概述
准备将商品列表和评论连接起来了吗?首先,让我们确保已设置好本地开发环境。
在本课中,我们将
- 回顾一下超图 开发工具包 GraphOS 提供
- 使用
rover dev对我们的 超图
从开发到生产
即使我们的 路由器 和两个 子图 都在本地运行,我们正在模拟在实时流量环境中托管所有内容时发生的相同交换。
与开发任何应用程序一样,我们需要一个工作流程,该流程允许我们在本地进行更改,测试它们并确信我们已经解决了任何问题 在 将更改推送到生产环境之前。(或者至少是在教程中,我们的生产环境版本!)
但是,除了将新的更改直接合并到我们正在运行的生产 超图 中,我们如何真正测试我们的 API 是否将继续运行?
GraphOS 超图开发工具包
Apollo GraphOS 提供了一个 超图开发工具包,它可以帮助开发人员快速轻松地在 超图 架构中构建和使用 子图。
而且正如您可能已经猜到的,我们已经一直在使用 GraphOS 超图 开发工具包的某些部分!
沙盒就是这样一种工具,它是 GraphOS Studio 的一种特殊模式,它为我们提供了资源管理器(我们一直在使用它构建和运行针对本地运行的 子图 的查询的 GraphQL IDE)、模式引用、模式检查 和差异。

我们工具包中的第二个工具是 rover template,它是一组模板,可用于使用您选择的语言或框架快速启动新项目。事实上,它就是我们用来设置 reviews 子图 的!

注意:您对其他用于不同语言引导新 子图 的模板感到好奇吗?请查看 rover template 在 Apollo 文档中。
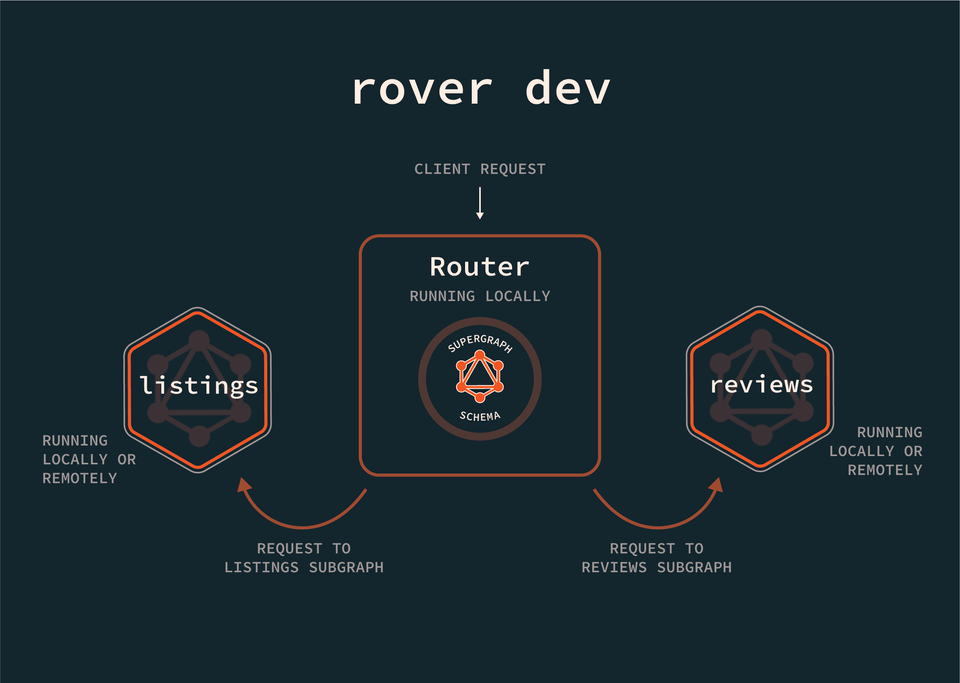
我们 超图 开发工具包的最后一部分是 rover dev。
rover dev 用于本地开发
到目前为止,我们已经看到来自两个 子图 的数据通过运行本地 路由器 汇集在一起。现在让我们想象一下,我们的路由器和两个子图都运行在我们云基础设施中的某个实时位置。
现在该进行一些更改了。我们想对 子图 进行一些本地调整,并希望在编码时进行实时验证,以确保我们的 超图 仍然可以组合这些更改。
在 Rover CLI 中有一个特殊的命令可以完全处理这种情况。让我们看看 rover dev 如何融入我们的 图 开发工作流程。
使用 rover dev
rover dev 允许我们启动一个 本地 路由器(就在您的计算机上!),它可以跨一个或多个 子图 进行 查询。每个子图都可以本地或远程运行。它是在我们的本地开发环境中的一个 超图!这使我们能够在将更改发布到 GraphOS 之前实现和测试更改。

现在您可能在想:我们之前不是已经本地运行了一个 路由器 吗?在 第 4 课:运行路由器 中,我们下载了一个 路由器 并将其在本地运行。
主要区别在于?那个 路由器 连接到我们 超图模式 注册表,而我们将要使用 rover dev 运行的路由器将连接到我们本地的 子图 更改,即使这些更改尚未发布到注册表!这使我们能够试用新功能和模式更新;我们可以在开发环境的安全范围内享受,同时模拟更改与 路由器 和其他子图组合在一起时的运行方式。
要开始,我们需要 listings 和 reviews 子图 运行。如果您还没有,请通过在每个目录中运行以下命令在本地启动它们。
npm run dev
配置文件
启动 rover dev 会话并使用多个 子图 的最简单方法是使用一个 YAML 文件来列出每个子图的详细信息。
在 router 目录中创建一个名为 supergraph-config.yaml 的新文件,并将以下内容粘贴到其中:
federation_version: =2.7.0subgraphs:listings:routing_url: http://:4000schema:file: ./listings/src/schema.graphqlreviews:routing_url: http://:4001schema:file: ./reviews/src/schema.graphql
第一行定义了我们正在使用的联合版本。
在 subgraphs 下,我们列出了 超图 中每个 子图 的名称。两个 listings 和 reviews 都在本地运行,因为我们将从 odyssey-federation-typescript 目录的根目录运行此命令,因此我们指定了每个 子图 的 schema.graphql 文件的相对路径。我们还提供了运行每个 子图 的路由 URL。
我们已准备好启动 rover dev 了!
运行 rover dev
在 odyssey-federation-typescript 项目目录的根目录中打开一个新的终端。让我们运行 rover dev 并使用 --supergraph-config 标志传入配置文件的路径。
rover dev --supergraph-config ./router/supergraph-config.yaml --supergraph-port 4002
注意: 因为 supergraph-config.yaml 文件位于我们的 router 目录中,我们将从项目仓库的根目录传入路径。
运行后,我们将得到以下输出
⚠️ Do not run this command in production! ⚠️ It is intended for local development.🛫 starting a session with the 'reviews' subgraph🛫 starting a session with the 'listings' subgraph🎶 composing supergraph with Federation v2.8.1🚀 your supergraph is running! head to https://:4002 to query your supergraph👀 watching ./reviews/src/main/resources/schema/schema.graphql for changes🎶 composing supergraph with Federation v2.8.1✅ successfully composed after adding the 'listings' subgraph👀 watching ./listings/src/main/resources/schema/schema.graphql for changes
太棒了,看起来我们的 supergraph 正在运行于 https://:4002。让我们看看吧!
注意:默认情况下,rover dev 在端口 4000 上运行 supergraph,这就是为什么我们使用 --supergraph-port 标志指定不同的端口:4000 已经被我们的 listings subgraph 占用!
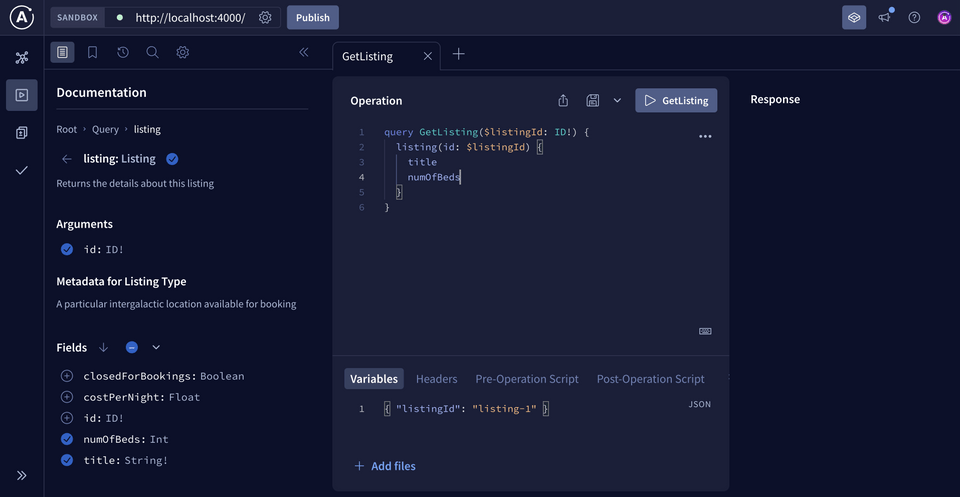
在浏览器中,导航到 https://:4002。我们将看到 Sandbox 连接到端口 4002,准备好了让我们 查询 本地 路由器,它是由 rover dev 生成的。
在文档面板中,我们可以看到我们熟悉的 字段 来自我们的 listings subgraph。试试这个 查询 来获取所有评论和特定列表。
query GetAllReviewsAndListing($listingId: ID!) {allReviews {idtextrating}listing(id: $listingId) {title}}
在 变量 面板中:
{"listingId": "listing-1"}
运行查询,数据出来了!🎉 你可以确认 Studio 和 Sandbox 中返回的数据是一样的。
现在,我们可以随意在 listings 或 reviews 中进行任何更改,并亲眼看看 路由器 将如何处理它们。我们甚至可以启动一个 全新的 subgraph 并将其添加到我们的本地 supergraph 中。
这是你的探索乐园,可以测试新概念,构思新功能,而不会影响生产环境的 supergraph!
练习
rover dev 的功能?关键要点
- GraphOS supergraph 开发工具包包含以下内容:Sandbox、
rover template和rover dev。 rover dev允许我们启动一个 本地 路由器,它可以 查询 一个或多个 subgraph。- 要使用
rover dev,我们需要每个 subgraph 的名称、运行的 URL 以及(可选)模式文件的路径。最简单的方法是使用 supergraph 配置文件。
下一步
我们已经拥有了开始进行更改所需的一切!让我们将注意力重新回到那个连接列表与其评论之间数据的梦想 查询。为此,我们需要深入了解跨 subgraph 协调数据的过程中必不可少的一部分:实体。
分享你对本课的疑问和评论
本课程目前处于
你需要一个 GitHub 帐户才能在下方发布。没有帐户? 请在我们的 Odyssey 论坛中发布。