💻 部署客户端应用程序
我们的服务器现在正在生产中运行,但我们还没有完成。别忘了我们的客户端应用程序,这就是正在训练的猫宇航员们要使用的!
让我们的客户端应用程序在 Railway 上启动并运行的步骤类似于我们之前对服务器所做的。我们将连接 GitHub 代码仓库到 Railway,然后进行部署。
继续之前,我们需要更改客户端代码中的属性。
👩🏽💻 更新客户端代码
让我们到我们的client代码仓库,这次打开 src文件夹和 index.js文件。在这里,我们之前用 Apollo 客户端等属性初始化它,例如 uri和 cache。
现在,我们的 uri属性设置为 localhost:4000。现在我们的服务器在 Railway 上,我们可以将此值更改为生产环境的 uri。
const client = new ApolloClient({uri: "https://odyssey-lift-off-part5-server-production.up.railway.app/", // change this to YOUR server URIcache: new InMemoryCache(),});
这是我们唯一需要做的更改。好了,我们保存并提交更改,并将这些更改推送到 GitHub 上我们的 main 分支。
📋 在 Railway 上部署
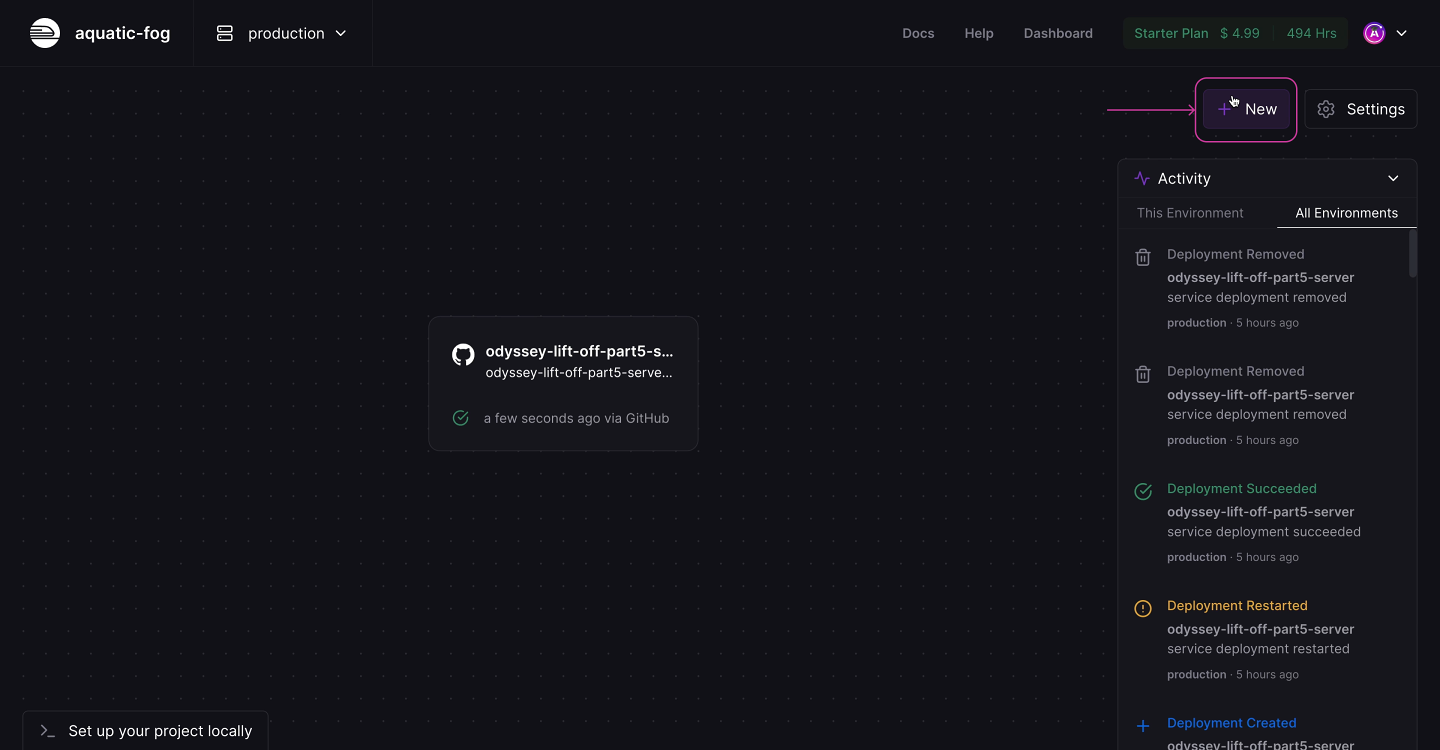
返回我们的 Railway 项目,我们将单击 新建 按钮,然后选择 GitHub 仓库 选项。

这一次,我们想连接我们的 client 应用仓库。
我们不必为这个应用设置任何环境变量。相反,我们可以直接转到 设置 选项卡,然后单击 生成域。
我们来看看生成的 URL,就它了!我们可以看到我们的应用以及它的歌曲列表主页,点击一首歌曲即可查看其详细信息和更新的观看次数!
休斯顿,我们升空了! 🚀🐱🧑🚀

我们的 Catstronauts 应用现在已在生产环境中全面运行,这意味着全世界都可以使用了。令人相当激动。而且可能有点吓人。幸运的是,我们有架构注册表,当我们添加新功能、修复错误以及对架构进行更改时,它给了我们更多信心。让我们看看这个流程是什么样的!
关于本课程分享你的疑问和评论
你的反馈有助于我们提升!如果你遇到了困难或疑惑,请告诉我们,我们会帮你解决。所有评论都是公开的,并且必须遵守 Apollo 行为准则。请注意,如果评论已经得到解决或答复,则可能会被移除。
你需要一个 GitHub 账户才能在下方发帖。没有 GitHub 账户吗? 请改用在 Odyssey 论坛中发帖。