👋 欢迎来到我们的 Lift-off 系列的第一部分!
在这里,我们开始构建一个完整的 GraphQL 示例应用程序,名为 Catstronauts,一个面向想要探索宇宙的冒险猫的学习平台! 😺 🚀
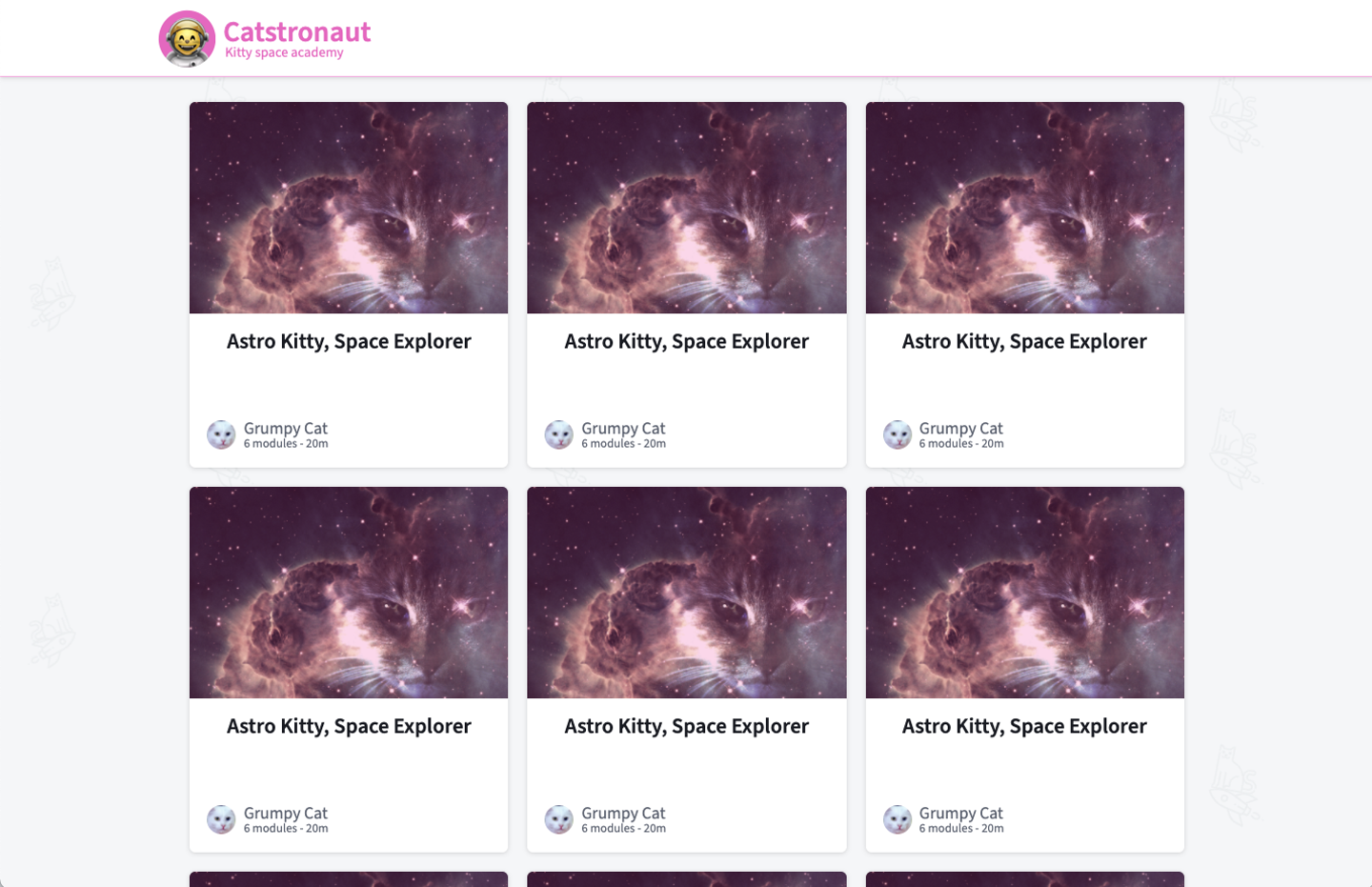
我们将为应用程序构建的第一个功能将从 GraphQL API 获取(模拟的)学习轨迹列表,并在我们的主页上以卡片网格的形式显示它们。
以下是我们完成后它的样子

为了构建此功能,我们将使用“模式优先”设计。这意味着我们将根据客户端应用程序需要的确切数据来实现该功能。模式优先设计通常涉及三个主要步骤
- 定义模式:我们确定功能需要哪些数据,然后我们构建模式以尽可能直观地提供这些数据。
- 后端实现:我们使用 GraphQL API 构建我们的 Apollo Server 并从包含它的任何 数据源 获取所需的数据。在本课程的第一部分,我们将使用模拟数据。在后续课程中,我们将连接应用程序到实时 REST 数据源。
- 前端实现:我们的客户端从我们的 GraphQL API 获取数据以呈现其视图。
模式优先设计的优点之一是它通过允许前端和后端团队并行工作来减少总开发时间。一旦定义了模式,前端团队就可以开始使用模拟数据,而后端团队则可以根据同一个模式开发 API。这不是设计 GraphQL API 的唯一方法,但我们认为它是一种高效的方法,因此我们将在本课程中使用它。
点火序列...
先决条件
我们的应用程序将在后端使用 Node.js,在前端使用 React。我们建议使用最新版本的 Node。
诸如import、map、async、jsx、和 React 钩子之类的概念和关键字应该在你开始之前就已经很熟悉。
克隆仓库
注意:本课程有 JavaScript 和 TypeScript 版本。在继续之前,请在课程顶部确认您的语言选择。
在您选择的目录中,使用您首选的终端克隆应用程序的入门仓库
git clone https://github.com/apollographql/odyssey-lift-off-part1
项目结构
我们将构建一个由两部分组成的完整堆栈应用程序
- 位于
server/目录中的后端应用程序 - 位于
client/目录中的前端应用程序
您还会发现一个 final/ 文件夹,其中包含您完成课程后项目的最终状态。可以随意用它作为指南!
这两个应用程序都有最少的软件包依赖关系。以下是文件结构
📦 odyssey-lift-off-part1┣ 📂 client┃ ┣ 📂 public┃ ┣ 📂 src┃ ┣ 📄 index.html┃ ┣ 📄 package.json┃ ┣ 📄 README.md┃ ┣ 📄 vite.config.js┣ 📂 server┃ ┣ 📂 src┃ ┃ ┣ 📄 index.js┃ ┣ 📄 README.md┃ ┣ 📄 package.json┣ 📂 final┃ ┣ 📂 client┃ ┣ 📂 server┗ 📄 README.md
现在,在您最喜欢的 IDE 中打开仓库。我们在示例中使用 Visual Studio Code。
让我们从服务器应用程序开始。
在终端窗口中,导航到仓库的 server/ 目录并运行以下命令以安装依赖项并运行应用程序:
npm install && npm start
注意:我们建议使用最新版本的 Node 的 LTS 版本。要检查您的 Node 版本,请在终端中运行 node -v。
如果一切顺利,您将看到安装完成以及一条消息,说明 nodemon 正在等待对您 src/index.js 文件的更改。这里没有其他需要做的事情,因为我们还没有任何代码让 nodemon 运行。
接下来是客户端应用程序。
在终端窗口中,导航到仓库的 client/ 目录并运行以下命令以安装依赖项并启动应用程序:
npm install && npm start
控制台应该显示许多输出和指向正在运行应用程序的链接,该链接位于 http://127.0.0.1:3000/ 或 localhost:3000。您可以导航到那里,看看现在没有多少东西被渲染出来。
我们准备好了。让我们开始构建我们的完整堆栈 Catstronauts 应用程序吧!
分享您关于本课程的问题和评论
您的反馈有助于我们改进!如果您遇到困难或困惑,请告诉我们,我们会帮助您。所有评论都是公开的,必须遵守 Apollo 行为准则。请注意,已解决或已处理的评论可能会被删除。
您需要一个 GitHub 帐户才能在下面发布。没有帐户? 请在我们的 Odyssey 论坛中发布。