概述
让我们深入了解GraphQL 的工作原理以及使 GraphQL 服务器 运行的组件!
在本课中,我们将
- 探索客户端请求数据以及 GraphQL 服务器 如何检索数据的过程
- 了解构成 GraphQL 服务器 的组件
GraphQL 操作的旅程
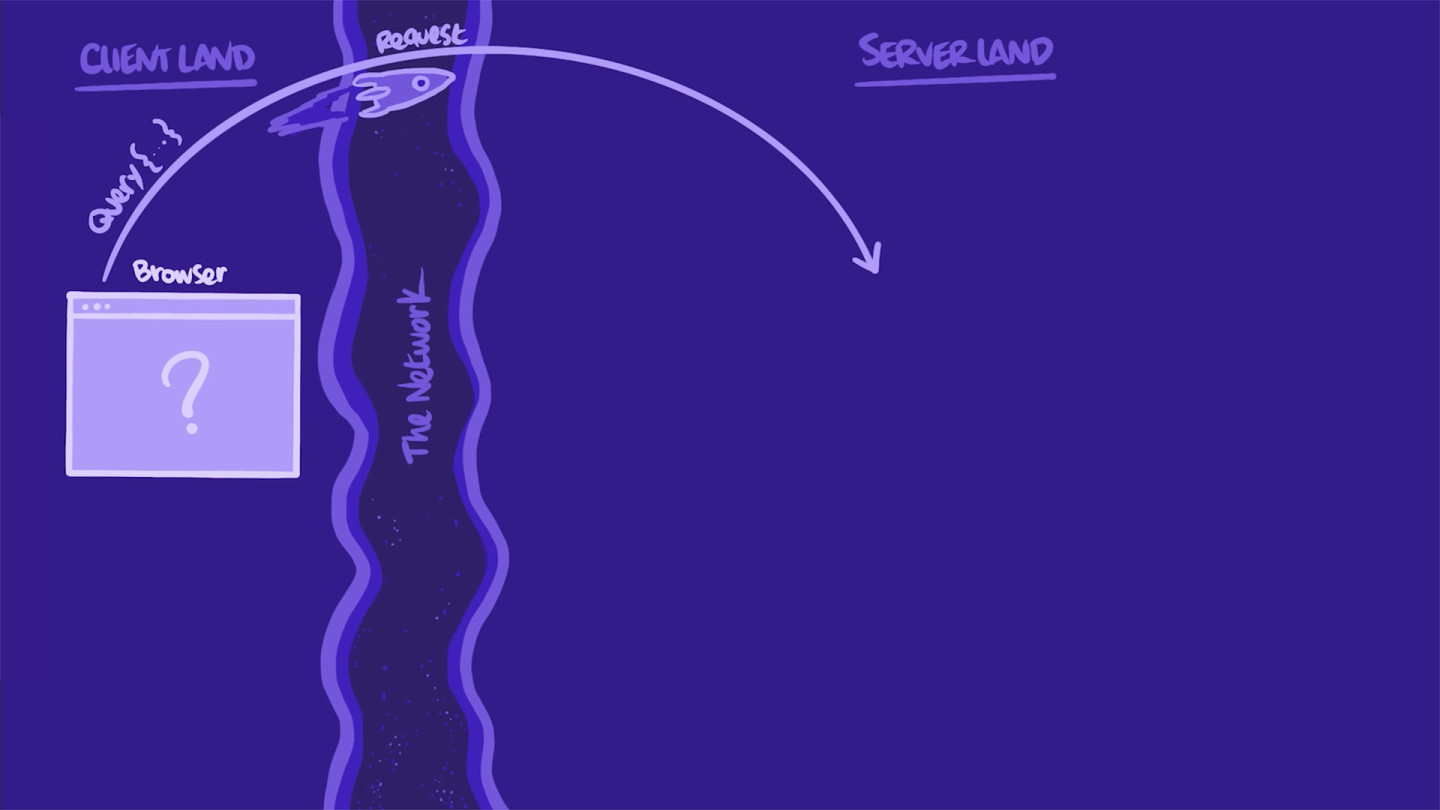
假设我们的前端需要为特定页面获取数据。
为了获取该数据,它会向我们的 GraphQL 服务器 发送一个 GraphQL 操作。该应用程序将操作塑造成一个字符串,该字符串定义了它需要的 选择集 的 字段。然后,它通过 HTTP POST 或 GET 请求将该操作发送到服务器。

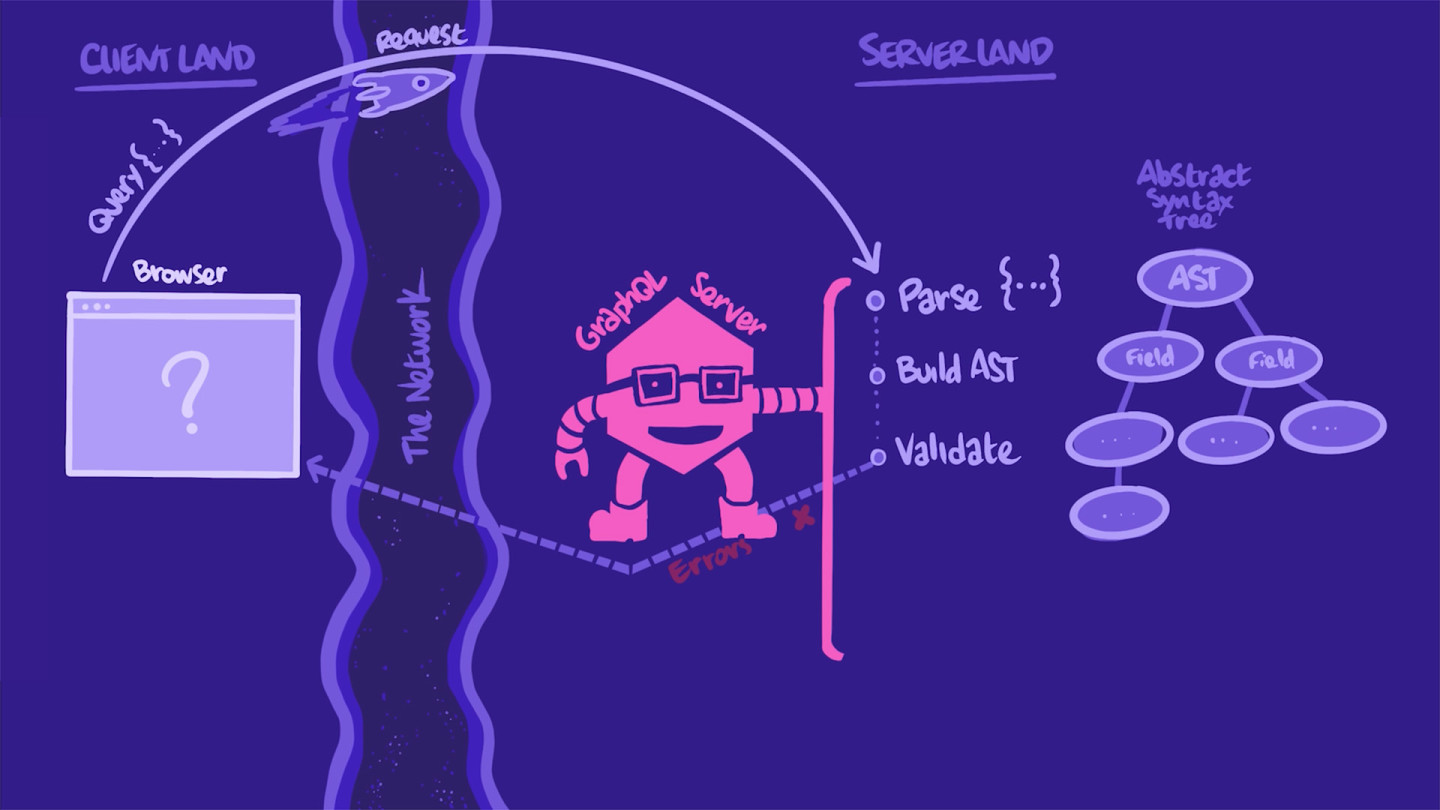
在服务器端
当我们的服务器收到 HTTP 请求时,它首先会提取包含 GraphQL 操作 的字符串。它会解析并将其转换为更容易操作的内容:一个称为 文档 的树状结构,称为 AST (抽象语法树)。使用此 AST,服务器会针对我们模式中的类型和 字段 验证该 操作。
如果存在任何错误(例如,请求的 字段 未在模式中定义,或者 操作 格式错误),服务器会抛出错误并将其立即发送回应用程序。

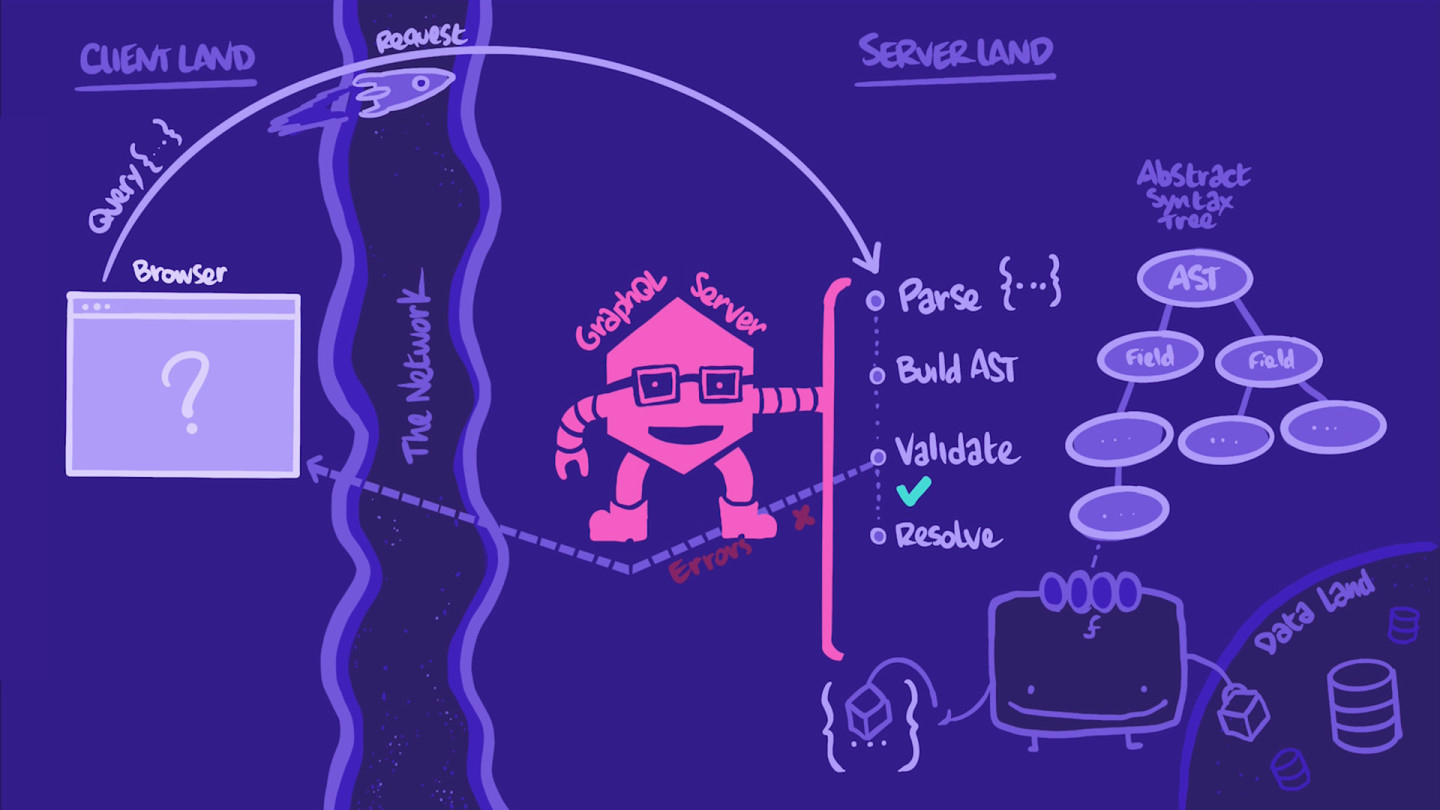
在这种情况下,操作 看起来不错,服务器可以“执行”它。这意味着,服务器可以继续其处理并实际获取数据。服务器会沿着 AST 遍历。
对于 操作 中的每个 字段,服务器都会调用该字段的 解析器 函数,也称为 DGS 中的 datafetcher 方法。此方法的任务是通过从正确的数据源(例如数据库或 REST API)填充正确的数据来“解析”其 字段。这些 数据源 不一定需要位于 GraphQL 服务器 中;它们可以托管在外部。
通过这种方式,GraphQL 是连接 REST(以及其他 数据源!)的强大桥梁,将应用程序的所有数据捆绑在一起。GraphQL API 充当这些数据的顶层,提供一个单一接口,通过该接口可以同时查询多个数据源。

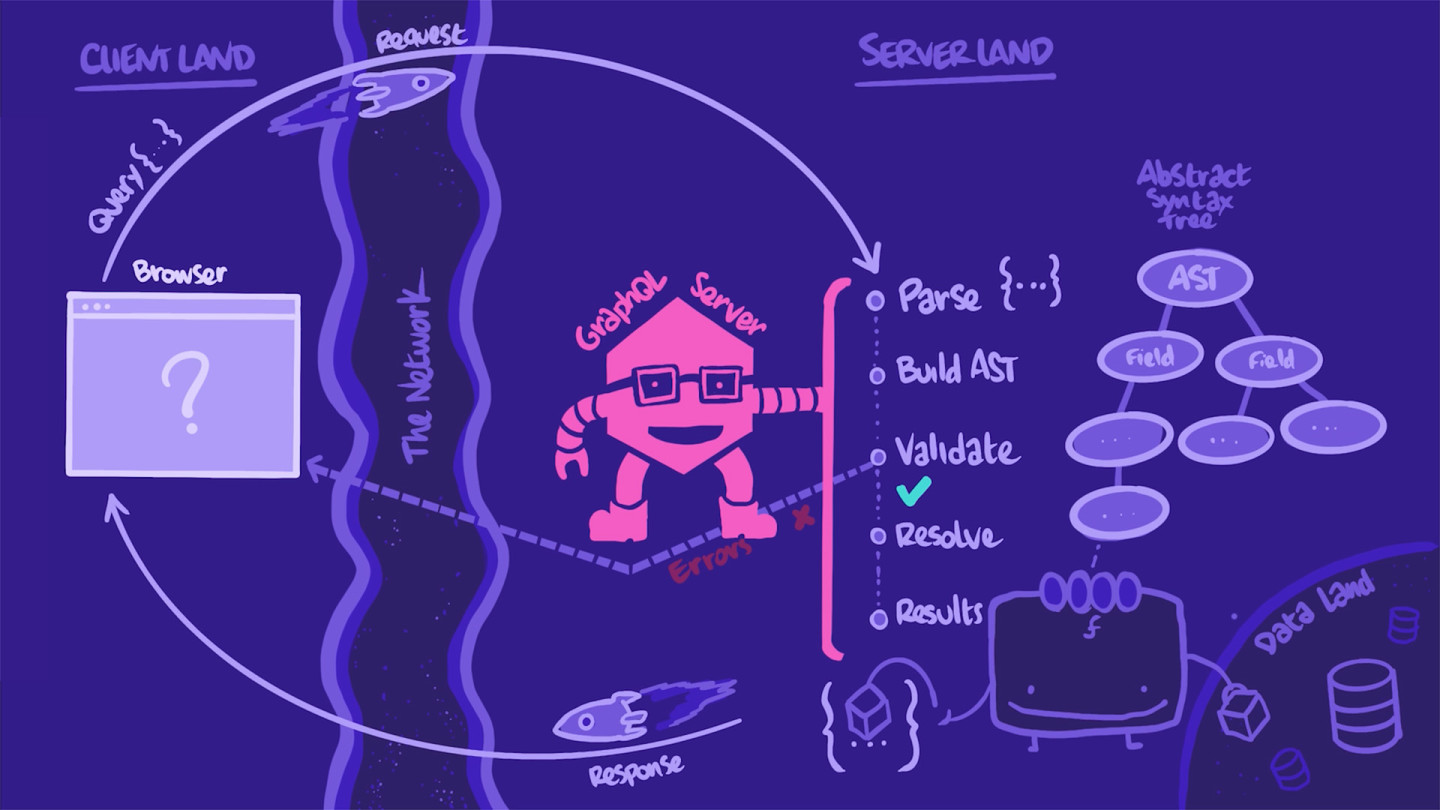
随着所有 操作 的 字段 被解析,数据会组装成一个有序的 JSON 对象,其形状与 查询 完全相同。
服务器会将该对象分配给 HTTP 响应主体中的 data 键,现在是返回应用程序的时候了。

返回客户端
我们的客户端会收到包含所需数据的响应,将该数据传递给正确的组件以呈现它们,瞧,我们的数据在 UI 中呈现出来。
现在,我们已经了解了从客户端到服务器再返回的整个旅程,我们将花一些时间来深入了解描述所有服务器数据功能的 文档:GraphQL 模式。
GraphQL 模式
GraphQL 服务器 是所有魔法发生的地方,但模式告诉我们菜单上实际上有什么。
GraphQL 模式 是类型和 字段 的集合,它们构成了我们可以在 GraphQL 服务器 中使用的数据的所有内容的全面图像。这里没有实际的数据;只有实时数据将遵循的形状的基本框架。(就像蓝图!)
该模式有自己的语言,称为 模式定义语言 或 SDL。我们将在下一课中更深入地了解 SDL 语法以及如何构建模式中的类型和 字段。
模式入口点
一个 GraphQL 操作(客户端发送到 GraphQL 服务器 的内容)可以是 查询、突变 或 订阅。一个 查询 读取 数据,一个 突变 更改 数据,一个 订阅 监听实时流式数据。
所有三种 操作 映射到模式中的对应类型: Query, Mutation 和 Subscription。
这 Query 就如同通往 GraphQL 服务器 的前门。它定义了一系列 字段,每个字段都代表一条我们可以“追溯”的路径,以从我们的 GraphQL 服务器获取数据。每个字段都有自己的名称,并指定它返回的数据类型。这使得我们能够轻松地挑选不同的字段,并一次性获取所有我们想要的数据!
我们可以将 字段 视为 Query 类型中 可以询问的内容 列表,从我们的 GraphQL API 获取。类似地,Mutation 类型是 可以执行的操作 列表,使用我们的 GraphQL API,正如我们在后面的课程中会看到的那样。
模式优先设计
为了构建我们的 GraphQL 服务器,我们将使用“模式优先”设计。这意味着我们将根据下游消费者(例如运行在移动设备和桌面上的客户端应用程序)所需的确切数据来实现项目。模式优先设计通常涉及三个主要步骤:
- 定义模式:我们确定我们的功能需要哪些数据,然后我们构建我们的模式,以尽可能直观地提供这些数据。
- 后端实现:我们使用 DGS 构建我们的 GraphQL API,并从包含所需数据的任何 数据源 中获取这些数据。我们将从硬编码的模拟数据开始学习概念,然后将我们的服务器连接到一个实时 REST 数据源。
- 使用数据:客户端能够从我们的 GraphQL API 使用数据。
模式优先设计的优点之一是,它通过允许前端和后端团队并行工作来缩短总开发时间。前端团队可以在模式定义后立即开始使用模拟数据,而后端团队可以根据该模式开发 API。这不是设计 GraphQL API 的唯一方法,但我们相信它是一种高效的方法,因此我们将在整个课程中使用它。
使用数据提取器解析模式字段
正如我们在 GraphQL 的旅程中提到的那样,对于 GraphQL 模式 中的每种类型和每个 字段,我们都可以定义一个数据提取器方法。数据提取器检索特定字段的数据。这些方法可以访问各种 数据源:数据库、REST API,甚至文本文件或 JSON!

数据提取器允许我们定义检索 字段 数据所需的精确逻辑,但我们并不一定需要为模式中的每个字段手动定义数据提取器。我们将在接下来的课程中了解如何在何时定义数据提取器函数。
💾 数据!
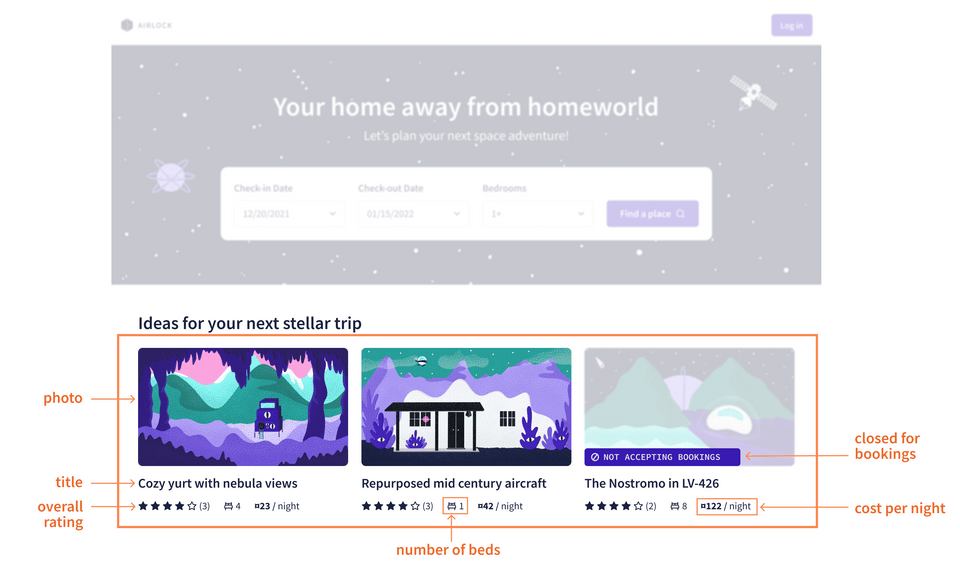
在整个课程中,我们将构建 GraphQL API,它提供(并更新)银河系内房源及其功能的数据。
此模型显示了一排特色房源。对于每个房源,我们可以开始查看我们需要哪些数据:照片、位置类型、整体评分、床位数量、标题、每晚价格以及是否已关闭预订。

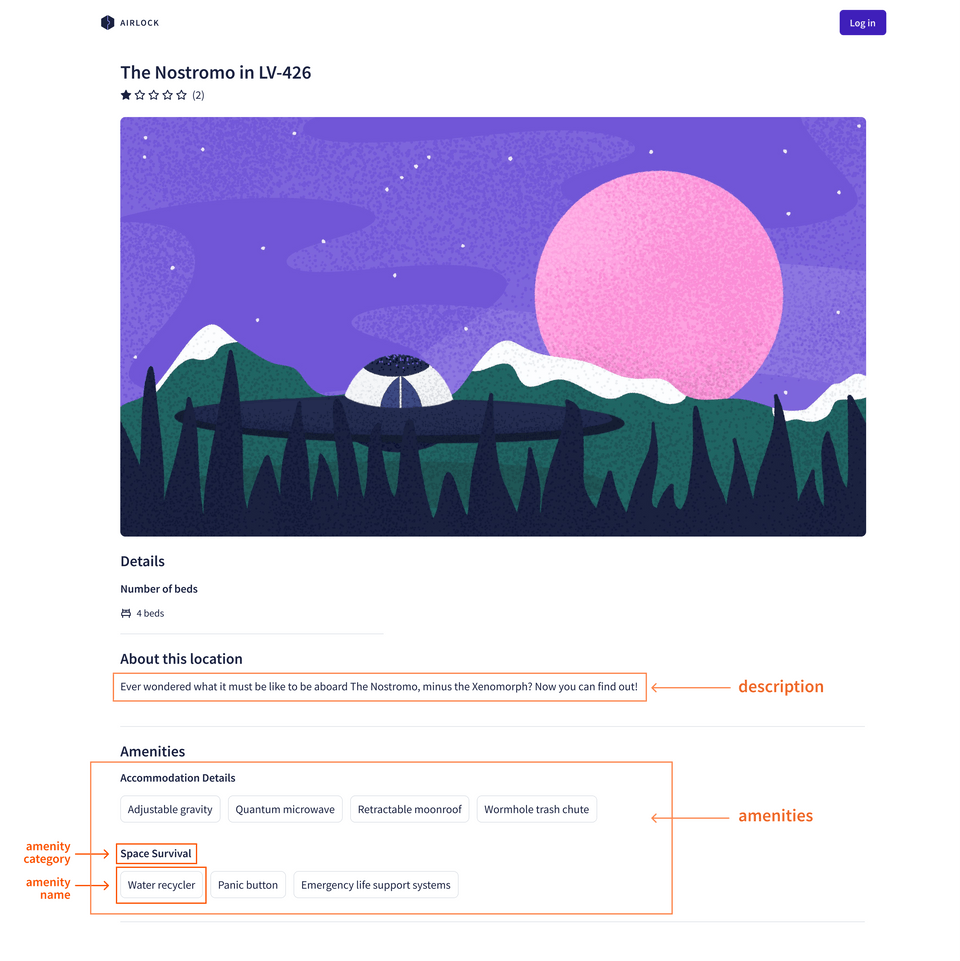
为了创建一个 特定 房源的视图,我们需要为每个房源添加几个额外的 字段:其描述和提供的便利设施。

为了在 GraphQL 中表示这些不同的部分,我们可以将我们的数据视为 对象(如房源和便利设施)和 关系 之间的集合(如每个房源至少包含一个便利设施)。
现在,如果我们将每个对象视为一个 节点,并将每个关系视为两个节点之间的 边,我们就可以将整个数据模型设想为节点和边的集合。这称为应用程序的 图。
为了定义我们 图 中的对象,我们将使用一种称为 模式定义语言 的特殊语法。让我们在下一课中详细讨论 SDL。
练习
将项目从该框拖动到上面的空白处
问题
连接
查询
订阅
屏幕截图
更改
主要要点
- 有三种类型的 GraphQL 操作:查询、突变 和 订阅。一个 查询 读取 数据,一个 突变 更改 数据,一个 订阅 监听实时流式数据。
- 这 GraphQL 模式 是类型和 字段 的集合,它们构成了我们可以使用 GraphQL 服务器 中的数据执行的所有操作的全面概览。它使用 模式定义语言 (SDL) 编写。
- 一个数据获取器方法从我们架构中的特定字段中检索数据。这些函数可以访问各种数据源:数据库、REST API、甚至文本文件或 JSON。这些数据源不需要位于GraphQL 服务器内。
- GraphQL 使我们能够通过描述数据中的对象类型(节点)和关系(边)来构建 API。
下一步
本课程主要介绍如何构建一个GraphQL 服务器,所以让我们开始学习语法吧!现在让我们深入了解SDL。
分享您对本课程的疑问和意见
本课程目前处于
您需要一个 GitHub 帐户才能在下面发帖。还没有帐户? 请改为在 Odyssey 论坛上发帖。