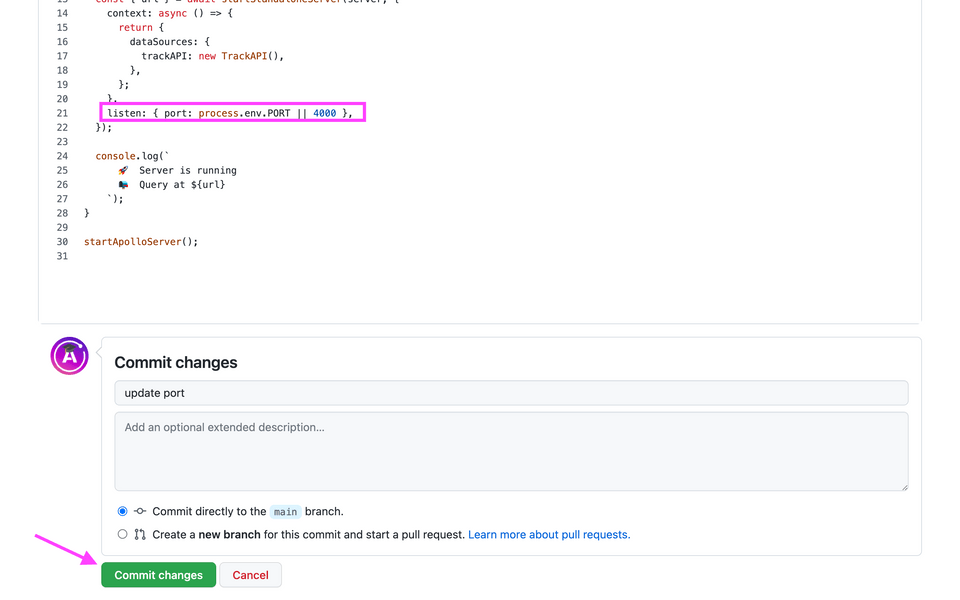
const { url } = await startStandaloneServer(server, {context: async () => {return {dataSources: {trackAPI: new TrackAPI(),},};},listen: {port: process.env.PORT || 4000,},});
port 属性应设置为 process.env.PORT(PORT 全部大写)。但是,为了确保我们的服务器仍然可以在我们的计算机上本地运行,我们将添加一个“或”(||)并指定 4000 作为我们的端口号。
就是这样!让我们确保添加并提交这些更改,并确保它包含在 GitHub 存储库的 main 分支中。
编辑以下代码,将 Apollo Server 配置为监听由 process.env.PORT 指定的端口,或者如果不存在,则监听硬编码端口号 4000。
在 Railway 中,我们应该会看到新的提交触发另一次部署。
让我们再来一次。返回该生成的 URL(给它几分钟时间更新!),我们会在正式环境中看到 Apollo Server 的着陆页!耶! 🎉

但此页面的外观与在本地运行服务器时通常看到的外观略有不同。
我们没有选项可以通过 Apollo Sandbox 查询服务器。这是因为 Railway 自动将 NODE_ENV 环境变量设置为 production,这会提醒我们的 Apollo Server 自身也切换到正式环境,自动禁用 自身 的 自省。
🤔 GraphQL 自省是什么?
内省是一个 GraphQL特性,使我们能够查询一个 GraphQL 服务器以获取关于底层架构的信息。这包括数据类型、字段,以及字段级别的描述。像 Apollo 沙盒这样的工具,使用内省来构造和运行查询。

问题是,在产品环境中进行内省可能是一个重大的安全问题会是一个重大的安全问题。它将我们图谱的结构以及我们对全世界可以对其所做的事情暴露出来。在大多数情况下,这不是我们希望的!这就是为什么 Apollo Server在生产环境中默认禁用内省的原因。

即便如此,我们的服务器仍然在线运行!🎉现在,我们只需要使用它。为了将我们的各个部分组合在一起,接下来让我们来处理客户端应用程序。